1.FrameLayout(框架布局)
框架布局又叫帧布局是android六大布局中最为简单的布局之一,该布局直接在屏幕上开辟出了一块空白区域,。所有添加到这个布局中的视图都以层叠的方式显示,所有的组件默认都会放置于这块区域的左上角。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。
如果都组件都一样大的话,同一时刻就只能能看到最上面的那个组件了!
当然我们也可以为组件添加layout_gravity属性,从而制定组件的对其方式
帧布局在游戏开发方面用的比较多。
2.相关属性概念
前景图像:
永远处于帧布局最顶的,直接面对用户的图像,,就是不会被覆盖的图片
常用属性:
android:foreground:设置该帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
android:layout_marginXXX: 设置子控件与父视图的间隔距离
3.实例1——静态扑克牌
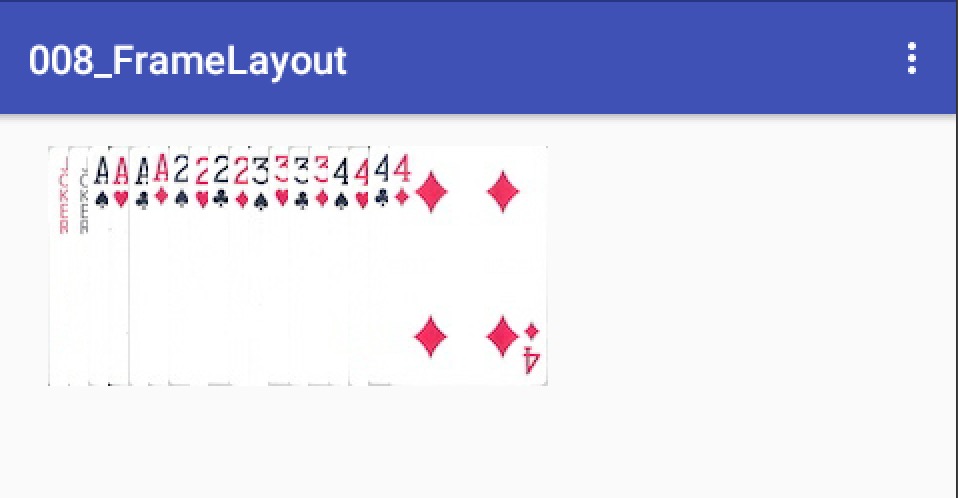
3.1效果图如下:
3.2布局代码如下:
res/fragment_frame_layout.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".FrameLayoutActivityFragment"
tools:showIn="@layout/activity_frame_layout">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:src="@mipmap/a"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:src="@mipmap/b"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:src="@mipmap/a1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:src="@mipmap/b1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:src="@mipmap/c1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="60dp"
android:src="@mipmap/d1"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="70dp"
android:src="@mipmap/a2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="80dp"
android:src="@mipmap/b2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="90dp"
android:src="@mipmap/c2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="100dp"
android:src="@mipmap/d2"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="110dp"
android:src="@mipmap/a3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="120dp"
android:src="@mipmap/b3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="130dp"
android:src="@mipmap/c3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="140dp"
android:src="@mipmap/d3"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="150dp"
android:src="@mipmap/a4"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="160dp"
android:src="@mipmap/b4"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="170dp"
android:src="@mipmap/c4"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="180dp"
android:src="@mipmap/d4"/>
</FrameLayout>
3.3代码解释
FrameLayout下放置若干张照片,水平放置,照片离父视图左边距依次递增10dp
4.实例2——动态扑克牌
4.1效果图如下:
4.2布局代码
res/fragment_dynamic__frame_layout.xml
<FrameLayout android:id="@+id/frameLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.antex.framelayout.Dynamic_FrameLayoutActivityFragment"
tools:showIn="@layout/activity_dynamic__frame_layout">
</FrameLayout>
就是一个空的FrameLayout
4.3实现流程:
step 1:获取FrameLayout布局
step 2:新建一个Handler对象,重写handlerMessage()方法,更新图像
step 3:新建一个计时器对象Timer,重写run方法,每隔1秒向handler发送空信息
4.4Java代码
package com.antex.framelayout;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import java.lang.ref.WeakReference;
import java.util.Timer;
import java.util.TimerTask;
/**
* A placeholder fragment containing a simple view.
*/
public class Dynamic_FrameLayoutActivityFragment extends Fragment {
//框架布局
private FrameLayout frameLayout;
//待显示图像数组
private static final int[] drawable = {R.mipmap.a, R.mipmap.b, R.mipmap.a1, R.mipmap.a2,
R.mipmap.a3, R.mipmap.a4, R.mipmap.b1, R.mipmap.b2, R.mipmap.b3, R.mipmap.b4,
R.mipmap.c1, R.mipmap.c2, R.mipmap.c3, R.mipmap.c4, R.mipmap.d1, R.mipmap.d2,
R.mipmap.d3, R.mipmap.d4};
//定时器
private Timer timer;
//定时器循环执行时间间隔
private long period=1000L;
//用来更新图像的Handler
private MyHandler handler;
/**
* 自定义Handler
* 采用静态 弱引用
* */
static private class MyHandler extends Handler {
//递增量,用来控制显示第几个图像
private int i=0;
WeakReference<Dynamic_FrameLayoutActivityFragment> mFragment;
public MyHandler(Dynamic_FrameLayoutActivityFragment fragment) {
mFragment = new WeakReference<>(fragment);
}
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
Dynamic_FrameLayoutActivityFragment fragement = mFragment.get();
if (null == fragement)
return;
switch (msg.what) {
case 0:
//设置frameLayout的前景图像
fragement.frameLayout.setForeground(fragement.getResources().getDrawable
(drawable[i++ % 16]));
break;
}
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle
savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_dynamic__frame_layout, container, false);
frameLayout = (FrameLayout) view.findViewById(R.id.frameLayout);
frameLayout.setForegroundGravity(Gravity.CENTER);
handler= new MyHandler(this);
//创建定时器
timer = new Timer();
//创建定时器任务
TimerTask timerTask = new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0);
}
};
//将定时器任务添加到定时器中
timer.schedule(timerTask, 0, period);
return view;
}
@Override
public void onPause() {
super.onPause();
timer.cancel();
}
}
开发工具:Android Studio1.4
SDK: Android 6.0
API 23
代码下载:FrameLayout.zip

























 388
388

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










