Gtk.PopoverMenu
Gtk.PopoverMenu气泡菜单
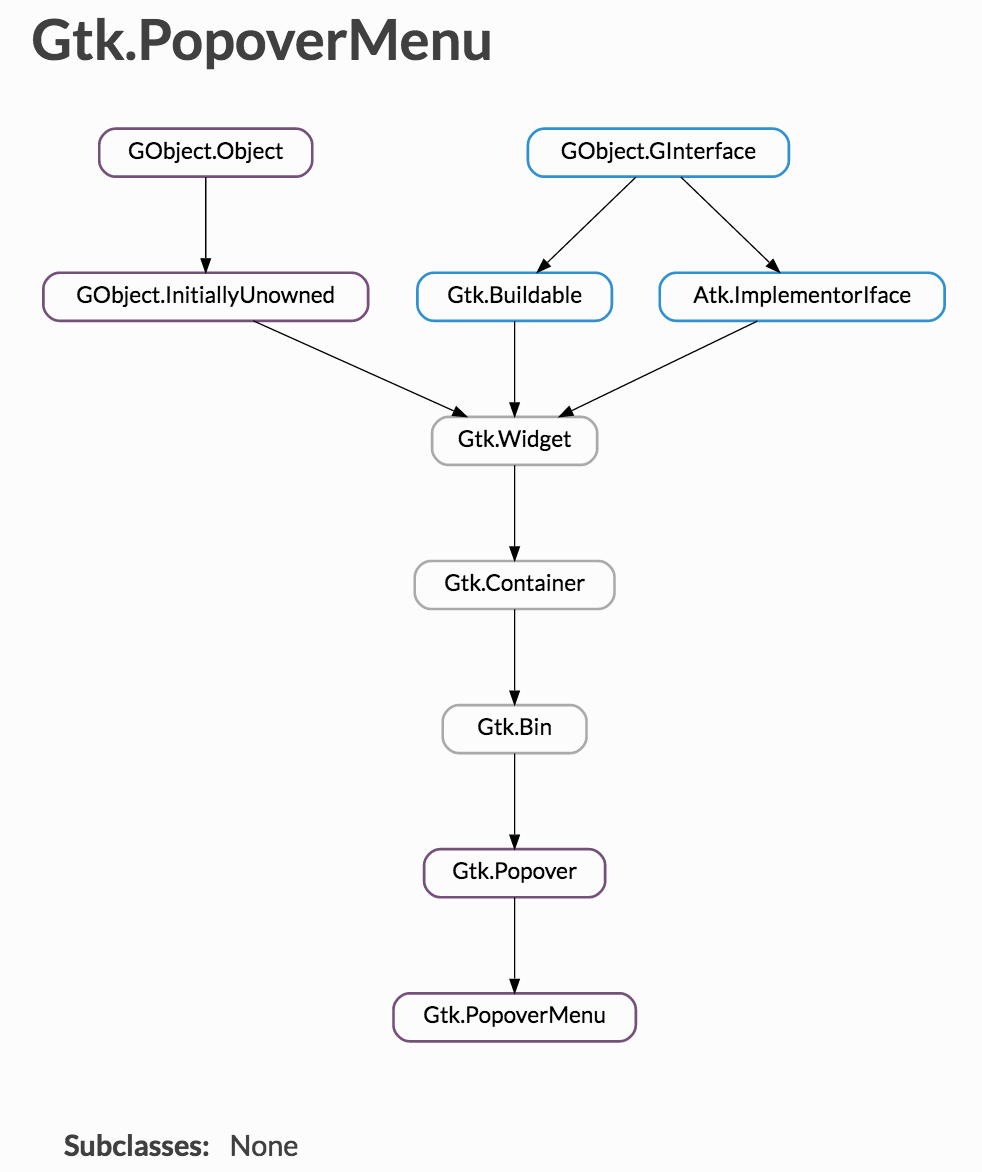
继承关系
Gtk.PopoverMenu是Gtk.Popover的直接子类
Methods
| 方法修饰词 | 方法名及参数 |
|---|---|
| static | new () |
| open_submenu (name) |
Virtual Methods
Properties
| Name | Type | Flags | Short Description |
|---|---|---|---|
| visible-submenu | str | r/w | The name of the visible submenu |
Signals
| Name | Short Description |
|---|
例子

代码:
#!/usr/bin/env python3
# Created by xiaosanyu at 16/7/7
# section 031
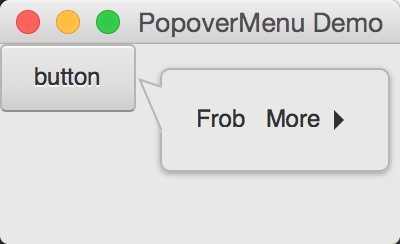
TITLE = "PopoverMenu"
DESCRIPTION = """
Gtk.PopoverMenu is a subclass of Gtk.Popover that treats its children like menus and allows
switching between them. It is meant to be used primarily together with Gtk.ModelButton,
but any widget can be used, such as Gtk.SpinButton or Gtk.Scale.
"""
import gi
gi.require_version("Gtk", "3.0")
from gi.repository import Gtk, Gio, GLib
MENU_XML = """
<?xml version="1.0" encoding="UTF-8"?>
<interface>
<object class="GtkPopoverMenu" id="pop_menu">
<property name="modal">False</property>
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="margin">10</property>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">win.frob</property>
<property name="text" translatable="yes">Frob</property>
</object>
</child>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="menu-name">more</property>
<property name="text" translatable="yes">More</property>
</object>
</child>
</object>
</child>
<child>
<object class="GtkBox">
<property name="visible">True</property>
<property name="margin">10</property>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">win.foo</property>
<property name="text" translatable="yes">Foo</property>
</object>
</child>
<child>
<object class="GtkModelButton">
<property name="visible">True</property>
<property name="action-name">win.bar</property>
<property name="text" translatable="yes">Bar</property>
</object>
</child>
</object>
<packing>
<property name="submenu">more</property>
</packing>
</child>
</object>
</interface>
"""
class PopoverMenuWindow(Gtk.Window):
def __init__(self, *args, **kwargs):
Gtk.Window.__init__(self, title="PopoverMenu Demo")
self.set_size_request(200, 100)
builder = Gtk.Builder()
builder.add_from_string(MENU_XML)
grid = Gtk.Grid()
button = Gtk.ToggleButton("button")
menu = builder.get_object("pop_menu")
menu.set_relative_to(button)
menu.set_position(Gtk.PositionType.BOTTOM)
button.connect("toggled", self.toggle_changed, menu)
grid.attach(button, 0, 0, 1, 1)
self.add(grid)
self.add_actions()
def add_actions(self):
action_group = Gio.SimpleActionGroup()
self.insert_action_group("win", action_group)
action = Gio.SimpleAction.new("frob", None)
action.connect("activate", self.clicked)
action_group.insert(action)
action = Gio.SimpleAction.new("foo", None)
action.connect("activate", self.clicked)
action_group.insert(action)
action = Gio.SimpleAction.new("bar", None)
action.connect("activate", self.clicked)
action_group.insert(action)
@staticmethod
def clicked(action, param):
print(action.get_name())
@staticmethod
def toggle_changed(button, popover_menu):
popover_menu.set_visible(button.get_active())
def main():
win = PopoverMenuWindow()
win.connect("delete-event", Gtk.main_quit)
win.show_all()
Gtk.main()
if __name__ == "__main__":
main()
代码解析
builder = Gtk.Builder()
builder.add_from_string(MENU_XML)菜单布局是用glade生成的。
创建一个ToggleButton
button = Gtk.ToggleButton("button")menu = builder.get_object("pop_menu")
menu.set_relative_to(button)从Builder中获取到PopoverMenu部件,设置其依附于ToggleButton
def add_actions(self):
action_group = Gio.SimpleActionGroup()
self.insert_action_group("win", action_group)
action = Gio.SimpleAction.new("frob", None)
action.connect("activate", self.clicked)
action_group.insert(action)
action = Gio.SimpleAction.new("foo", None)
action.connect("activate", self.clicked)
action_group.insert(action)
action = Gio.SimpleAction.new("bar", None)
action.connect("activate", self.clicked)
action_group.insert(action)给当前Window添加SimpleActionGroup,使menu点击时,可以响应其中的action


























 1470
1470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










