
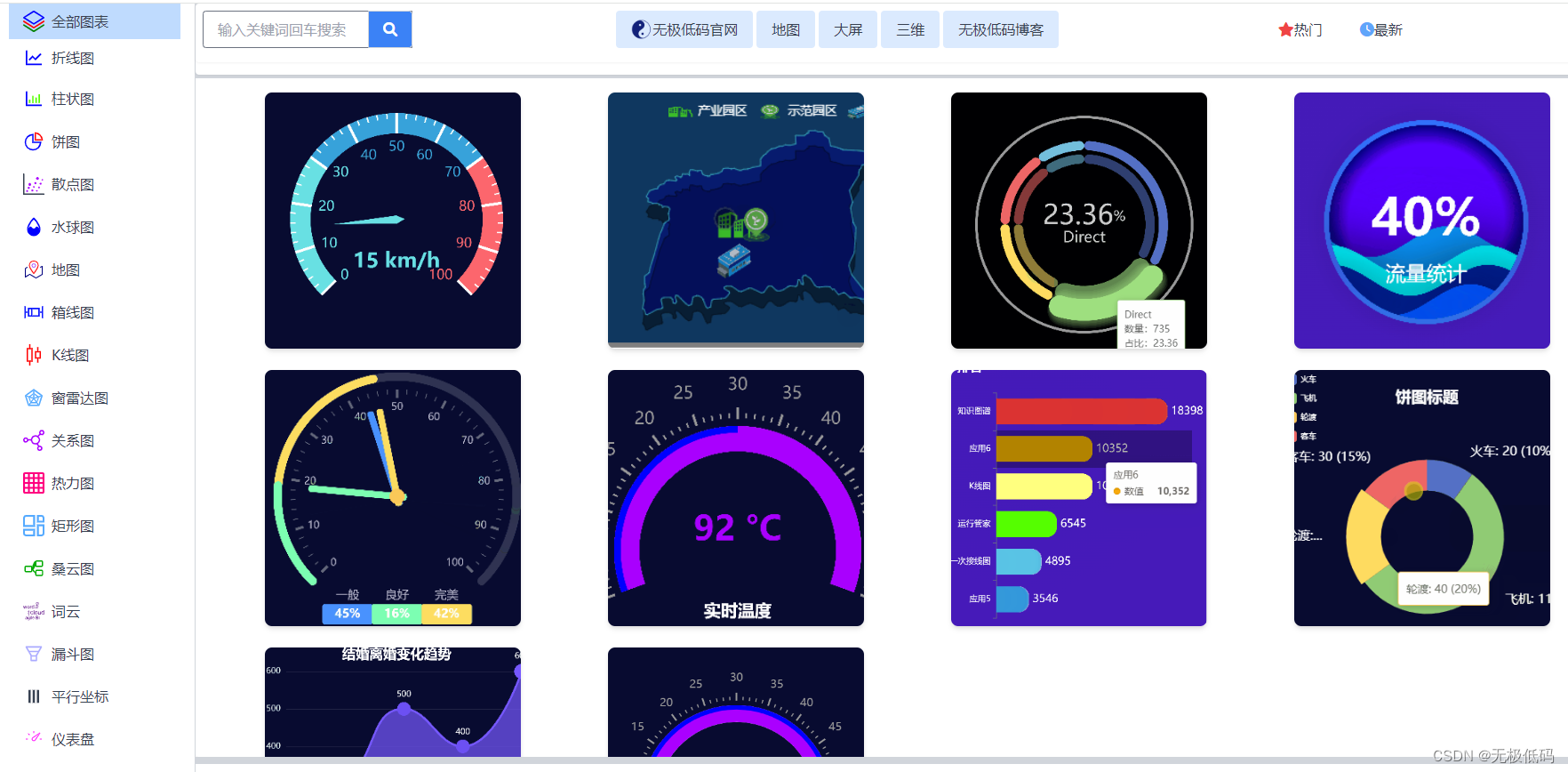
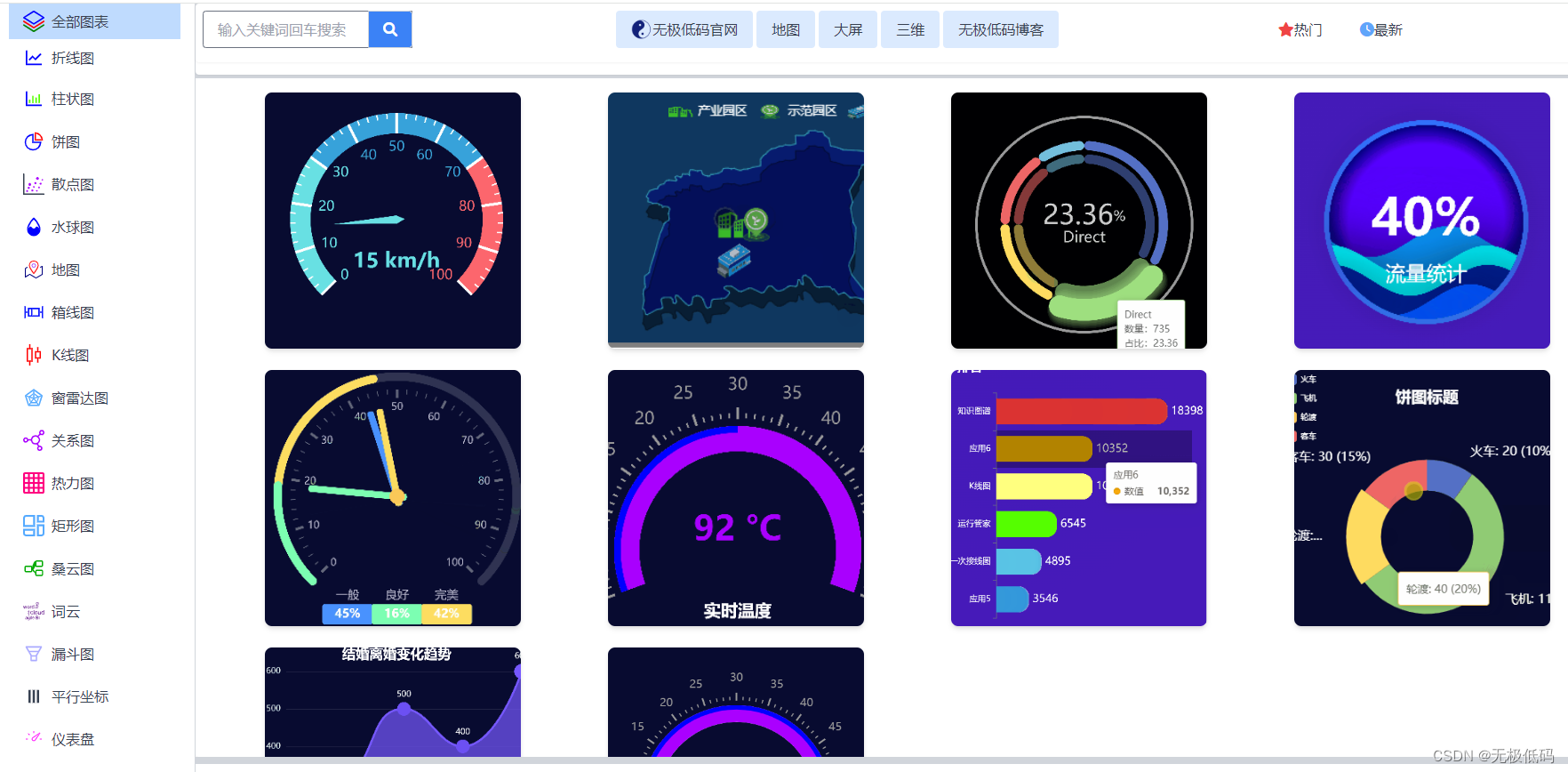
echart 全面的数据可视化图表解决方案 | 折线图、柱状图、饼图、散点图、水球图等各类图表展示 持续更新中

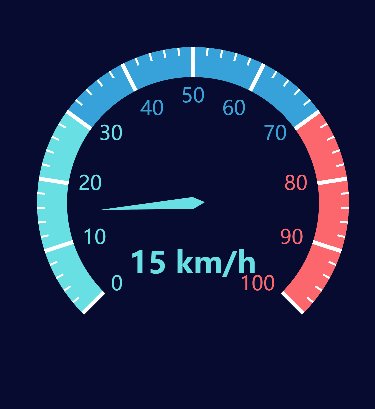
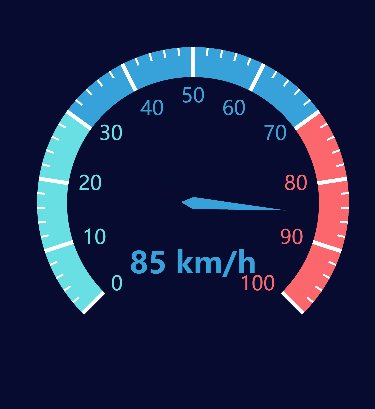
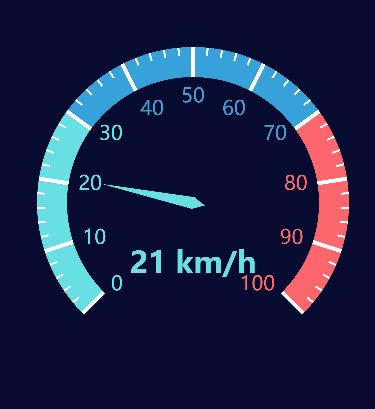
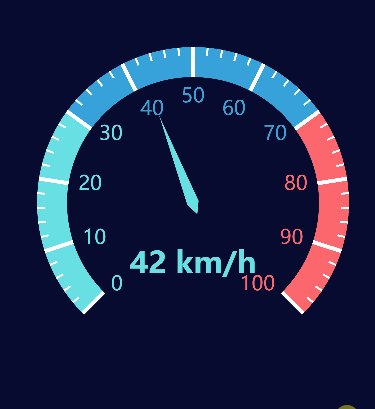
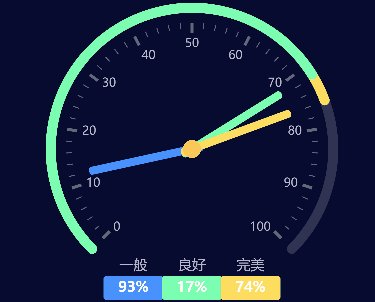
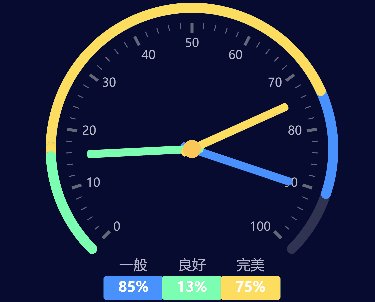
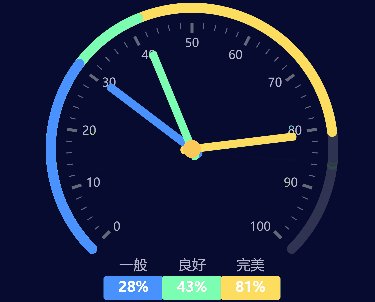
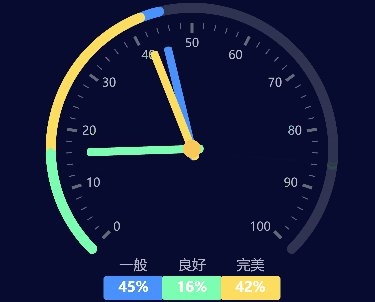
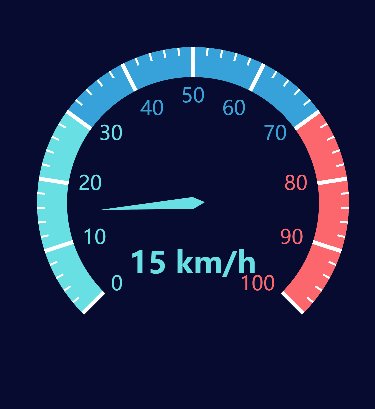
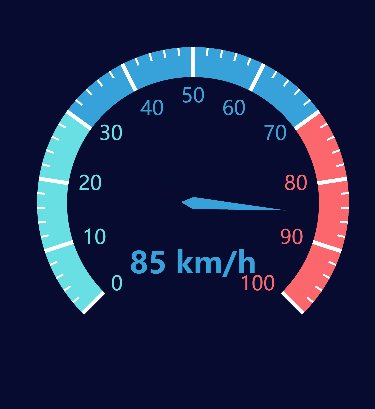
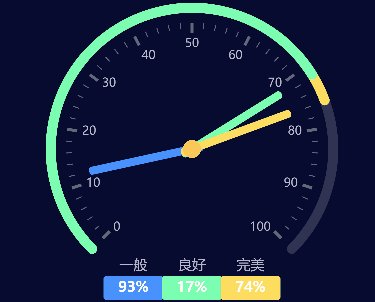
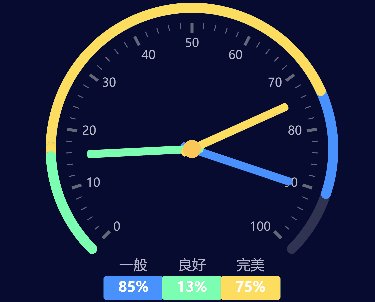
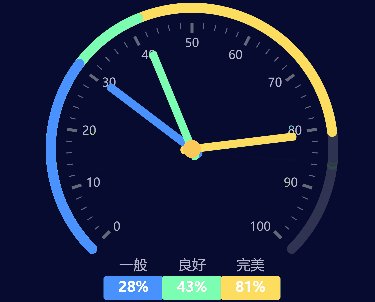
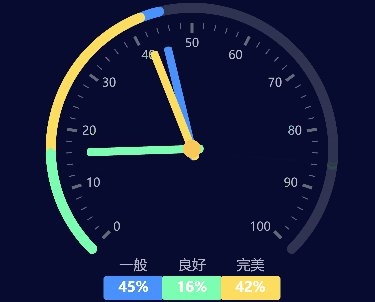
三色带下表题速度仪表盘

地图自定义图标

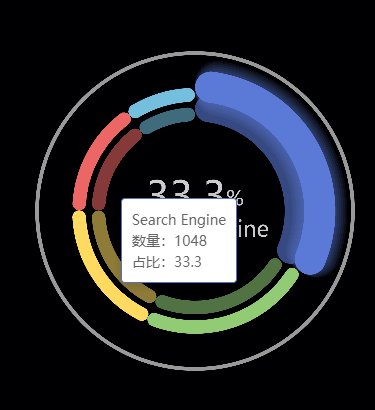
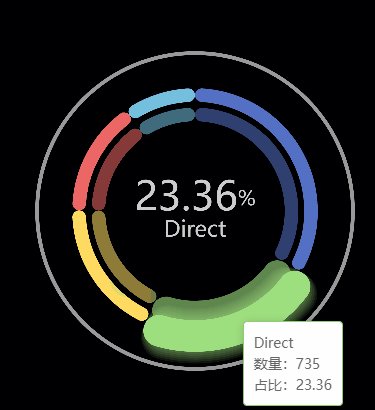
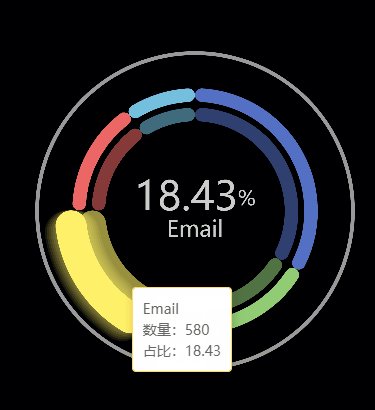
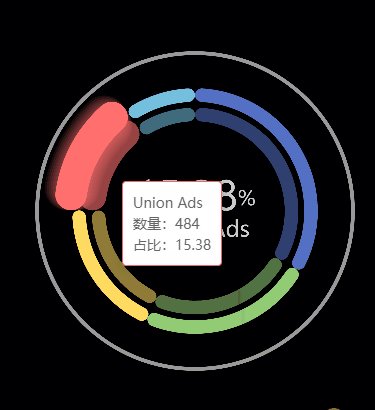
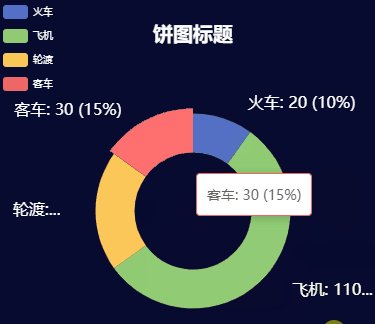
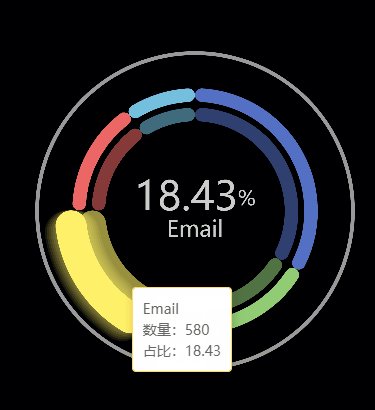
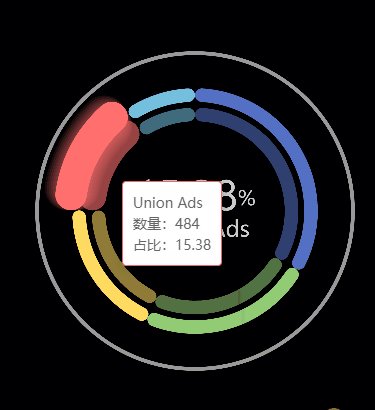
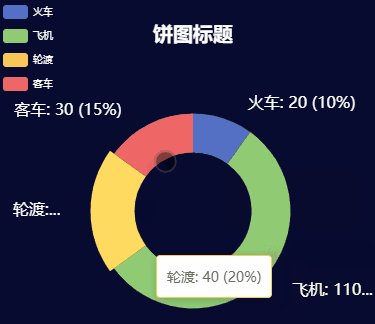
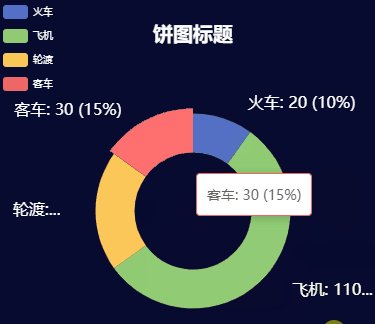
动态环形图饼状图

动态水波动圆形

多标题指针仪表盘

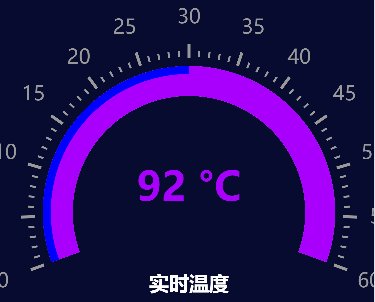
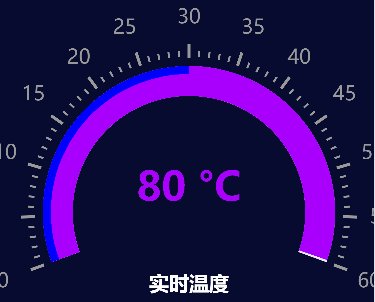
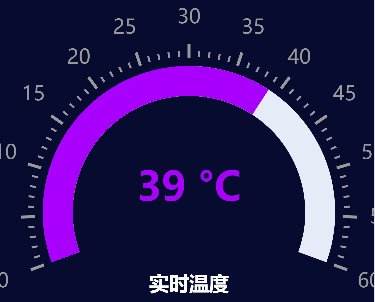
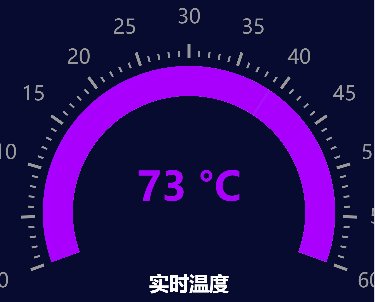
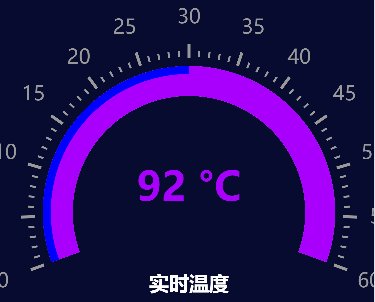
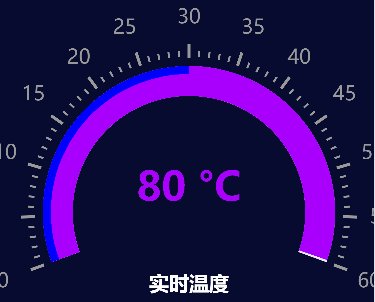
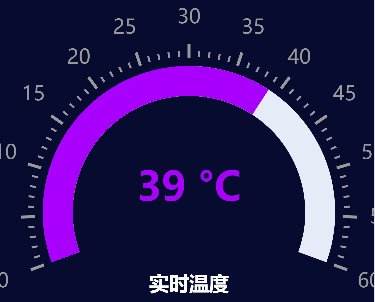
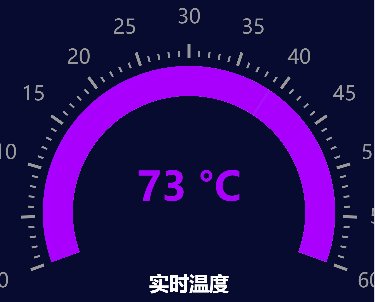
温度仪表盘带下标题

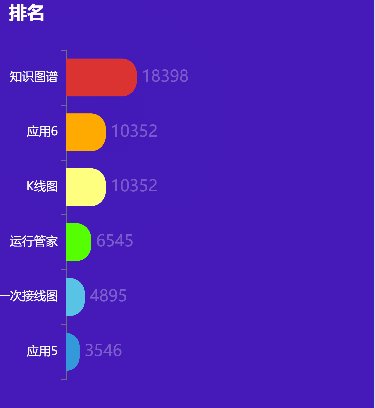
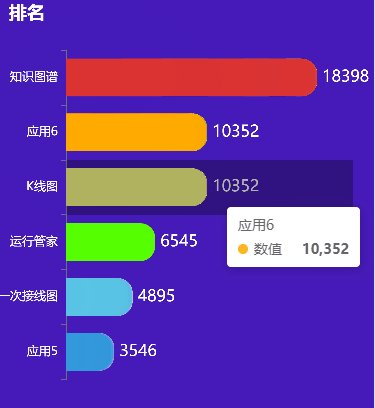
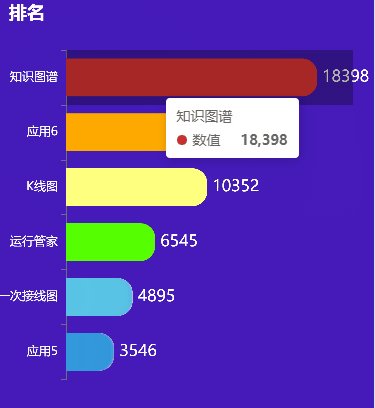
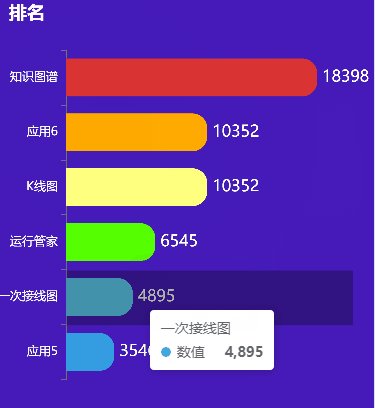
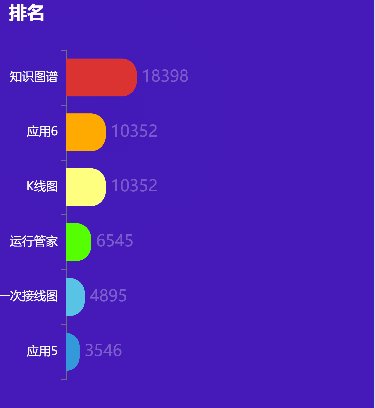
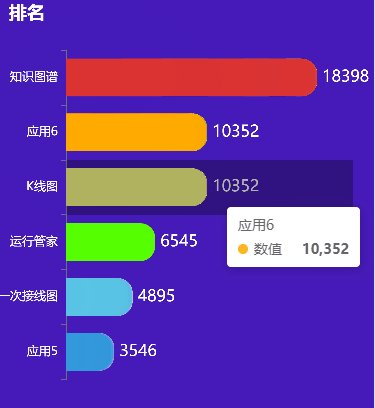
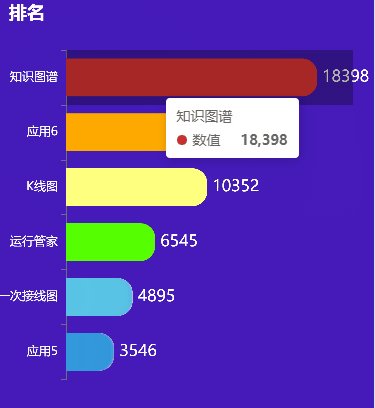
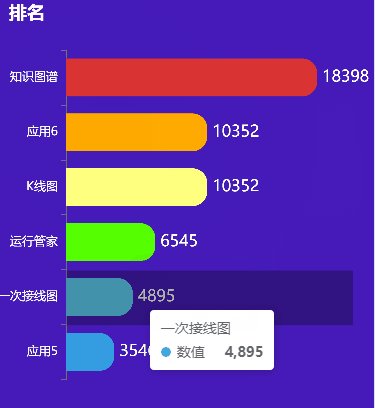
横向柱状图排名

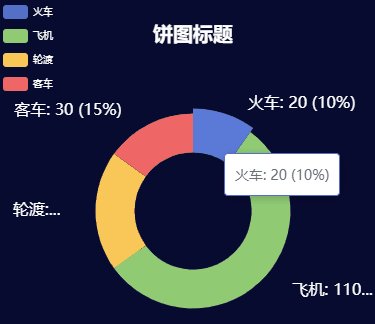
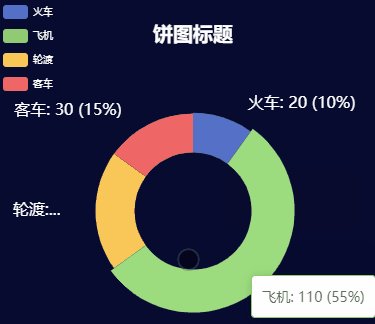
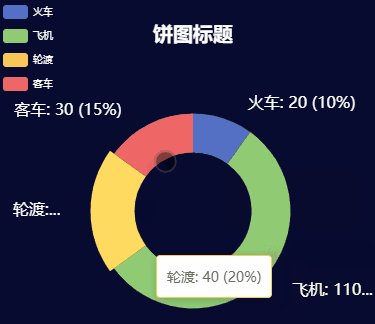
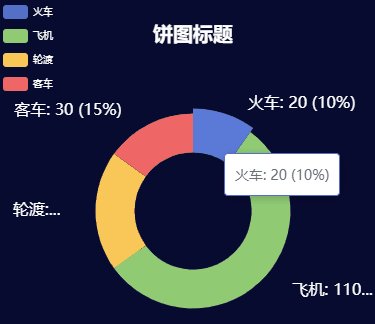
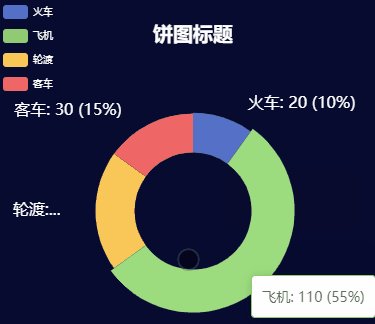
环形饼状图

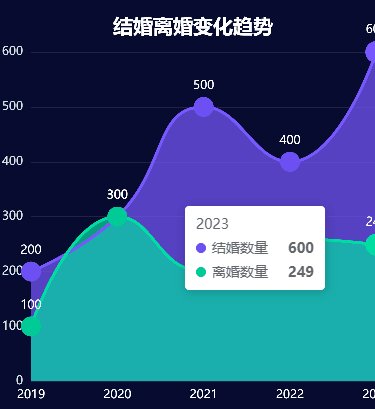
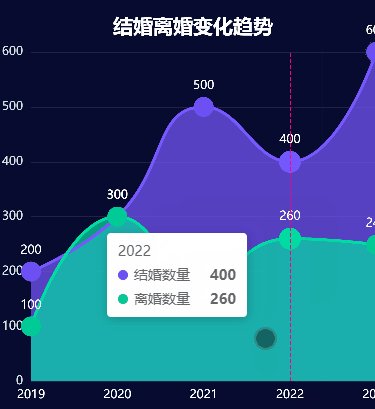
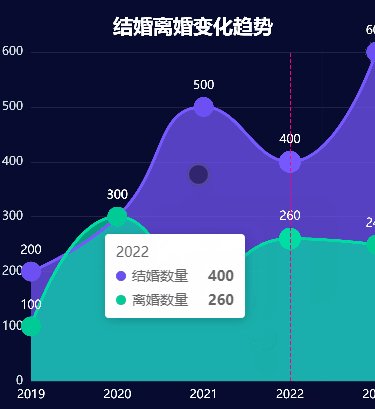
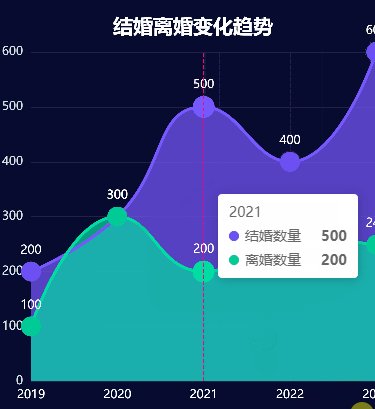
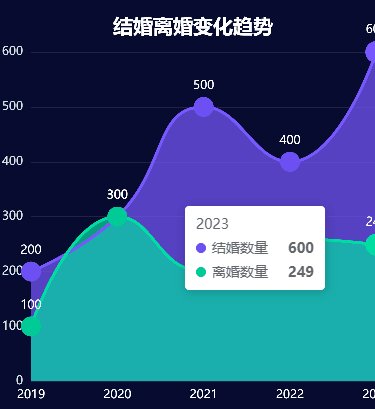
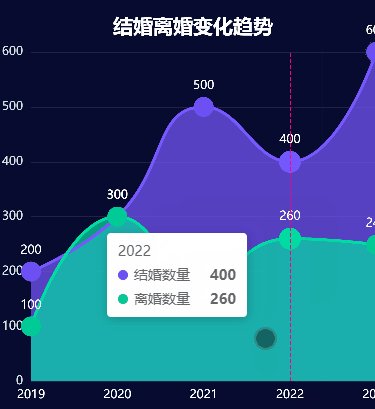
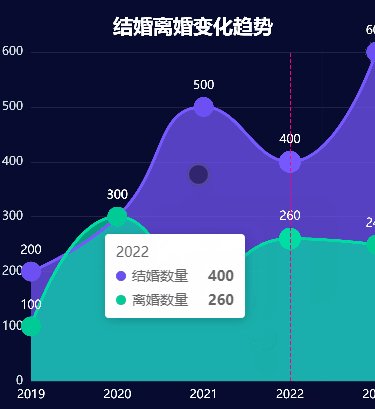
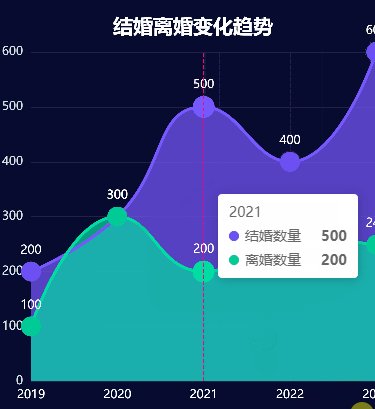
双折线趋势变化


echart 全面的数据可视化图表解决方案 | 折线图、柱状图、饼图、散点图、水球图等各类图表展示 持续更新中

三色带下表题速度仪表盘

地图自定义图标

动态环形图饼状图

动态水波动圆形

多标题指针仪表盘

温度仪表盘带下标题

横向柱状图排名

环形饼状图

双折线趋势变化

 1385
1385
 104
104
 566
566
 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


