有朋友反映代码不能用,是因为编辑器里面上传代码会把脚本自动添加注释,单独贴一下样式和脚本把!
那会看到CSDN上有投票的功能,感觉很好,以前是用jfreechart实现的,现在用js实现,很节省资源啊,呵呵.....写的有点不好,希望大家指教,哈哈..........
单独添加样式和script脚本
样式:
<style>
.voteresult{
margin: 2px;
margin-top: 5px;
display: block;
float: left;
width: 250px;
height: 10px;
background-color: #EEE;
overflow: hidden;
}
.style3{
background-color: #666666;
}
</style>script脚本:
<script type="text/javascript">
var total_vote = 0;
var lq_vote = 0;
var zq_vote = 0;
var ppq_vote = 0;
function vote(){
var selectItem = 0;
var items = document.getElementsByName("item");
for(i = 0; i < items.length; i++){
if(items[i].checked){
selectItem++;
total_vote++;
switch(parseInt(items[i].value)){
case 1: lq_vote++;break;
case 2: zq_vote++;break;
case 3: ppq_vote++;break;
}
}
}
if(selectItem <= 0){
alert("请先选择您喜欢的运动");
return;
}
var lq_num = new Number(lq_vote/total_vote);
var zq_num = new Number(zq_vote/total_vote);
var ppq_num = new Number(ppq_vote/total_vote);
alert("投票成功");
setSpanWidth(lq_num, 1);
setSpanWidth(zq_num, 2);
setSpanWidth(ppq_num, 3);
for(i = 0; i < items.length; i++){
items[i].checked = false;
}
}
//设置投票结果显示
function setSpanWidth(vote_num, type){
var _width = new Number(250*vote_num);
var _span = document.getElementById("span" + type);
var _span1 = document.getElementById("span1" + type);
//alert(_span.style.width);
_span.style.width = _width.toFixed(0);
var _percent = new Number(100*vote_num);
_span1.innerHTML = _percent.toFixed(1) + "%";
}
</script>
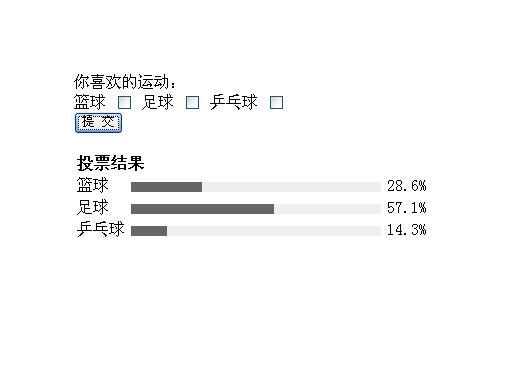
下面是运行的结果,呵呵:























 2149
2149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








