介绍:
- WebSocket是HTML5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
原理:
- 客户端由HTML5 websocket监听,客户端发送长连接,后台请求阻塞实现服务端消息实时更新.
- 服务端获得当前连接中的所有请求ID,实时推送消息.
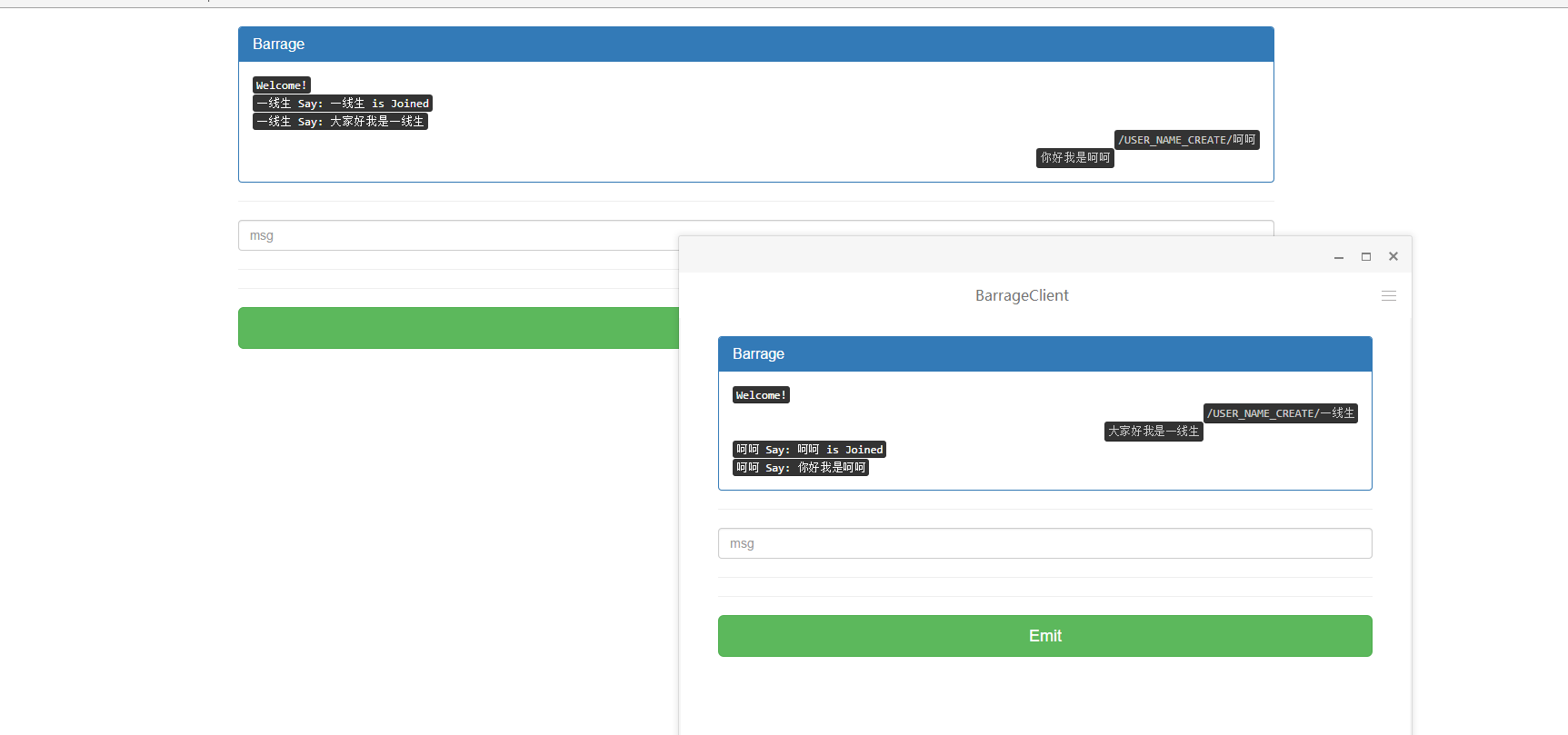
首先上最终结果图:
页面样式用的bootstrap简单的画了一下
感兴趣的可以去这里玩玩http://ouity.com/BarrageClient/←用力戳我 w(゚Д゚)w
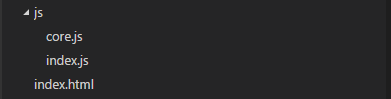
再看看客户端的目录结构:
客户端一共就三个文件,主要是index.html和index.js,core.js里面只写了一些工具方法
下面上index.js的代码也就是客户端的实现:
//创建一个连接,这里的参数是服务端的链接
var socket = new WebSocket("ws://localhost:8080/init");
$(function() {
//初始化加载listen方法
listen();
})
//向客户端发送消息,这里定义了一些参数用来设置消息的颜色字体,不过暂时没用到有兴趣的可以自己实现
function emit() {
//encodeScript方法用来转义<>标签,防止脚本输入,方法内容在core.js里面
var text = encodeScript($("#msg").val());
var msg = {
"message" : text,
"color" : "#CECECE",
"bubbleColor" : "#2E2E2E",
"fontSize" : "12",
"fontType" : "黑体"
};
msg = JSON.stringify(msg);
//向服务端发送消息
socket.send(msg);








 本文介绍了如何使用HTML5的WebSocket与Java Web技术创建一个简单的聊天室应用。WebSocket提供双向通信,允许服务器主动推送消息。文章展示了客户端HTML和JavaScript的实现,以及服务端基于Tomcat-WebSocket的Java代码,提供了实际运行的示例链接。
本文介绍了如何使用HTML5的WebSocket与Java Web技术创建一个简单的聊天室应用。WebSocket提供双向通信,允许服务器主动推送消息。文章展示了客户端HTML和JavaScript的实现,以及服务端基于Tomcat-WebSocket的Java代码,提供了实际运行的示例链接。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








