CSS 样式的规则由两部分组成:选择器、生声明

CSS 有一下几种选择器:
1. 标签选择器 2. 类选择器 3. ID 选择器
4. 全局选择器 5. 群组选择器 6. 后代选择器
一、标签选择器
<style type="text/css"> p{color:red;} </style>
二、类选择器
为 HTML 标签添加类属性(一个class值可以写在两个标签中)
<p class="special">CSS层叠样式</p> <h1 class="special one">CSS是什么</h1>
<!--一个标签可以拥有两个 class 值,写在一个 class 属性中,中间用空格隔开-->
通过类选择器来为具有此 class 属性的元素设置 CSS 样式
<style type="text/css"> .special{ color:blue; } p.special{ font-size:50px; } /*对不同类型元素的同一个名称的类选择器设置不同的样式规则*/ .one{ color:green; } </style>
三、ID 选择器
为 HTML 标签设置 ID 属性
<h1 id="two">css选择器</h1>
ID 号就像身份证号对每一个人都是唯一的,且一个人人只有一个 ID 号。一下两种设置就是错误的(虽然有些浏览器会解析通过,但是 JS 使用 ID 时会出现错误)
<h1 id="two">css选择器</h1> <h1 id="two">css使用方法</h1> <!--错误--> <h1 id="two three">css使用方法</h1> <!--错误-->
通过 ID 选择器来为具有 ID 的元素设置 CSS 规则
<style type="text/css"> #two{ color:yellow; } </style>
四、群组选择器
对几个由共同样式的元素进行设置,元素之间用 “ , " 逗号隔开
p,p.special,#two{ font-size:50px }
CSS 对大小写不敏感,除了 class 和 ID 的书写,例如下列就是错误的
p,p.sPecial,#twO{ font-size:50px }
五、全局选择器
全局选择器对所有元素都会产生影响,需要谨慎使用,再开发过程中,使用前将其他元素的样式去掉。
*{ font-size:50px; }
六、后代选择器
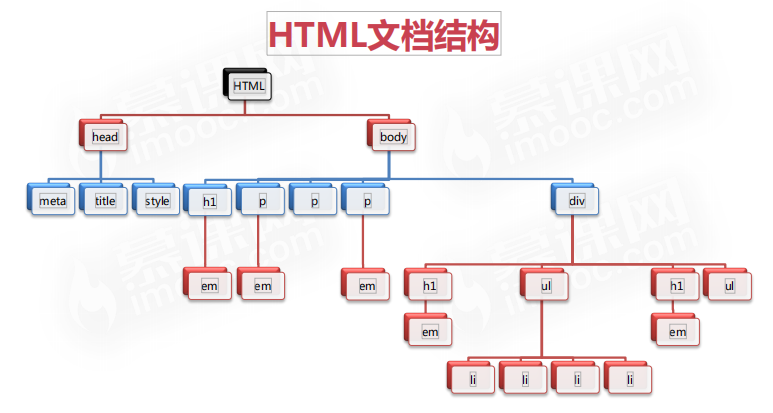
例如以下文档结构

此时,h1 是 body 的子代,body 是 和 的父代,h1 和 p 是兄弟。
由以下 HTML 标签,对 em 属性进行样式设置
<h1 class="special one"><em>CSS</em>蓝色</h1> <p class="special"><em>CSS</em>蓝色</p> <p ><em>CSS</em>红色</p> <h1 id="two"><em>css</em>橙色</h1> <h1 ><em>css</em>黄色</h1>
设置样式
.special em{ color:blue; } p em{ color:red; } /**对第一个p中的em没有作用*/ #two em{ color:orange; } em{ color:yellow;} /*只对最后一个em有作用*/
上述情况没有按照就近原则对样式进行设置,是因为,后代选择器会有优先级上的规定,再使用是需要注意这一点。





















 1989
1989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








