用啥就学啥 基础记住 慢慢成形 不要害怕
div
ul
li
ol
属于在html知识点里面
块级元素 block
行内元素 inline
块级元素在页面中以块的形式展现 相对于其前面的内容它会出现在新的一行
其后的内容也会被挤到下一行展现
行内元素通常出现在块级元素中并环绕文档内容的一小部分 不是一整个段落或者一组内容
元素属性

<p class="editor-note">dddd</p>
<p>
aaaaa
<a href="#" title="hhh" target="bbbb">
website
</a>
</p>
其中 class 、href 、title 、target 是属性 " " 或者 ‘ ’ 里面是属性值
html 由一系列的元素组成
一个元素可以包含一个数据项 ,或是一块文本 或是一张照片 或是什么也不包含
一个典型的元素
包括一个具有一些属性的开始标签 ,中间的文本内容 和 一个结束标签

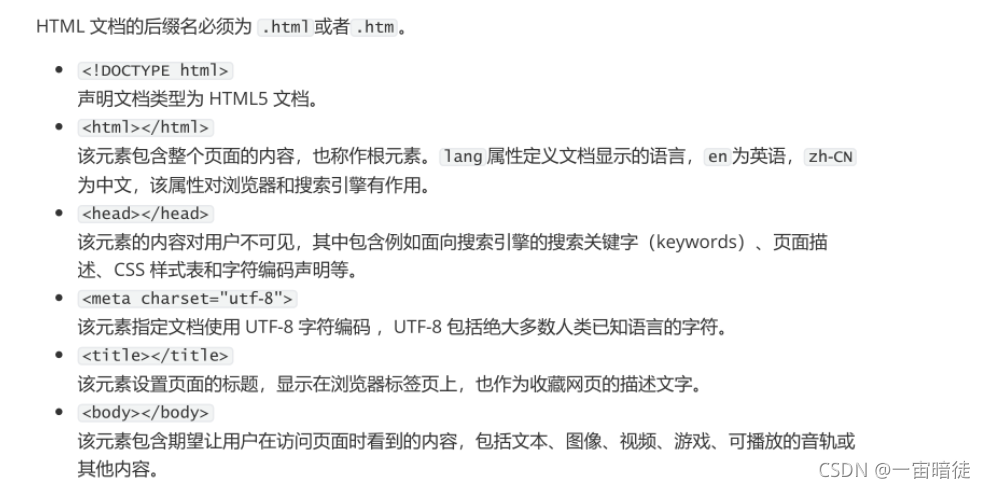
head 元素里面包含页面的元数据
title : 表示整个html文档的标题
meta :指定文档中字符的编码 、添加作者、描述、
link : 为页面添加自定义图标 、 应用css
script : 应用 javascript
script :
< script > 把它放在文档的尾部是一个更好的选择 可以保证在加载脚本之前 浏览器已经解析了html内容
< script > 元素不是一个空元素 它需要一个结束标记 另外还可以选择将脚本放入 < script > 中
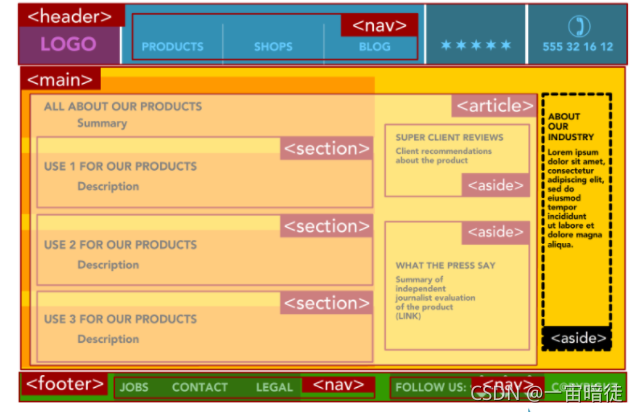
网页正文 结构标签
header : 页眉
nav: 导航栏
main : 主内容
存放每个页面独有的内容,主内容中还可以有各种子内容区段
可用 < article > 文章 < section > 适用于组织页面按其功能分块 < div >
aside : 侧边栏
footer :页脚

常用元素:
h1 - h6 标题 级别
p 段落
br 换行
hr 水平线
strong 文本格式: 加粗
em 文本格式: 倾斜
del 文本格式: 删除线
ins (inserted插入在文本下划) 文本格式: 下划线
div 是一个块级无语义元素 div是一个通用型容器,在不使用css的情况下,其对内容或布局没有任何影响
span 是一个行级无语义元素
有时只想将一组元素作为一个单独的实体用css来修饰或者响应JavaScript ,html提供div 、 span元素,配合使用class属性提供一些标记,使能易于查询
img 将图片嵌入文档
img属性:
src 图片的路径 alt 替换文本,图片不能显示时的文字描述 title 鼠标悬停显示信息 width height 宽度和高度
a 锚元素(anchor) 通过它的href属性创建通向其他网页、文件、同一页面内的位置、电子邮件地址或任何其他URL的超链接
a 属性:
href 制定链接目标的url地址
target 指定链接页面的打开方式
title 鼠标指针悬停在链接上,作为提示信息
链接分类: 外部、内部 链接内部页面名称href=“index.html”、空 href="#"、下载链接、网页元素链接、锚点链接(文档片段链接)、email链接
相对路径 与 绝对路径 的理解

常用元素2: 表格table
table 表格数据 通过二维数据表表示的信息
tr 一行 table row
td 行中一个单元格 table data
th 表格头 table header
rowspan 行跨度 其取值表示跨越多少个单元格
colspan 列跨度
caption 表格标题 用于在表格上面添加一个标题,以描述表格的内容 ,caption是table的子元素
thead 在应用样式和布局会起到作用,让css应用到表格上
tfoot
tbody
常用元素3: line 列表
ul 将数据进行分组,数字顺序没有意义 un line
ol 表示有序列表,常渲染为带编号列表 organized line
属性:type 可以设置编号类型
li 用于列表里条目 必须包含在父元素如:ul 和 ol 中
dl 用来描述列表 description list 用于展示词汇表或元数据(键-值对列表) 总
dt 用来描述列表 description term 列表术语 小总
dd 用来描述列表 description description 列表的描述部分 内容部分
常用元素4:表单 form
form 表单 容器元素 通常将表单控件元素放置在form元素的内部 提交表单时 会将form元素内部的表单内容以合适的方式提交到服务器
属性有:
action :定义了在提交表单时把所收集的数据发送给谁 url地址等
method :定义了发送数据的http方法 get or post
name :指定表单的名称,以区分同个页面中的不同表单
input 用于为基于web的表单创建交互式控件,接受来自用户的数据 可以使用各种类型的输入数据和控件
属性:
name 名字 同一组单选按钮、多选框应使用相同名字
value 输入框的值
placeholder 显示提示的文本
outline 外边框
checked 选中状态 (适用于多选框[type=“checkbox”]、单选按钮[type=“radio”] )
type 输入框类型
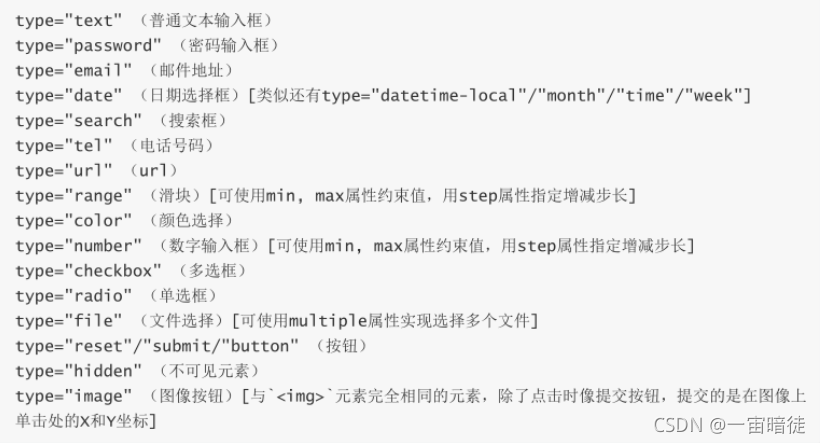
type 输入框类型有:
text 文本
password 密码
email 邮件
data datatime-local month time week 日期
search 搜索框
tel 电话号码
url
range 滑块 [可使用min、max属性约束值,用step属性指定增减步长]
color 颜色
number 数字 [可使用min、max属性约束值,用step属性指定增减步长]
checkbox 多选框
radio 单选框
file 文件选择 [可使用multiple 属性实现选择多个文件]
reset submit button 按钮
hidden 不可见元素
image 图像按钮
select 下拉选择框
tips:multiple的作用 可以按ctrl多重选
无multiple:
<select name="multi" id="multi"> <option >banana</option> <option >cherry</option> <option >lem</option> </select>
有multiple:<select multiple name="multi" id="multi"> <option >banana</option> <option >cherry</option> <option >lem</option> </select>
常与option元素 选项 配合使用 ,
option属性:
value 提交表单如果value有,那么会发送value的值,如果忽略了value属性,则使用option元素的内容作为选择框的值
selected 可设置选择框的默认值 在页面加载时会默认选择该选项
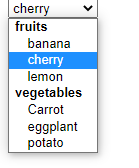
option元素可以嵌套在optgroup 元素中,以创建视觉关联的组值
<select name="groups" id="groups"> <optgroup label="fruits"> <option >banana</option> <option selected>cherry</option> <option >lemon</option> </optgroup> <optgroup label="vegetables"> <option >Carrot</option> <option >eggplant</option> <option >potato</option> </optgroup> </select>
optgroup 有组的选择 元素
textarea 表示多行纯文本编辑控件 输入相当长、不限格式的文本
<textarea cols="30" rows="10"> xxxxxxxxxxxxxxxxxxxxx </textarea>button 表示一个可点击的按钮
属性:
submit 默认 会发送表单的数据到form元素的action属性所定义的网页
reset 将所有表单控件重新设置为它们的默认值
button 不发生任何动作 用于定制按钮
fieldset 是一种方便的用于创建具有相同目的的表单控件元素组的方式
textarea 表示多行纯文本编辑控件 输入相当长、不限格式的文本
<textarea cols="30" rows="10"> xxxxxxxxxxxxxxxxxxxxx </textarea>button 表示一个可点击的按钮
属性:
submit 默认 会发送表单的数据到form元素的action属性所定义的网页
reset 将所有表单控件重新设置为它们的默认值
button 不发生任何动作 用于定制按钮
fieldset 是一种方便的用于创建具有相同目的的表单控件元素组的方式

























 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








