概述
一条微博中有五种类型的数据,分别是
- 普通文本
- @用户
- #话题#
- 链接
- [表情]
我们首先需要使用正则表达式找出这些元素,然后使用SpannableString设置不同的样式(Span)。
SpannableString的基本使用
首先创建一个SpannableString,将文本内容传进去
SpannableString spannableString = new SpannableString(content);然后使用setSpan()设置样式,该方法有四个参数
- Object what:传入我们的span也就是样式
- int start:需要设置span的字符串起始位置
- int end:需要设置span的字符串的最后位置(不包括这个位置)
- int falgs:有四个取值,表示在指定字符串前后增加字符的时候会不会应用该样式。
不同Span类
- ForegroundColorSpan
设置字体的颜色,通过构造函数传入颜色。 - BackgroundColorSpan
字体背景颜色,同上。 - AbsoluteSizeSpan
字体大小,同上。 - UnderlineSpan
直接创建,无需参数。 - ImageSpan
使用图片置换字符串
SpannableString spanString = new SpannableString("test string");
Drawable d = getResources().getDrawable(R.drawable.ic_launcher);
d.setBounds(0, 0, d.getIntrinsicWidth(), d.getIntrinsicHeight());
ImageSpan span = new ImageSpan(d, ImageSpan.ALIGN_BASELINE);
spanString.setSpan(span, 2, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
editText.setText(spanString); 自定义ClickableSpan实现点击事件
abstract class StatusClickableSpan extends ClickableSpan {
@Override
public void updateDrawState(TextPaint ds) {
ds.setColor(Color.BLUE);
}
@Override
abstract public void onClick(View widget);
}StatusClickableSpan statusClickableSpan = new StatusClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
}
};
spannableString.setSpan(statusClickableSpan, start, end, Spanned.SPAN_INCLUSIVE_INCLUSIVE);实现微博内容
思路是写一个正则表达式,里面有四个特殊字符串的正则表达式,相互之间用|隔开,表示匹配其中一个就可以。每次匹配到通过matcher.start(i)来获得第i个group的start index,再通过长度得到end index。然后通过这个index设置span就ok了。
这里给出@用户的部分代码
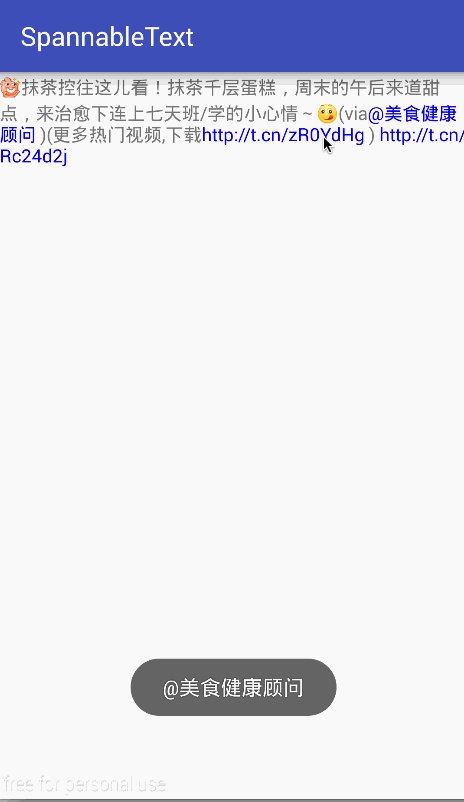
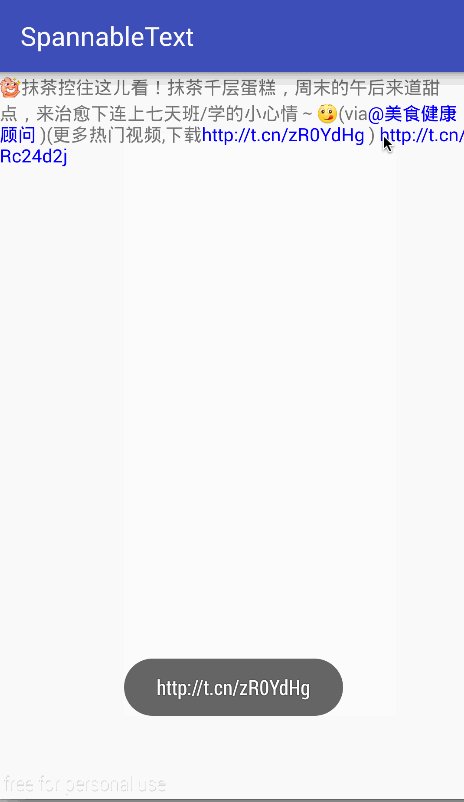
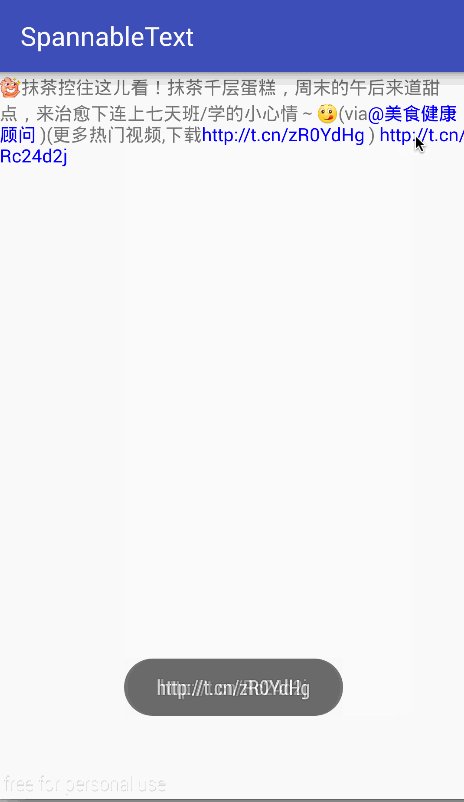
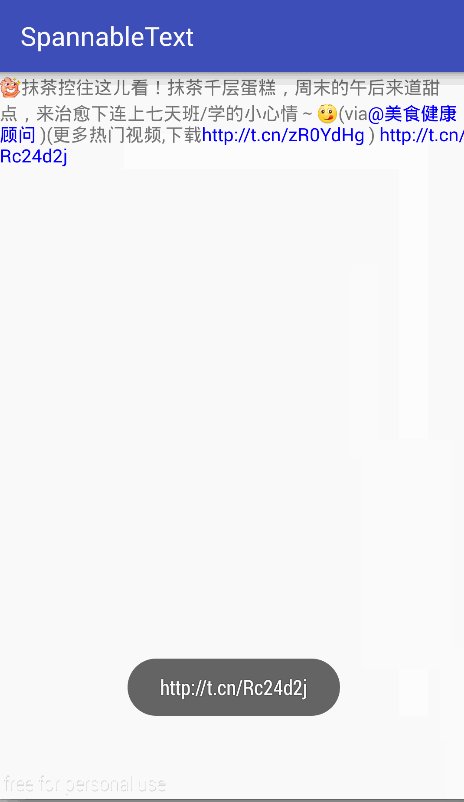
String source = "[噢耶]抹茶控往这儿看!抹茶千层蛋糕,周末的午后来道甜点,来治愈下连上七天班/学的小心情~[馋嘴](via@美食健康顾问 )(更多热门视频,下载http://t.cn/zR0YdHg ) http://t.cn/Rc24d2j";
setContent(source);
private void setContent(String source) {
// 名称是中文 英文 数字 下划线 减号
String AT = "@[\\u4e00-\\u9fa5a-zA-Z0-9_-]{2,30}";
// 匹配话题,里面不能有#
String TOPIC = "#[^#]+#";
// url
String URL = "http://[a-zA-Z0-9+&@#/%?=~_\\-|!:,\\.;]*[a-zA-Z0-9+&@#/%=~_|]";
String EMOJI = "\\[\\S+?\\]";
String ALL = "(" + AT + ")" + "|" + "(" + TOPIC + ")" + "|" + "(" + URL + ")" + "|" + "(" + EMOJI + ")";
SpannableString spannableString = new SpannableString(source);
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setHighlightColor(Color.TRANSPARENT);
Pattern pattern = Pattern.compile(ALL);
Matcher matcher = pattern.matcher(source);
while (matcher.find()) {
final String at = matcher.group(1);
final String topic = matcher.group(2);
final String url = matcher.group(3);
String emoji = matcher.group(4);
if (at != null) {
int start = matcher.start(1);
int end = start + at.length();
StatusClickableSpan statusClickableSpan = new StatusClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, at, Toast.LENGTH_SHORT).show();
}
};
spannableString.setSpan(statusClickableSpan, start, end, Spanned.SPAN_INCLUSIVE_INCLUSIVE);
}
if (topic != null) {
...
}
if (url != null) {
...
}
if (emoji) {
...
}
textView.setText(spannableString);
}























 849
849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








