一、Tablelayout简介
Tablelayout类以行和列的形式对控件进行管理,每一行为一个TableRow对象,或一个View控件。当为TableRow对象时,可在TableRow下添加子控件,默认情况下,每个子控件占据一列。 当为View时,该View将独占一行。
二、TableLayout行列数的确定(最大原则)
TableLayout的行数由开发人员直接指定,即有多少个TableRow对象(或View控件),就有多少行。TableLayout的列数等于含有最多子控件的TableRow的列数。如第一TableRow含2个子控件,第二个TableRow含3个,第三个TableRow含4个,那么该TableLayout的列数为4.
三、TableLayout可设置的属性详解
TableLayout可设置的属性包括全局属性及单元格属性。
1、全局属性也即列属性,有以下3个参数:
android:stretchColumns 设置可伸展的列。该列可以向行方向伸展,最多可占据一整行。
android:shrinkColumns 设置可收缩的列。当该列子控件的内容太多,已经挤满所在行,那么该子控件的内容将往列方向显示。
android:collapseColumns 设置要隐藏的列。
示例:
android:stretchColumns=”0” 第0列可伸展
android:shrinkColumns=”1,2” 第1,2列皆可收缩
android:collapseColumns=”*” 隐藏所有行
说明:列可以同时具备stretchColumns及shrinkColumns属性,若此,那么当该列的内容N多时,将“多行”显示其内容。(这里不是真正的多行,而是系统根据需要自动调节该行的layout_height)
2、单元格属性,有以下2个参数:
android:layout_column 指定该单元格在第几列显示
android:layout_span 指定该单元格占据的列数(未指定时,为1)
示例:
android:layout_column=”1” 该控件显示在第1列
android:layout_span=”2” 该控件占据2列
说明:(1)一个控件也可以同时具备这两个特性。
(2)单元格不能设置layout_width,只有高度layout_height可以自定义,默认是wrap_content。
(3)单元格可以为empty
四、计算器实现
在前面的文章中使用LinearLayout和RelativeLayout实现计算器
这次用TableLayout来实现同样的计算器界面
下面上代码
1、布局文件
res/layout/fragment_table_layout.xml
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:stretchColumns="*"
tools:context=".TableLayoutActivityFragment"
tools:showIn="@layout/activity_table_layout">
<!-- 单独的一个控件,它将占满整行宽度-->
<com.antex.tablelayout_calculator.LogTextBox
android:layout_height="100dp"
android:background="@drawable/box"
android:scrollbars="vertical"
/>
<!-- 或者如下方式 设置它占4个单元格-->
<!--<TableRow-->
<!--<com.antex.tablelayout_calculator.LogTextBox-->
<!--android:layout_height="100dp"-->
<!--android:background="@drawable/box"-->
<!--android:scrollbars="vertical"-->
<!--android:layout_span="4"-->
<!--</TableRow>-->
<TableRow>
<Button
android:text="AC"/>
<Button
android:text="+/-"/>
<Button
android:text="%"/>
<Button
android:text="←"/>
</TableRow>
<TableRow>
<Button
android:text="7"/>
<Button
android:text="8"/>
<Button
android:text="9"/>
<Button
android:text="÷"/>
</TableRow>
<TableRow>
<Button
android:text="4"/>
<Button
android:text="5"/>
<Button
android:text="6"/>
<Button
android:text="×"/>
</TableRow>
<TableRow>
<Button
android:text="1"/>
<Button
android:text="2"/>
<Button
android:text="3"/>
<Button
android:text="-"/>
</TableRow>
<TableRow>
<!-- 嵌套一个TableLayout 占用3个单元格宽度,所有列可收缩-->
<TableLayout
android:layout_height="wrap_content"
android:layout_span="3"
android:stretchColumns="*"
>
<!-- 一行设置3个没有高度的控件,让父TableLayout知道此表格有3列
这样下面一行才可以设置android:layout_span="2" 合并2个单元格-->
<TableRow>
<Button
android:layout_height="0dp"
/>
<Button
android:layout_height="0dp"
/>
<Button
android:layout_height="0dp"
/>
</TableRow>
<TableRow>
<!-- 占用2个单元格-->
<Button
android:layout_span="2"
android:text="0"/>
<Button
android:text="."/>
</TableRow>
<!-- 可以设置单元格高度,不可以设置其宽度
单独一个控件 占满一整行宽度-->
<Button
android:layout_height="100dp"
android:text="="/>
</TableLayout>
<Button
android:layout_height="match_parent"
android:text="+"/>
</TableRow>
</TableLayout>
最重要也是最难的就是最下面两行按钮实现
这里用到了TableLayout中再嵌套一个TableLayout
并且设置3个0高度的控件 来确定TableLayout的列数
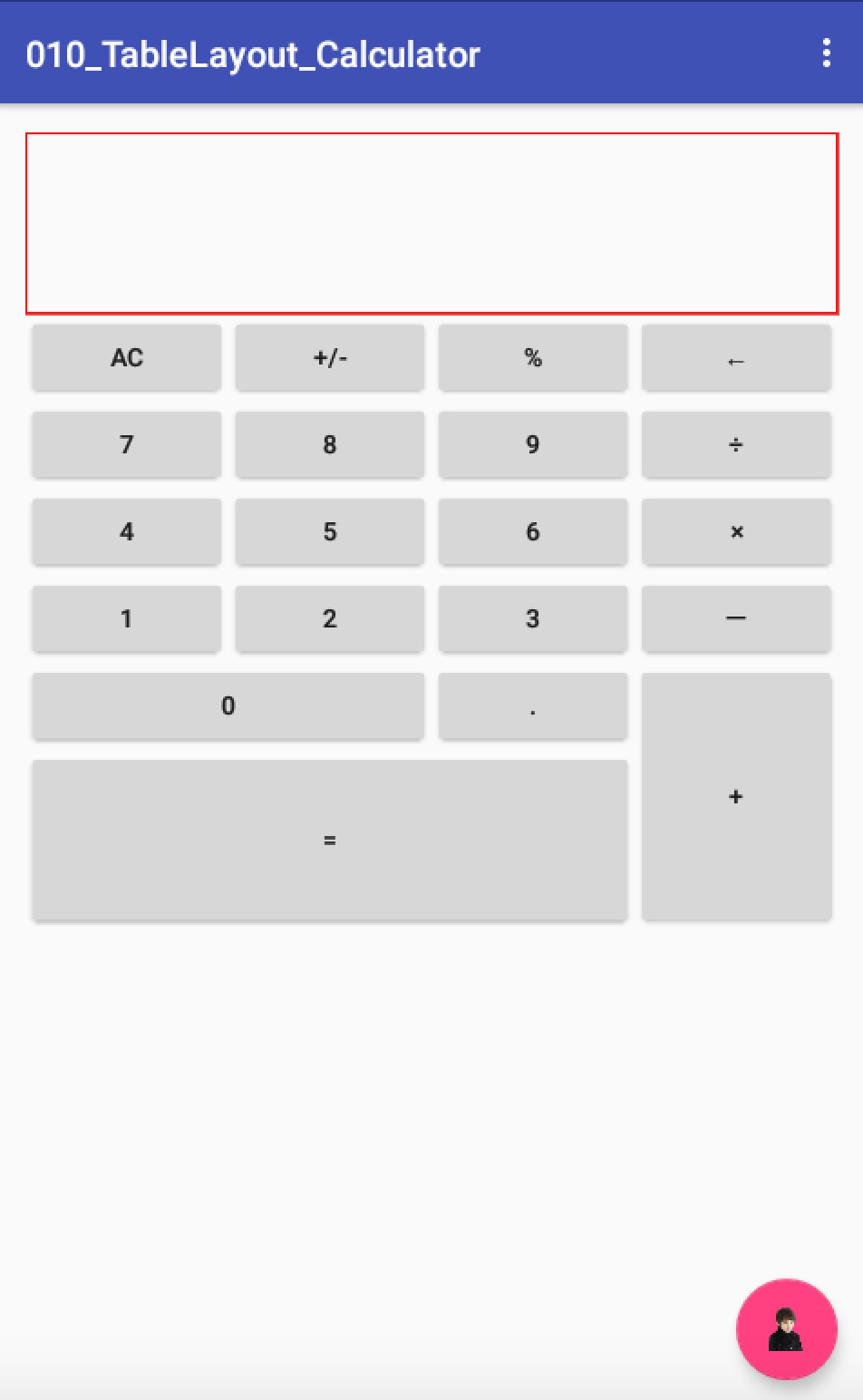
2、效果图
开发工具:Android Studio1.4
SDK: Android 6.0
API 23

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










