防抖节流在app端的时候会比较常用到,本次记录的防抖节流起因是因为echarts图表在uniapp项目中层级过高导致在真机调试中出现了一个问题:当划到tabbar的时候,tabbar被图表盖住了!所以这边就想到去监听页面的滑动距离,在划到一定距离的时候让echarts图表暂时隐藏起来,这个过程对性能损耗较大,所以要做防抖和节流,我这边做的是节流
这两个概念其实可以类比进平时有玩的游戏,比如英雄联盟
防抖(按B回城)
原理:防抖就是在一定时间内,不管函数被调用了多少次,始终只会执行最后一次
【在游戏中按B回城后,如果再按B就会打断原先的回城,重新开始回城引导】
举个例子,比如有一个按钮,我们的需求是在点击以后打印出“点点点”三个字,为了防止有人在一定时间内(比如500ms)点击非常多次,假设为10次,在这10次点击的过程中(同时也正处于这1秒内),每次点的时候都会触发刷新定时器,而只有在这1秒的定时器倒计时结束了才会触发执行这个按钮绑定的函数(这个函数也就是我们希望执行的函数),所以在第10次点击后,我们没有再去点击第11次,所以这个定时器不会再刷新,而是顺利的结束了倒计时,也就顺利的执行了这个按钮绑定的函数
所以总的来说,在我们刚刚设想中做的事情就是:在最后一次点击之前,执行的函数一直都只是定时器,并没有真正执行到我们希望执行的函数,在最后第十次点完按钮后,先执行定时器,定时结束后,执行我们希望执行的函数。
先看防抖操作页面效果

(这里小弟想求一个免费的gif制作软件QAQ)
代码
<!--
* @Descripttion:
* @Author:
* @Date: 2022-09-13 15:42:48
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button class="button">防抖按钮</button>
<script>
function test () {
console.log('点点点');//业务代码
}
let button = document.querySelector('.button')
button.addEventListener('click', debounce(test, 500))
/*
func : 真正的业务逻辑函数
delay : 延迟执行时间
*/
function debounce (func, delay) {
let timer = null;
return function () {
let args = arguments
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
func.apply(this, arguments)
}, delay)
}
}
</script>
</body>
</html>很明显,在这个需求里防抖是不满足要求的,因为当我一直不间断滑动屏幕,到了我想要这个图表显示的位置他也不会显示出来,因为压根没给机会开始执行主要函数
节流(释放技能)
原理:节流就是在一定时间内只会被调用一次(这个时间由自己指定)
【游戏中的技能释放结束后会有一段冷却时间,在这段时间中无法再次释放】
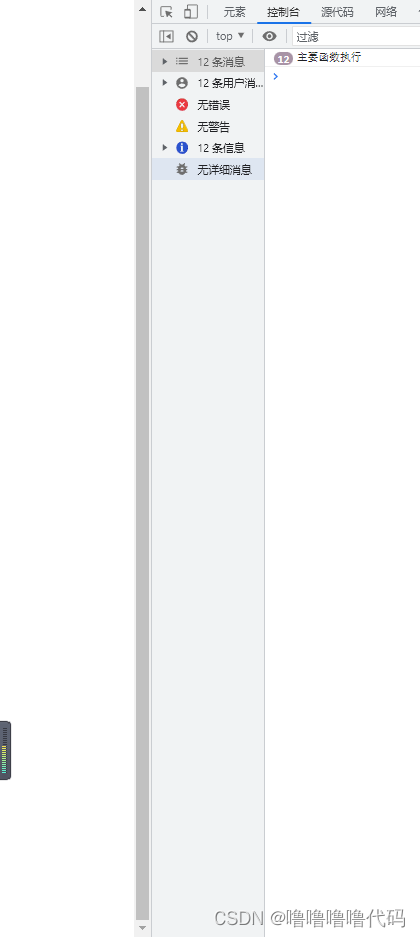
这边以滚动页面事件作为例子,注意观察图中滚动条位置和右边打印次数
在节流处理之前,从上滑倒底部一共执行了12次函数
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 1000px;width: 100px;">
</div>
<script>
//主要函数
function func () {
console.log('主要函数执行');
}
//监听页面滚动事件
window.onscroll = function () {
func()
}
let timer = null
//节流函数
//func:主要函数
//delay:定时器间隔
function throttle(func, delay ) {
if (timer) {
return
}
timer = setTimeout(() => {
func()
timer = null
}, delay );
}
</script>
</body>
</html>图示

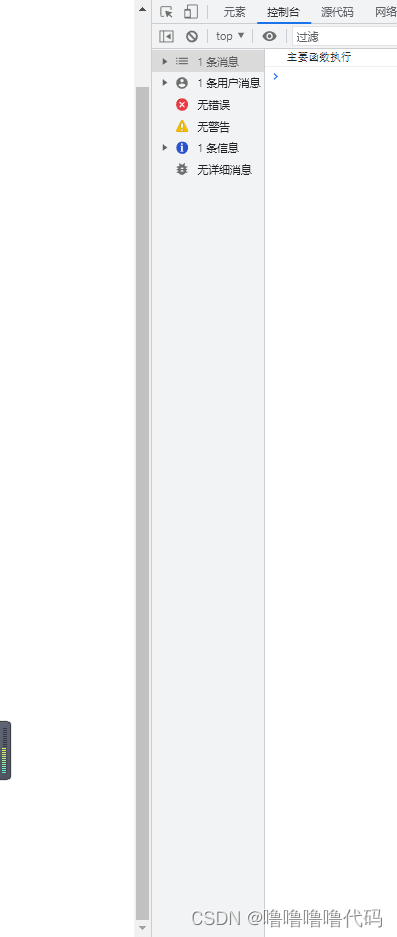
下面是节流处理之后,可以看到仅仅执行了1次,说明我们节流操作成功
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 1000px;width: 100px;">
</div>
<script>
//主要函数
function func () {
console.log('主要函数执行');
}
//监听页面滚动事件
window.onscroll = function () {
throttle(func, 200)
}
let timer = null
//节流函数
//func:主要函数
//delay:定时器间隔
function throttle(func, delay ) {
if (timer) {
return
}
timer = setTimeout(() => {
func()
timer = null
}, delay );
}
</script>
</body>
</html>图示

文章中写的节流比较粗糙,是简易版本,还没有考虑到如果放在项目中还有很多其他业务逻辑因素。例如项目中业务逻辑多的话这个在外面定义的全局变量timer会被其他函数影响到,所以这边得考虑用闭包解决这个问题(像防抖那样写,在外面再用一个函数把timer包起来),可能还有很多不完善的地方,虚心求教,希望可以给小弟指点一二






















 450
450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








