关于 Python 与 Web2Py 框架
Python是一种面向对象的编程语言,被设计得超级容易教学,并且在功能上没有任何打折。绝大部分Java算法都可以用Python来重写,而长度仅为原来的二十分之一。Python自带了一整套可移植的库,包括对许多标准互联网协议(http, xml, smtp, pop, 和imap,只提到了几个)的支持和对操作系统API的支持。
Web2Py 是一个为Python语言提供的全功能Web应用框架,旨在敏捷快速的开发Web应用,具有快速、安全以及可移植的数据库驱动的应用,兼容 Google App Engine。web2py具有非常良好的架构设计和代码实现,其不依赖于除了Python标准库之外的任何第三方软件包,另一方面web2py的架构使得其很容易和第三方软件包协作。web2py提供了一个基于web的IDE环境,您可以在这个环境中创建、修改、部署以及管理您的程序,大大提高您的工作效率。
创建web2py项目
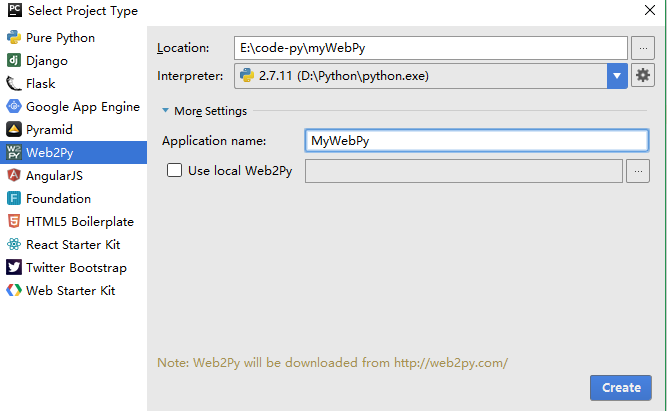
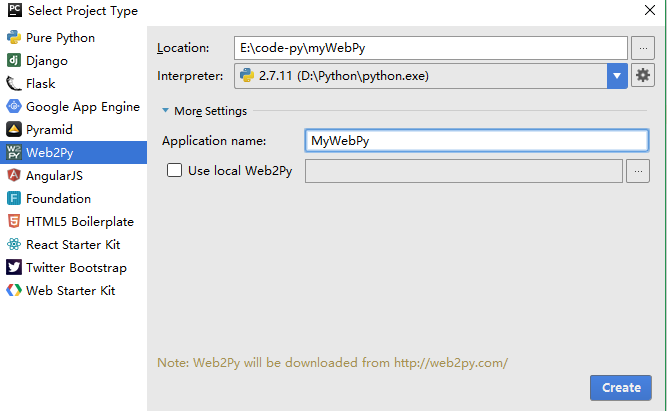
此处使用 PyCharm 开发。如图,在左侧框架选择中选中Web2Py,在右侧填写项目路径、应用名称。如果是第一次创建,则直接点击“Create”创建项目,会自动下载项目框架:

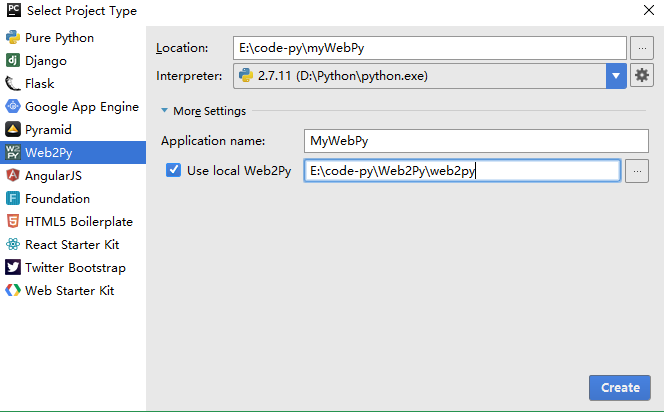
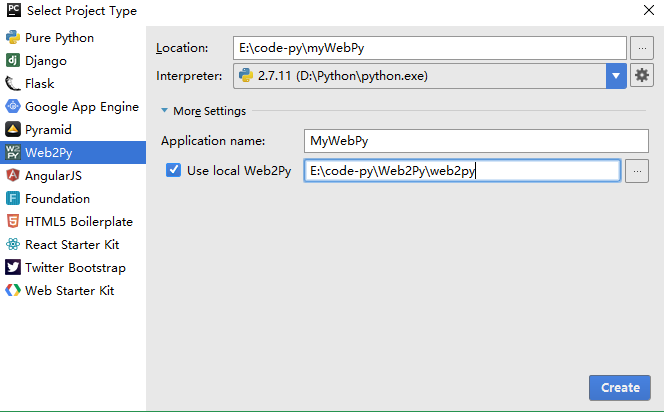
如果不是第一次创建,则可以勾选“Use local Web2Py”,选择此前下载的Web2Py项目框架,则会引用本地包来创建项目:

创建好项目框架后,可以直接运行:

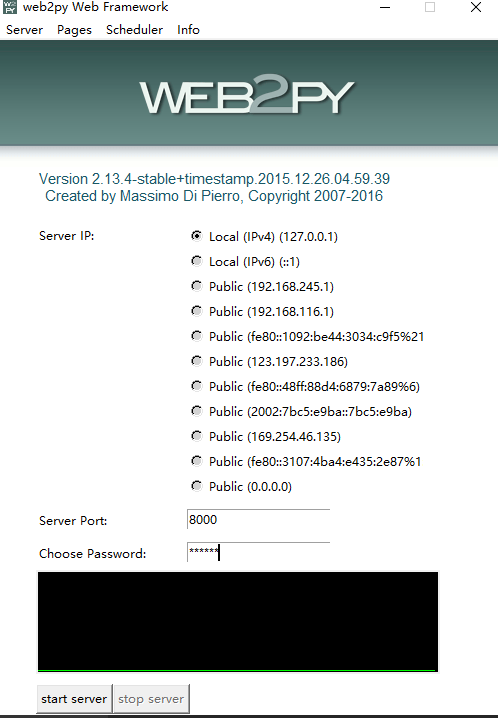
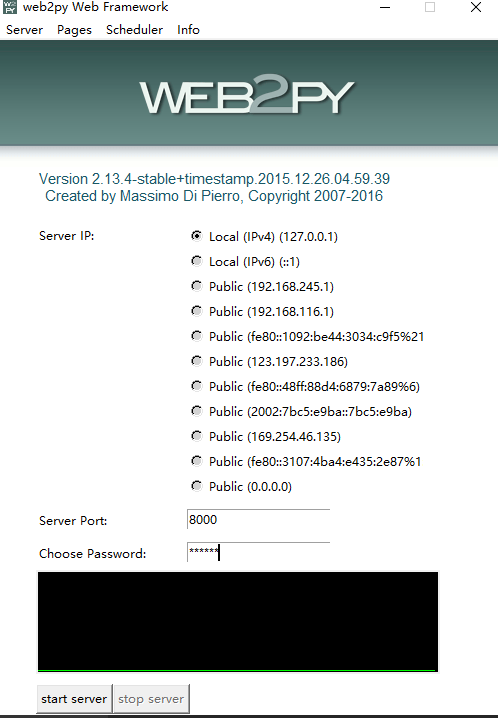
等待几秒钟后,会弹出对话框,进行参数设置。按默认的端口号8000来设置就行,我们自己只需设定管理员密码:

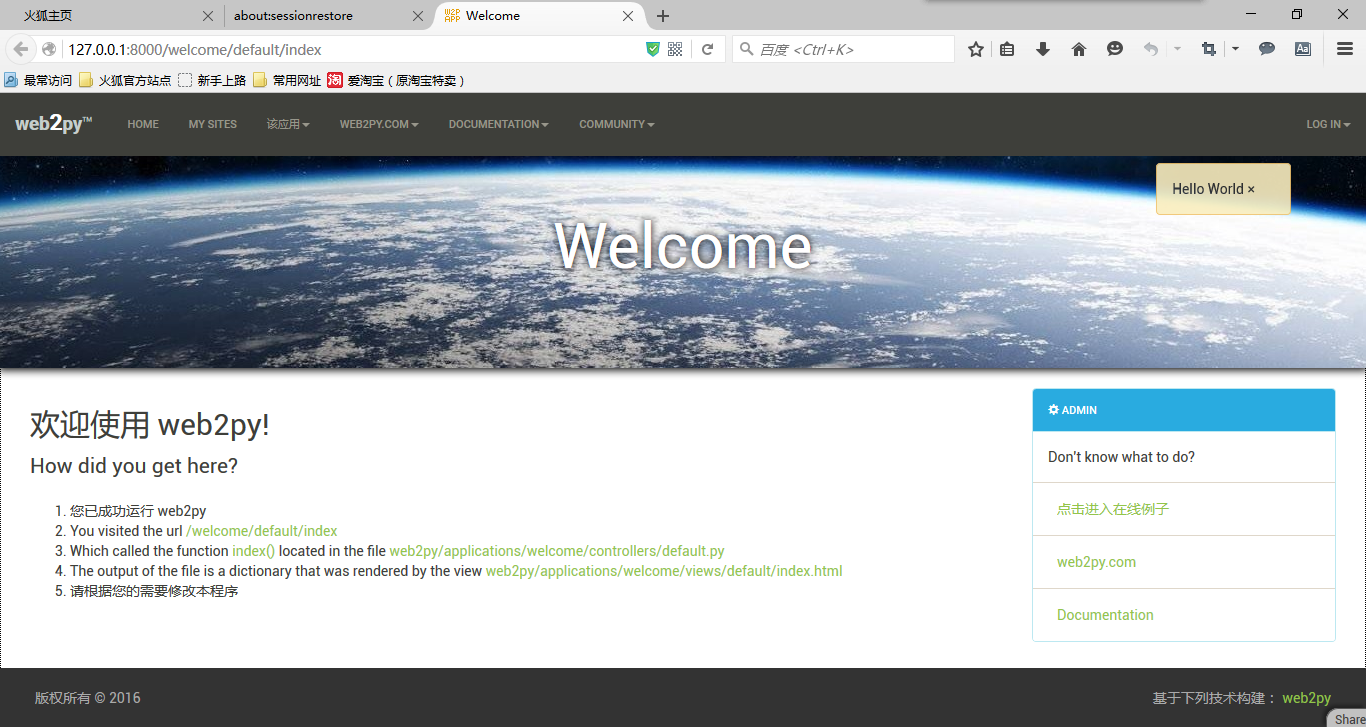
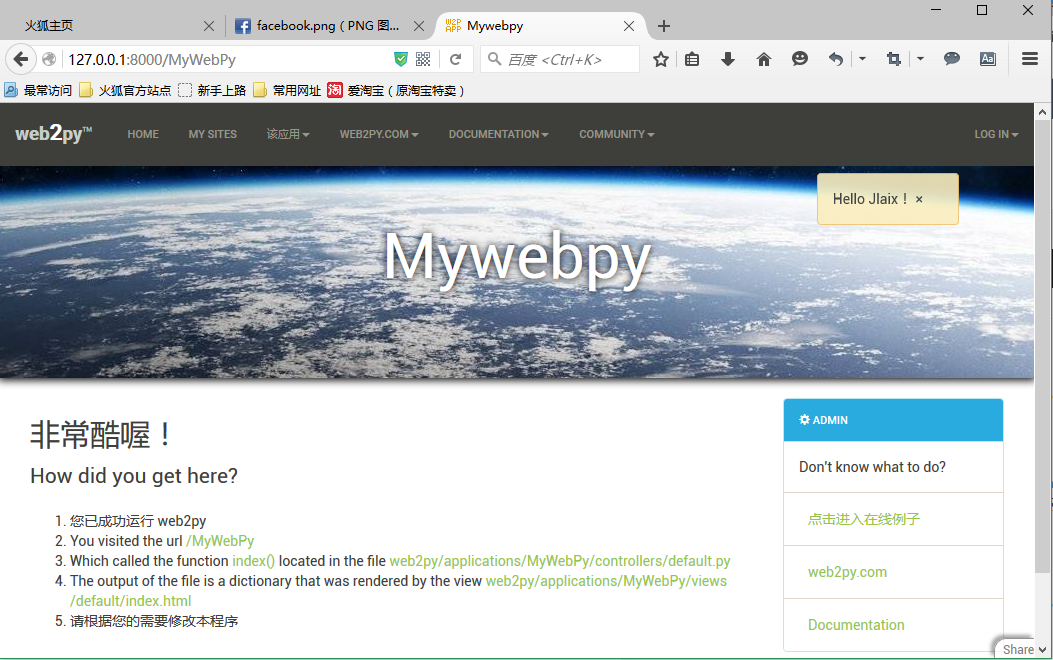
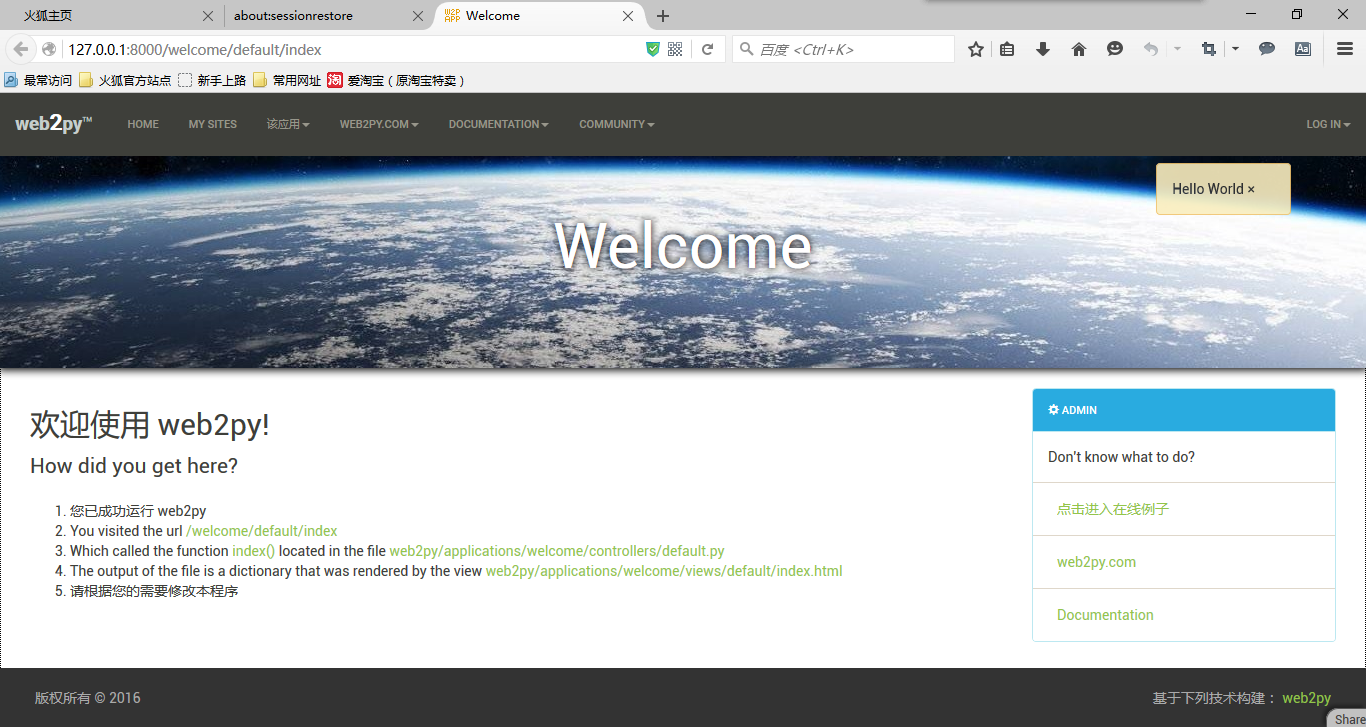
配置完成后,点击“start server”启动服务器。恭喜,Web2Py网站搭建完成啦:

处理静态文件
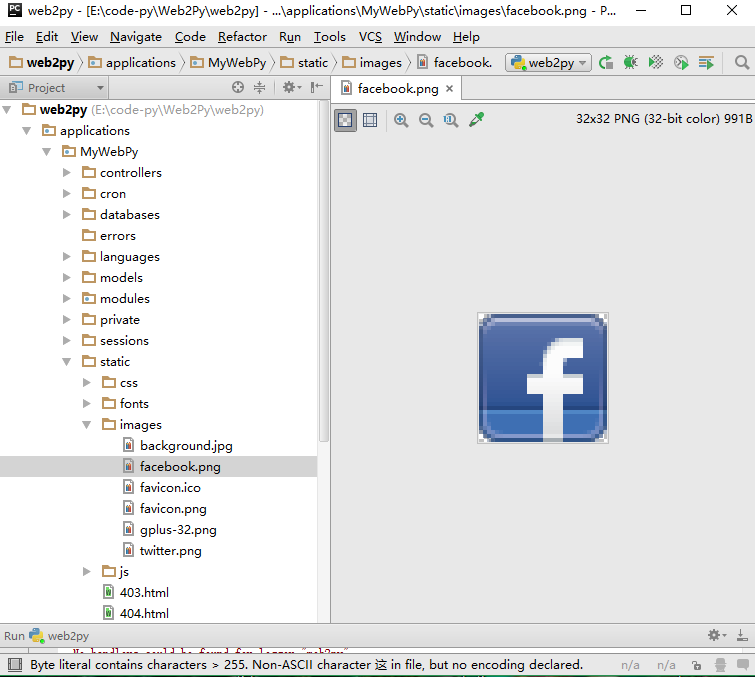
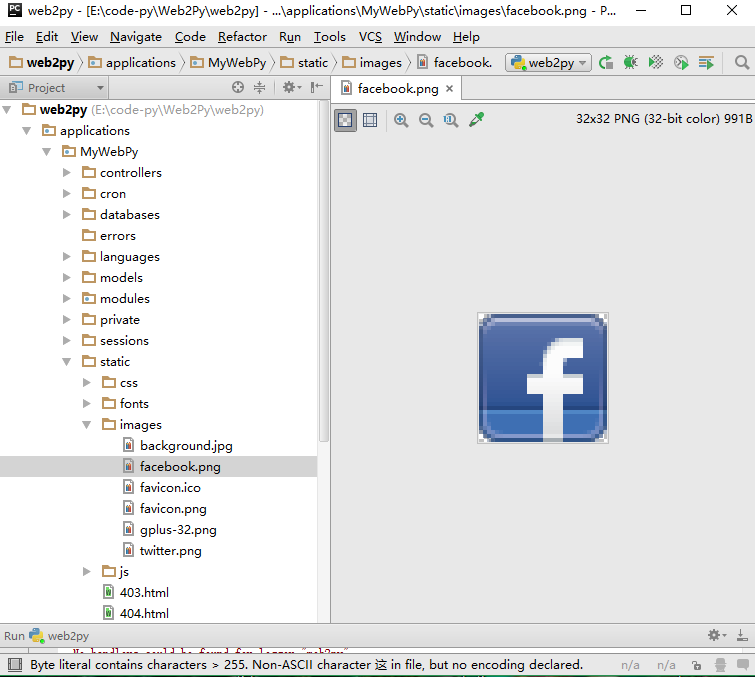
网站框架里面,可能会包含图片、音乐、字体库文件、CSS、JS文件等静态资源文件。要学习如何管理这些资源文件,先要学习Python的目录结构。在 application/MyWebPy(我的应用名)/static/ 目录下,是各种资源文件,如 css、 fonts、 images、 js 等。

那么,我们如何在浏览器里访问这些静态资源呢?事实上,把路径作为Url输入浏览器即可访问资源。例如,在浏览器里直接输入 http://127.0.0.1:8000/MyWebPy/static/images/background.jpg 即可加载静态图片资源。

编写控制器
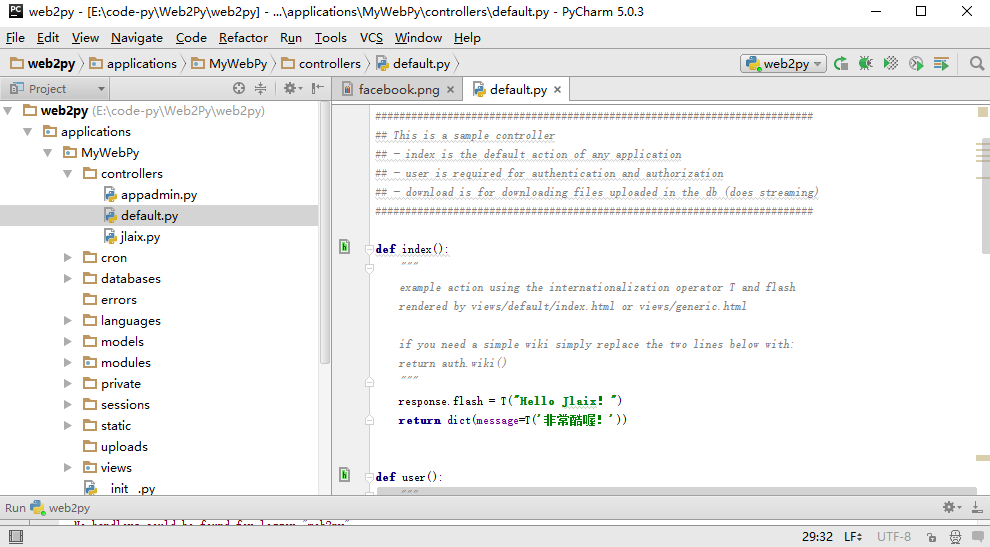
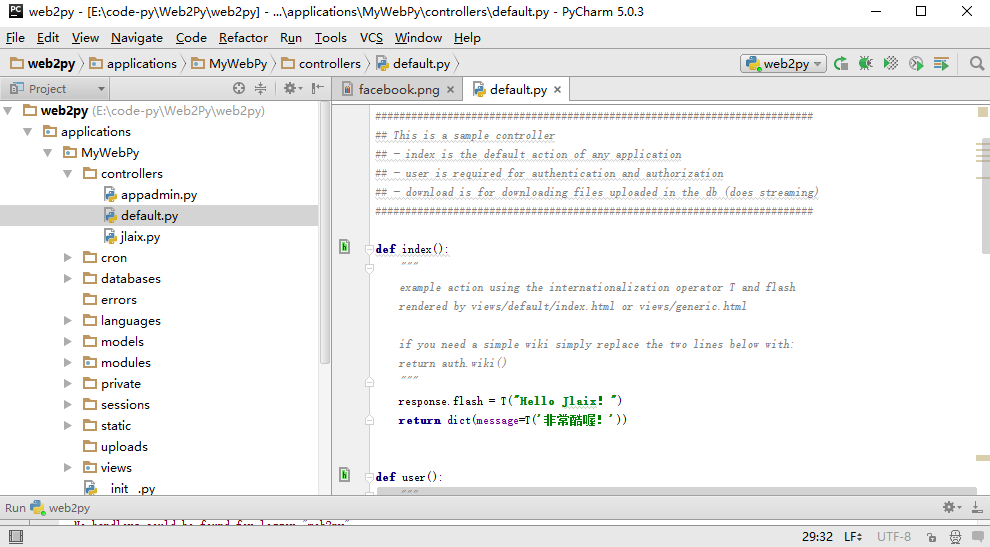
在 application/MyWebPy(我的应用名)/controllers/ 目录下,是各种控制器文件。default.py 是默认的控制器文件,里面有各种函数。
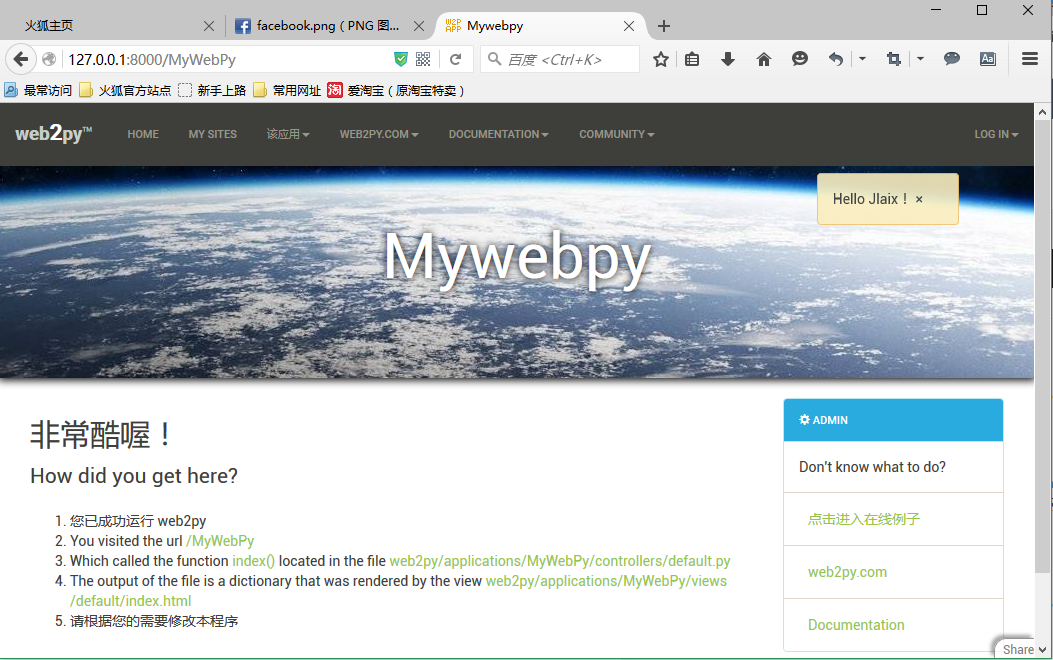
在浏览器里输入 http://127.0.0.1:8000/MyWebPy ,则会默认调用 default.py 控制器的 index() 函数。
如下图,我们修改了index()函数里的返回参数,不需要重启服务器,只需刷新 http://127.0.0.1:8000/MyWebPy 页面,界面上的内容就会即刻改变,整个过程是热部署的。


所以,在 application/MyWebPy(我的应用名)/controllers/ 目录下新建 .py 控制器文件,并在index()方法里返回相应页面,则可定制网站。
如 新建 jlaix.py ,在里面输入:
def index():
return "这是Jlaix做的网站!"
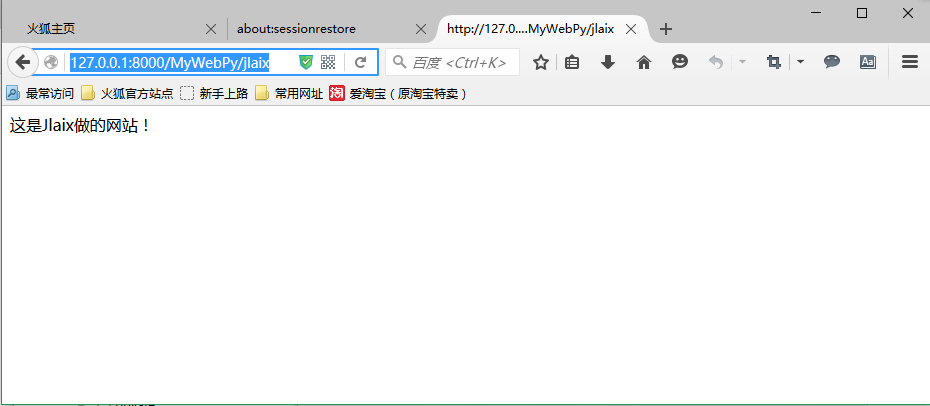
则在浏览器里输入 http://127.0.0.1:8000/MyWebPy/jlaix 则会显示页面,呈现"这是Jlaix做的网站!"的文字内容:

































 1296
1296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








