1、canvas绘制贝塞尔曲线
1.1canvas绘制二次贝塞尔曲线
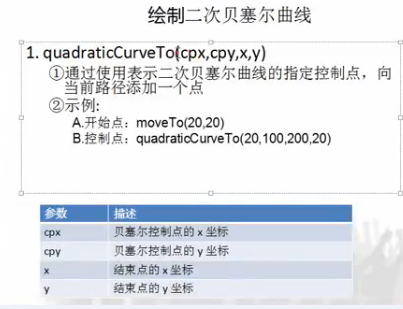
1.1.1绘制二次贝塞尔曲线方法

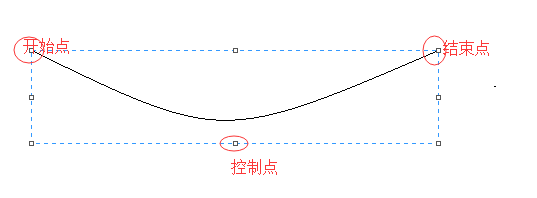
参数说明:关于绘制方法中每个点的说明见如下图

1.1.2代码实现绘制二次贝塞尔曲线
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.moveTo(50,50); context.quadraticCurveTo(200,200,400,50); context.stroke();
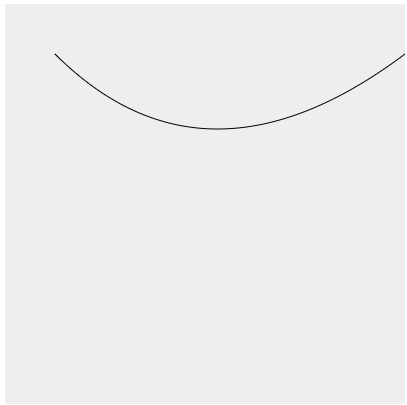
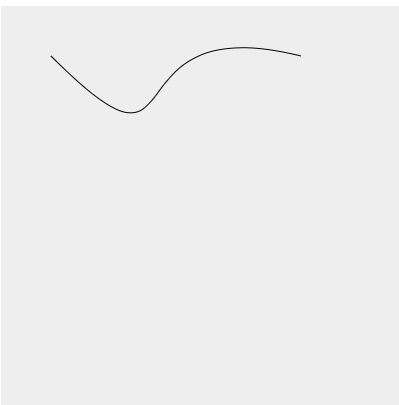
1.1.3效果预览

1.2绘制三次贝塞尔曲线
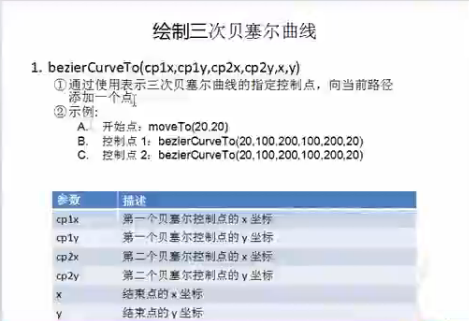
1.2.1绘制三次贝塞尔曲线方法

1.2.2绘制三次贝塞尔曲线代码实现:
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.moveTo(50,50); context.bezierCurveTo(200,200,100,0,300,50) context.stroke();
1.2.3效果预览

2、绘制圆

代码实现:
var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.arc(100,100,50,0,Math.PI*2,true); context.stroke();
效果预览:

下面我们从0开始绘制一个45度角的圆来说明一下最后一个参数
- 如果为true则代表是从逆时针方向绘制,代码实现
context.arc(100,100,50,0,Math.PI/4,true);
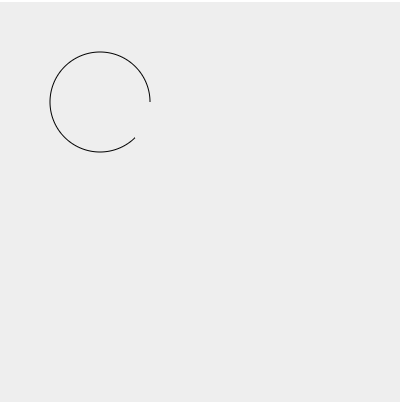
效果预览:

- 如果为false则是从顺时针方向开始绘制
代码实现:
context.arc(100,100,50,0,Math.PI/4,false);
效果预览:

3、应用实例
3.1绘制一个类似于心跳的小动画

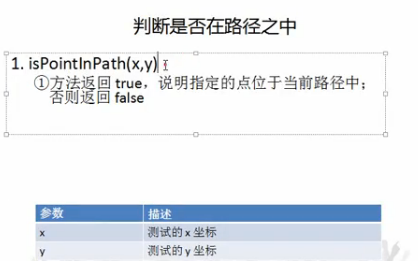
功能描述,当我点击圆内部的时候,圆会像外层放大缩小,类似于心跳
代码实现:
window.οnlοad=function(){ var mycanvas=document.getElementById('mycanvas'); //获取canvas对象 var context=mycanvas.getContext('2d'); //getContext会返回一个对象,这个对象封装了很多绘图的属性和方法 context.arc(200,200,50,0,Math.PI*2,false); context.stroke(); var angle=0; mycanvas.onclick=function(e){ var mx=e.layerX; //获取鼠标点击的位置横坐标 var my=e.layerY; //获取鼠标点击的位置纵坐标 if(context.isPointInPath(mx,my)){ //判断鼠标点击的是不是在圆内的位置,如果是,执行以下代码 setInterval(function(){ context.clearRect(0,0,400,400); //清除之前的路径 angle+=0.1; context.beginPath(); context.arc(200,200,50+10*Math.sin(angle),0,2*Math.PI); //sin的取值范围是在-1到1之间,在这里我们利用三角函数,让圆的半径的变化的范围在0-10之间 context.stroke(); },50); } }; };
演示效果:






















 514
514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








