一:当图片(img元素)远远大于父元素时,如何让图片居中显示呢?
1.1方法
图片的父元素设置text-align:center.
图片(img元素)设置margin:0 -100%;和高度;
1.2代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
div{
width: 800px;
height: 300px;
text-align: center;
border: 2px solid red;
margin: 100px auto;
overflow: hidden;
}
img{
height: 100%;
margin: 0 -100%;
}
</style>
</head>
<body>
<div>
<img src="绿色食品/images/bg.jpg"/>
</div>
</body>
</html>
1.3效果图
图片原本大小:

网页显示大小:

二:让一个块状元素在其父元素中上下左右都居中
1.1方法
父元素:设置定位属性。
需要居中的子元素设置:position:absolute; top:0; left:0; bottom:0; right:0; margin:auto;
1.2代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
ul{
width: 1000px;
height: 300px;
position: relative;
background: oldlace;
margin: 100px auto;
border: 1px solid #000;
}
li{
width: 100px;
height: 100px;
text-align: center;
list-style: none;
background: pink;
border: 1px solid #000;
/*重点在此↓*/
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
</ul>
</body>
</html>
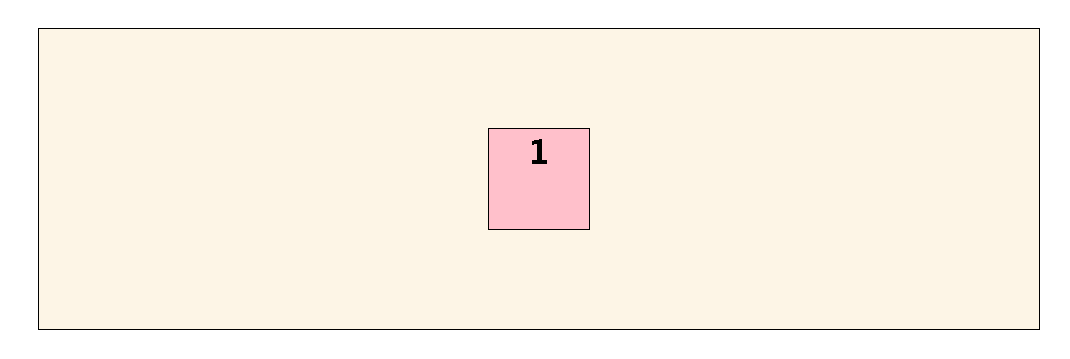
1.3效果图

三:利用定位上下左右居中的方法
1.1方法
父元素设置定位属性
需要居中的子元素设置position:absolute; top:50%; left:50%; margin-left和margin-top设置为子元素宽高的一半的负数。
如只需要上下或者左右居中,那就只需设置一个相对的值就可以
1.2代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.father{
width: 500px;
height: 300px;
margin: 100px auto;
background: pink;
border:3px solid blue;
/*父元素设置定位属性*/
position:relative;
}
.child{
width: 100px;
height: 100px;
background: red;
border:1px solid #000;
box-sizing: border-box;
/*需要居中的子元素设置方法↓*/
position: absolute;
top: 50%;
left: 50%;
/*margin属性设置为宽高的一半的负数*/
margin-top: -50px;
margin-left: -50px;
}
</style>
</head>
<body>
<div class="father">
<div class="child"></div>
</div>
</body>
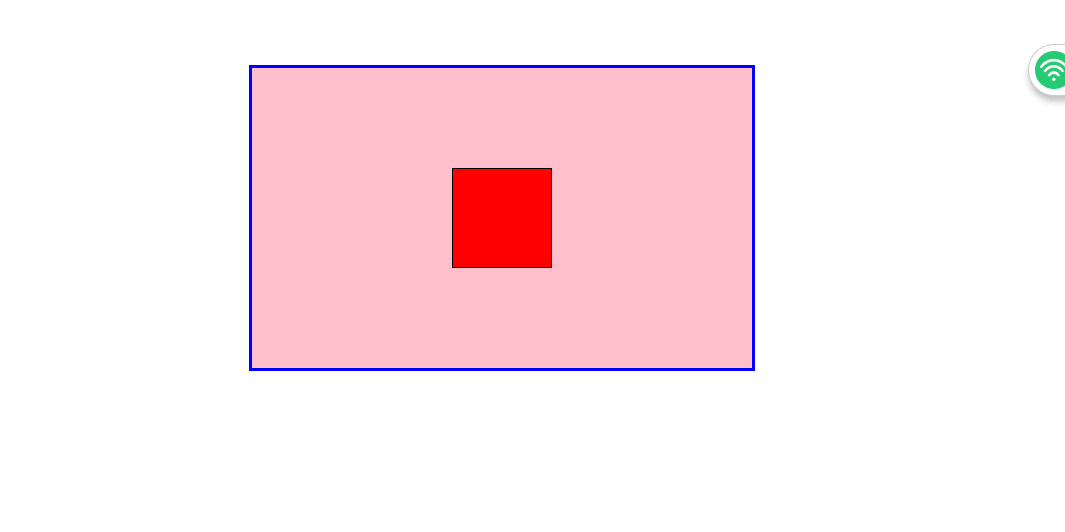
</html>3.3效果图






















 9070
9070

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








