
一 场景描述:
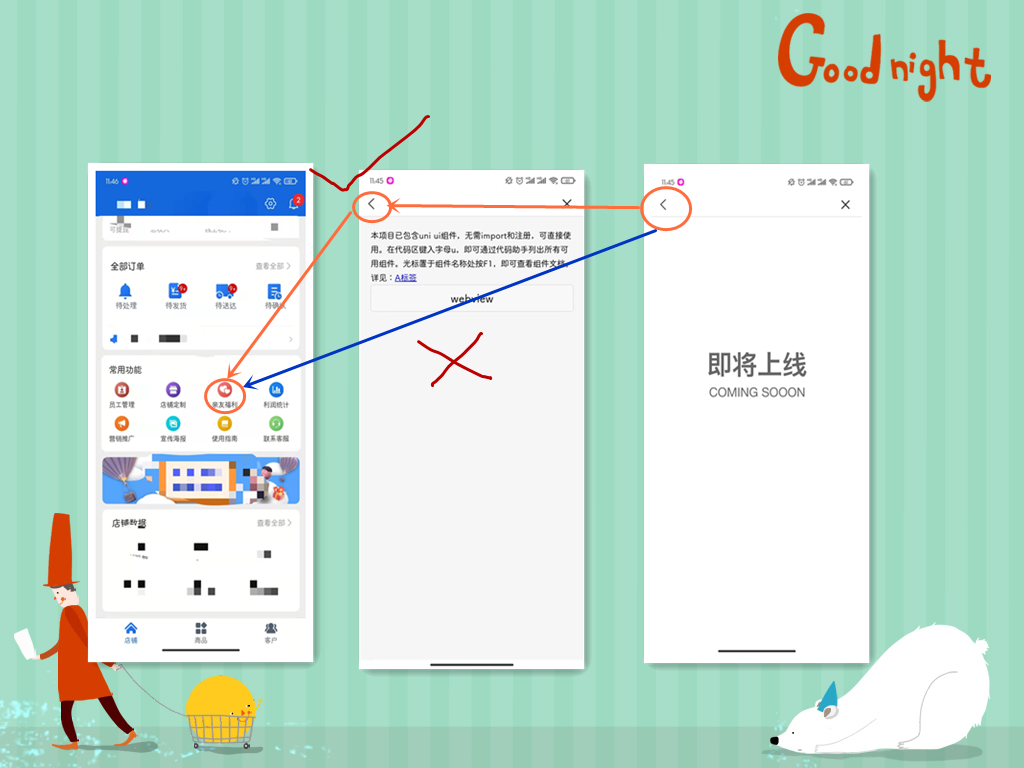
uinapp的h5在安卓手机上返回是正常的,但是到了ios上就无法正常返回,例如第三页无法返回第二页,而是直接返回到第一页APP里。ios上是用ReactNative的WebView渲染的h5页面,之前渲染jquery的h5没有问题,也就是a标签超链接跳转或window.location.href跳转没问题。初步判断是因为vue单页面问题,路由用的hash,只在一个页面更换DOM,所以没有历史记录造成的

二 方案分析
1.看到uniAPP官方的两句话很激动,以为可以用这个
webview 中嵌入 uni-app H5时,使用 uni.webView.navigateTo... 跳转页面
web-view 加载 uni-app H5,内部跳转冲突如何解决 A:使用 uni.webView.navigateTo...
后来发现这种得是uniapp的h5运行在uniapp渲染的web-view场景下,显然不行
2.后来发现uniapp里有个生命周期onBackPress可以监听页面返回,但试了也不行,觉得应该是得用uniapp自定义的导航栏才生效,别的不行
3.后来看到如下文章才有所启发,既然单页面没有历史记录,那就创造历史记录








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4248
4248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








