elementUI单选框radio传值问题
从后端查询到单选框的文本及id,在表单中遍历出单选按钮,在提交表单时需要向后台提交id而不是文本值
后台提供的单选数据:

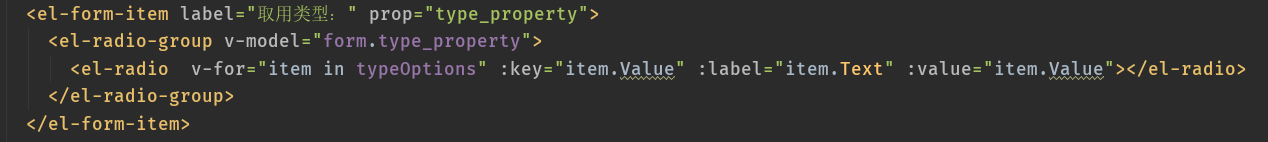
原先写的代码:

:label的值会绑定到v-model上,这样写的话传给后台的是文本值。
修改过后:
<el-radio-group v-model="form.type_property">
<el-radio v-for="item in propertyOptions" :key="item.Value" :label="item.Value">{{item.Text}}</el-radio>
</el-radio-group>
这样传给后台的就是value值啦






















 3359
3359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








