问题描述:当 swiper 嵌套在react-native-scrollable-tab-view中时,在 ios 端正常,但在 Android 端会导致 swiper 子视图不出现

打开 swiper 和scrollable的源码发现,在 Android 端使用的是
viewpagerAndroid, 猜测是因为viewpagerAndroid的嵌套导致的问题,于是写代码测试
<ViewPagerAndroid initialPage={0} style={{height:100}}>
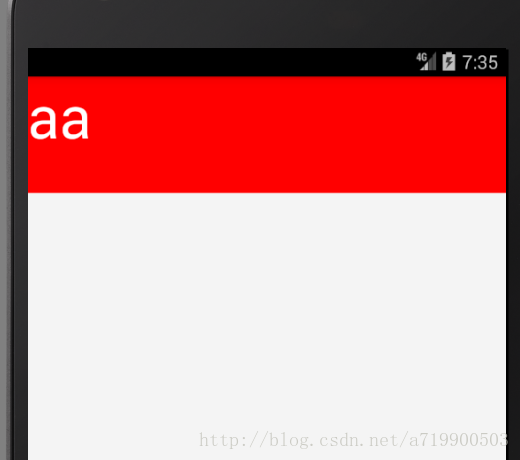
<View style={{backgroundColor:'red'}}>
<Text style={{fontSize:50,color:'white'}}>aa</Text>
</View>
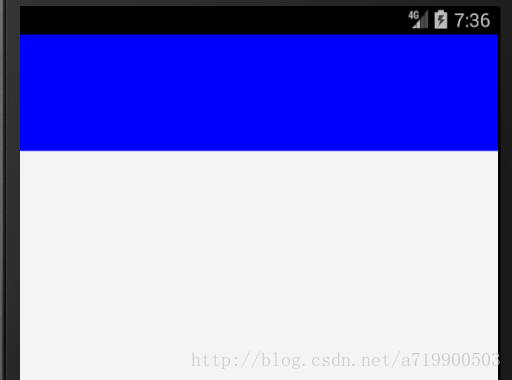
<View style={{backgroundColor:'blue'}}>
<ViewPagerAndroid initialPage={0} style={{height:100}}>
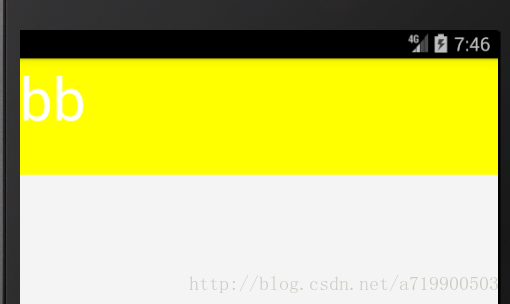
<View style={{backgroundColor:'yellow'}}>
<Text style={{fontSize:50,color:'white'}}>bb</Text>
</View>
<View style={{backgroundColor:'green'}}>
<Text style={{fontSize:50,color:'white'}}>cc</Text>
</View>
</ViewPagerAndroid>
</View>
</ViewPagerAndroid>
运行结果如下:


左右滑动发现只有red 和 blue 背景的视图, bb 和 cc 文案也没有,表明第二个 ViewPagerAndroid没有渲染
在 github react native上查询,发现有很多类似问题 ViewPagerAndroid nest issue
看了之后使用了其中几个方法都无效,但是给了一个灵感,以下是解决方案:
在第二个 viewpagerAndroid 添加一个 key
首先添加一个 state
this.state = {
key:0
};
在componentDidMount强制刷新视图
componentDidMount() {
this.timer = setTimeout(() => {this.setState({key:1})}, 0);
}运行结果:
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








