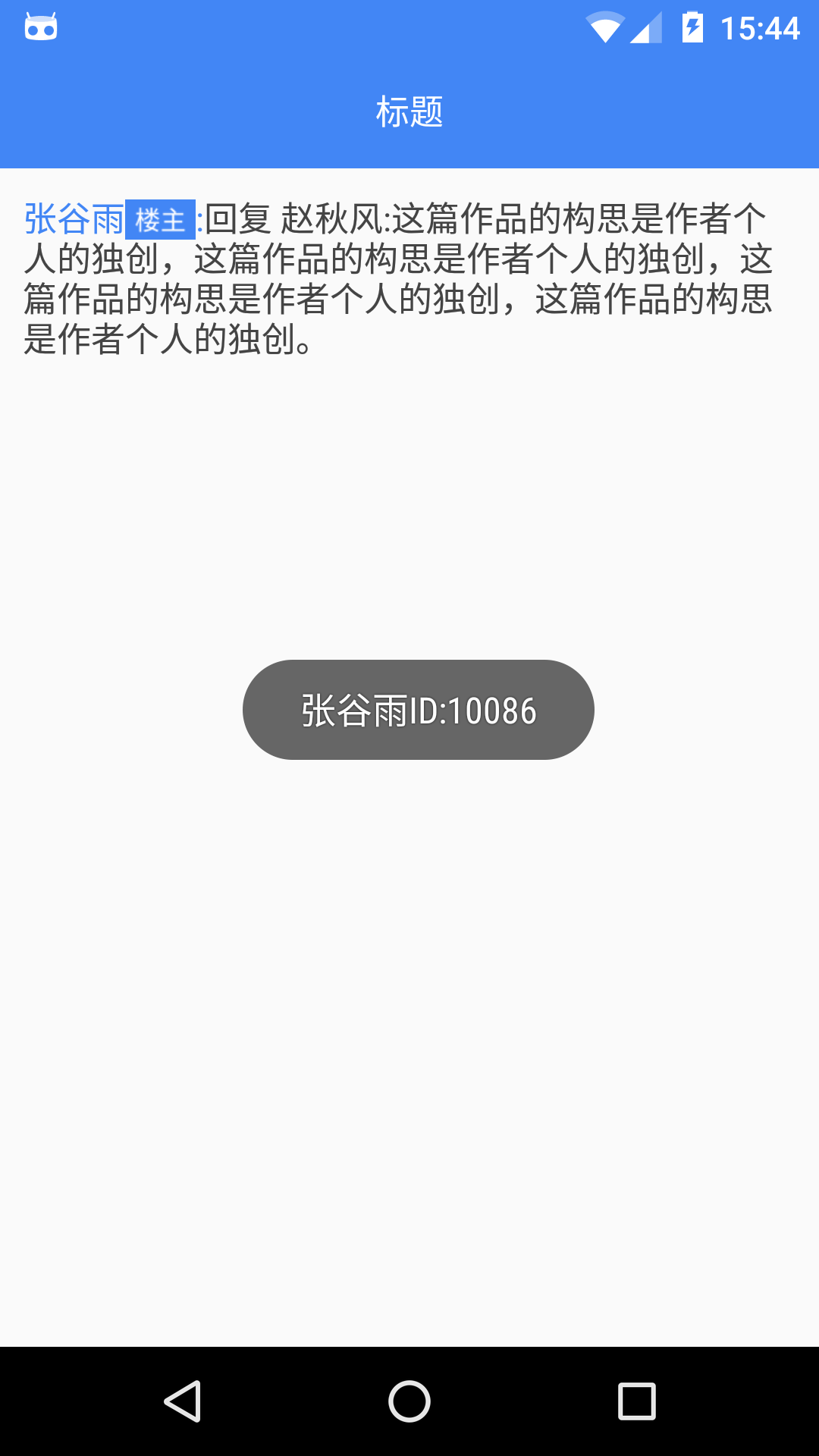
文字着色:
SpannableString spannable = new SpannableString(str);
ForegroundColorSpan span = new ForegroundColorSpan(Color.parseColor("#23B60C"));
spannable.setSpan(span, 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tvComment.setText(spannable);文字中插入图片:
SpannableString spannable = new SpannableString(str);
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(), R.drawable.img);
ImageSpan imageSpan = new ImageSpan(this, bitmap);
spannable.setSpan(imageSpan, userName.length(), userName.length() + 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
tvComment.setText(spannable);一个TextView添加多个点击事件:
SpannableString spannable = new SpannableString(str);
spannable.setSpan(new ClickableSpan() {
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.parseColor("#B60C9A"));//文字颜色
ds.setUnderlineText(false);//是否显示下划线
}
@Override
public void onClick(View widget) {
ToastUtil.show(userId);
}
}, 0, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
tvComment.setHighlightColor(Color.TRANSPARENT); //设置点击后的颜色为透明,否则会一直出现高亮
tvComment.append(spannable);
tvComment.setMovementMethod(LinkMovementMethod.getInstance());//开始响应点击事件
tvComment.setText(spannable);






















 818
818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








