项目中我一般用的还是react15的比较多,偶尔接触react16,目前使用的大多是生命周期的区别,16新增了几个生命周期。
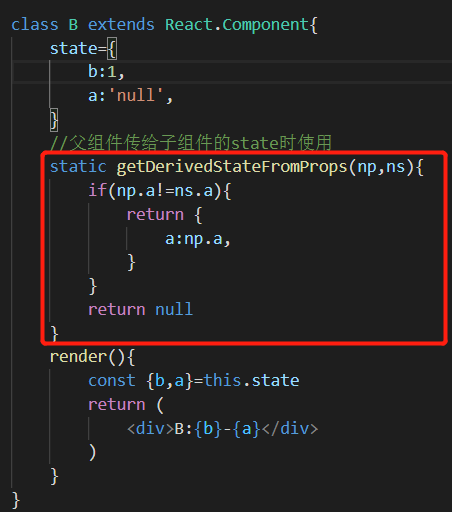
static getDerivedStateFromProps:用于代替componentReceiveProps。是个静态方法。
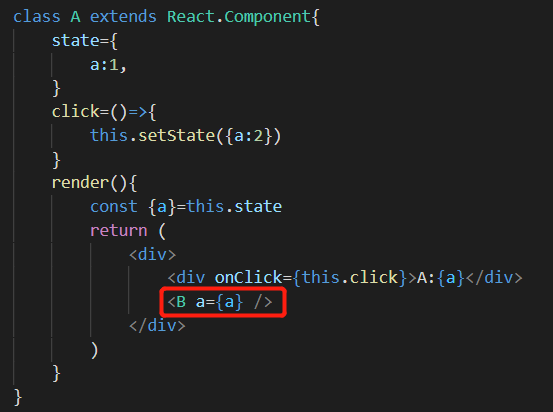
父组件传入子组件的属性更新时,同步更新子组件state。
B的a属性值是state,会变化

新值和旧值不同时,返回新值更新state,否则返回null不更新。

UNSAFE_componentWillMount:用于代替componentWillMount,但还是不建议使用。
componentDidCatch:组件报错时的处理函数,一般用不到。






















 2170
2170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








