table的属性
-
table 样式设置 一定要设置table-layout:fixed
-
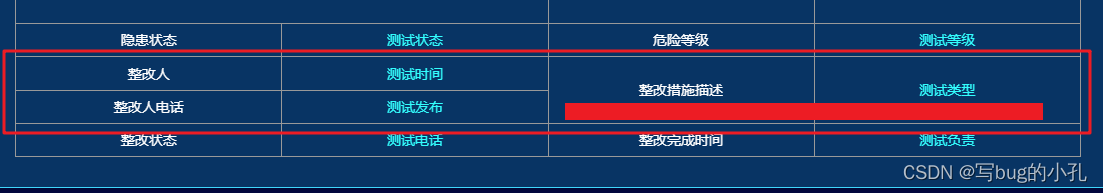
<td class="column" colspan="2" rowspan="6">图片</td> -
colspan 水平方向, 占几列
-
rowspan 垂直方向,占几行
-
被占用的相应的 行和列要空出来
<tr> <td class="column">整改人</td> <td class="high column">测试时间</td> <td class="column" rowspan="2">整改措施描述</td> <td class="high column" rowspan="2">测试</td> </tr> <tr> <td class="column">整改人电话</td> <td class="high column">测试发布</td> //被空出的位置 //被空出的位置 </tr>

边框角
background:linear-gradient(to top, #23c966, #23c966) left top no-repeat, linear-gradient(to right, #23c966, #23c966) left top no-repeat, linear-gradient(to left, #23c966, #23c966) right top no-repeat, linear-gradient(to bottom, #23c966, #23c966) right top no-repeat, linear-gradient(to left, #23c966, #23c966) left bottom no-repeat, linear-gradient(to bottom, #23c966, #23c966) left bottom no-repeat, linear-gradient(to top, #23c966, #23c966) right bottom no-repeat, linear-gradient(to left, #23c966, #23c966) right bottom no-repeat;
background-size: 0.1vw 0.83vw, 0.83vw 0.1vw, 0.1vw 0.83vw, 0.83vw 0.1vw;






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








