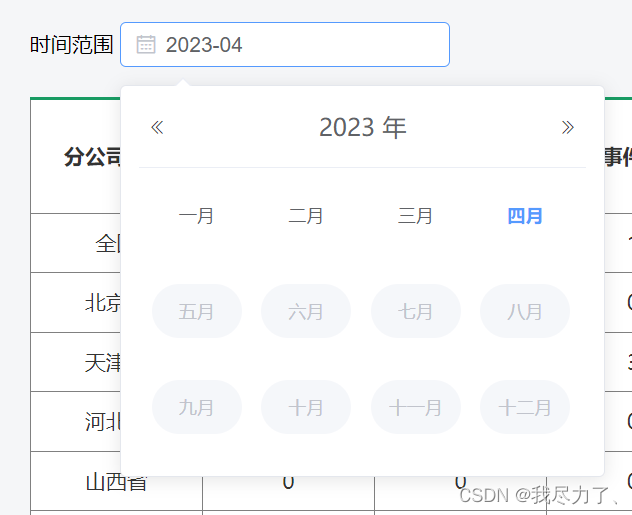
获取当前年份与当前月份,el-date-picker默认当年当月,不让选择未来月份

<el-date-picker
v-model="createTime"
type="month"
value-format="yyyy-MM"
:picker-options="expireTimeOption"
placeholder="选择月"
>
</el-date-picker>
const month = new Date().getMonth() + 1 ;
createTime: new Date().getFullYear() + (month<10 ? "-0" + month : "-"+month),
expireTimeOption: {
disabledDate(time) {
return time.getTime() > Date.now() - 8.64e6; //如果没有后面的-8.64e6就是不可以选择今天的
}
},需求实现--原生写table表格
-css合并单元格-colspan与rowspan的使用

<table class="table" v-show="!loading">
<tbody v-if="missionList.length > 0">
<tr>
<td rowspan="2" style="18%">分公司机构</td>
<td colspan="4">风险排查整治统计</td>
<td colspan="5">四大风险隐患统计</td>
<td colspan="3">风险隐患级别统计</td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<td>问题总量</td>
<td>已整改数</td>
<td>未整改数</td>
<td>整改率</td>
<td>负面评价</td>
<td>内外纠纷</td>
<td>重点源头隐患</td>
<td>风险管理弱环节</td>
<td>其他</td>
<td>一般风险隐患</td>
<td>重点风险隐患</td>
<td>风险隐患提示函</td>
</tr>
<tr v-for="missions in missionList" :key="missions.id">
<td :title="missions.address">{{ missions.address }}</td>
<td :title="missions.centerSum">
{{ missions.centerSum }}
</td>
<td :title="missions.centerManage">
{{ missions.centerManage }}
</td>
<td :title="missions.centerOffice">
{{ missions.centerOffice }}
</td>
<td title="办结率字段需要与后端确认">
办结率字段需要与后端确认
</td>
<td :title="missions.highSum">
{{ missions.highSum }}
</td>
<td :title="missions.highManage">{{ missions.highManage }}</td>
<td :title="missions.highOffice">{{ missions.highOffice }}</td>
<td title="重点事件办结率字段需要与后端确认">
重点事件办结率字段需要与后端确认
</td>
<td :title="missions.allSum">
{{ missions.allSum }}
</td>
<td :title="missions.allManageSum">
{{ missions.allManageSum }}
</td>
<td title="总体办结率字段需要与后端确认">
总体办结率字段需要与后端确认
</td>
<td :title="missions.timeLiness">{{ missions.timeLiness }}</td>
</tr>
</tbody>
</table>
























 5469
5469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










