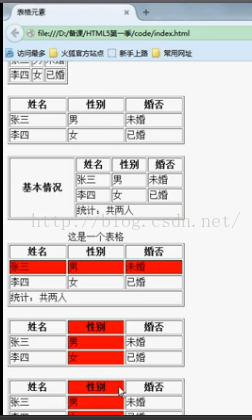
效果:
代码:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>表格元素</title>
<head>
<body>
<table border="1">
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
<br>
<table border="1" style="width:300px;">
<tr>
<th>姓名</th>
<th>性别</th>
<th>婚否</th>
</tr>
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
<br>
<table border="1" style="width:300px;">
<tr>
<th rowspan="4">基本情况</th>///纵向合并单元格
<th>姓名</th>
<th>性别</th>
<th>婚否</th>
</tr>
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
<tr>
<td colspan="3">统计:共两人</td>///横向合并单元格
</tr>
</table>
<br>
///建议以下这么写
<table border="1" style="width:300px;">
<caption>这是一个表格</caption>
<tfoot>
<tr>
<td colspan="3">统计:共两人</td>///横向合并单元格
</tr>
</tfoot>
<tbody>
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</tbody>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>婚否</th>
</tr>
</thead>
</table>
<br>///颜色
<table border="1" style="width:300px;">
<colgroup style="background:white;" span="1"></colgroup>
<colgroup style="background:red;" span="1"></colgroup>
<tr>
<th>姓名</th>
<th>性别</th>
<th>婚否</th>
</tr>
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
<br>///颜色
<table border="1" style="width:300px;">
<colgroup>
<col>///占位符
<col style="background:red;"
</colgroup>
<tr>
<th>姓名</th>
<th>性别</th>
<th>婚否</th>
</tr>
<tr>///行
<td>张三</td>///单元格
<td>男</td>
<td>未婚</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>已婚</td>
</tr>
</table>
</body>
<html><thead>表头
<tbody>表中数据
<tfoot>表尾
<tcaption>题目
<tr>行
<td>单元格
























 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








