cli工程
一、全局安装vue-cli 3.x (如已安装请跳过此步骤)
npm install -g @vue/cli
二、通过cli创建uni-app项目
vue create -p dcloudio/uni-preset-vue my-project
vscode打开项目
一、安装vue语法提示插件Vetur (Pine Wu)
二、CLI工程默认带了uni-app语法提示和 h5 + app语法提示
三、安装组件语法提示
npm i @dcloudio/uni-helper-json
三、导入HBuilderX 自带的代码块
从github下载uni-app代码块,放到项目目录下的.vscode目录即可拥有和HBuilderX一样的代码块。


运行项目
npm run dev:%PLATFORM%
一、%PLATFORM%取值
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 头条小程序 |
| mp-qq | qq小程序 |
发布项目
npm run build:%PLATFORM%
hbuilder打开项目
一、安装插件
1、插件市场:https://ext.dcloud.net.cn/?cat1=1&cat2=11
2、插件:scss/sass编译
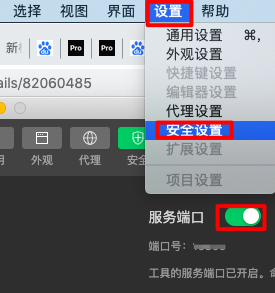
二、微信开发者工具,设置-安全设置,服务端口,打开

三、项目manifest.json中,微信小程序配置,AppId可以选择测试号
1、微信开发者工具,获取到测试号,获得测试号后点“取消”

2、把获取到的测试号填到项目中

四、项目加载比较慢,耐心等一下,不要看到是空白就以为没有运行成功。
报错
一、
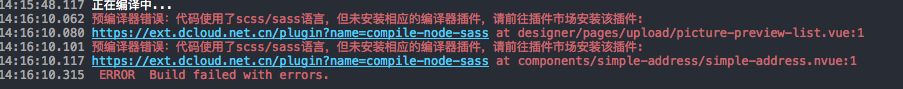
1、报错:预编译器错误:代码使用了scss/sass语言,但未安装相应的编译器插件,请前往插件市场安装该插件:

2、解决办法
(1)点击工具选项,然后点插件安装

























 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








