Vue.js 常用指令(适合初学者)
Vue指令是以(v-)开头的,作用在HTML上将指令绑定在元素上时,会给绑定的元素添加一些特殊行为,可将指令视作特殊的HTML属性(attribute)。
下面将介绍Vue中常用的几个内置指令。当然,Vue除了内置指令,也可以根据需求自定义指令。
一:先说一下绑定数据的三种方法:
- v-html
- v-text
- {{}}
- v-html:能识别HTML标签
<div id="box">
<h2 v-html="msg1"></h2>
<h2 v-html="msg2"></h2>
</div>
<script>
new Vue({
el:"#box",
data:{
msg1:我是span1标签,
msg2:<span>我是span2标签</span>
}
})
</script>运行截图:
2.v-text:不能识别HTML标签
<div id="box">
<h2 v-text="msg1"></h2>
<h2 v-text="msg2"></h2>
</div>
<script>
new Vue({
el:"#box",
data:{
msg1:我是span1标签,
msg2:<span>我是span2标签</span>
}
})
</script>运行截图:
3.{{}}模板语法:不能识别HTML标签
<div id="box">
<h2>{{msg1}}</h2>
<h2>{{msg2}}</h2>
</div>
<script>
new Vue({
el:"#box",
data:{
msg1:我是span1标签,
msg2:<span>我是span2标签</span>
}
})
</script>运行截图:
二: v-model 双向绑定
<div id="box">
<input v-model="msg" type="text">
<h2>-->{{msg}}<--</h2>
</div>
<script>
new Vue({
el:"#box",
data:{
msg:""
}
})
</script>运行截图:
三:V-bind 绑定属性 简写 形式 " : "
<div id="app">
<h2 v-bind:title="msg">{{msg}}</h2>
<input type="text" v-model="msg">
</div>
<script>
new Vue({
el:"#app",
data(){
return {
msg:"Hello Vue!"
}
}
})
</script>运行截图:
四:v-on 绑定事件 简写形式 “ @ ”
<div id="box">
<h1 v-on:click="run">{{msg}}</h1>
//<h1 @click="run"></h1>
</div>
<script>
new Vue({
el:"#box",
data:{
msg:"Hello Vue(点击我)"
},
methods:{
run:function () {
alert(1)
}
}
// mounted(){
// this.run();
// }
})
</script>运行截图:
五: 判断语句
- v-if:如果条件成立就会渲染这个元素,条件不成立就不会渲染这个元素(不渲染的时候DOM里面不会出现这个元素)
- v-show:元素始终会被渲染并保留在DOM中,v-show只是简单的切换元素中的属性display,如果条件不成立就会自动隐藏display;none;
<div id="app">
<h1 v-if="this.num>10">num大于10我就出现</h1>
<h1 v-else-if="this.num<10">num小于10我就出现</h1>
<h1 v-else>你上边两条都不好使</h1>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
num:11
}
}
})
</script>运行截图:
<div id="app">
<h1 v-show="num<10">num小于10我就出现</h1>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
num:9
}
}
})
</script>运行截图:
六:v-for 循环语句
<div id="app">
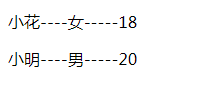
<p v-for="a in this.msg">{{a.name}}----{{a.sex}}-----{{a.age}} </p>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
msg:[
{
name:"小花",
sex:"女",
age:"18"
},
{
name:"小明",
sex:"男",
age:"20"
}
]
}
}
})
</script>运行截图:
最后下面就是自定义指令了:
<div id="app">
<h1 v-aa="blue">我是cloak指令</h1>
<h2 v-color="qqq"></h2>
</div>
<script>
Vue.directive("aa",function(el,a){
el.style.color="#f00";//给自定义的指令加颜色
console.log(a);
el.style.color=a.expression;//从 a里面的expression改变他的颜色
});
Vue.directive("color",function(el,a){
el.style.color="#f00";
el.innerHTML=a.value;
console.log(a)
});
new Vue({
el:"#app",
data(){
return{
qqq:'<h2>哈哈哈哈哈</h2>',
bbb:"<h3>嘿嘿嘿嘿嘿</h3>",
}
}
})
</script>






























 1570
1570

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








