Bootstrap基础入门(二)
一、Bootstrap预定义样式风格
- 概念:在一些标签或者组件中用来描述状态的class类
- 常见的预定义样式风格类
- primary(首选项)
- success(成功)
- info(一般信息)
- wraning(警告)
- danger(危险)
3.常用预定义样式风格类的标签或组件
- "*":代表primary,success,info,wraning,danger
- 按钮样式:btn-*
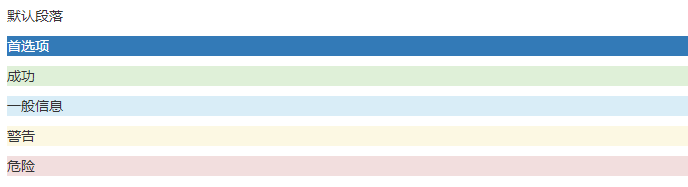
- 背景样式:bg-*
- 文字样式:text-*

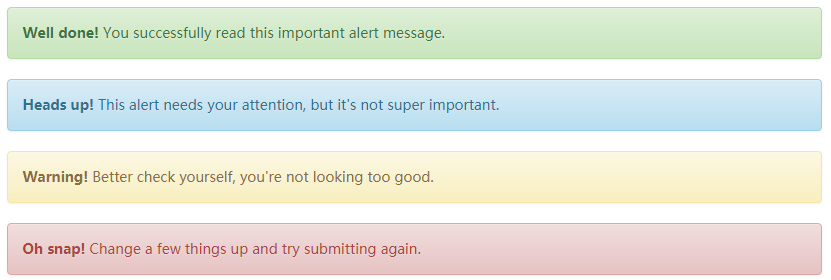
- 警告框样式:alert-*

- 面板样式:panel-*
说明:面板组件中可以设置面板标题 panel-heading和面板主题部分panel-body
二、Bootstrap按钮
- 基类:btn
- 样式:
- btn-default 默认按钮,带边框
- btn-* 预定义样式类
- btn-link 链接样式按钮
3.按钮大小
- btn-[lg/sm/xs]
- 说明:默认大小为md
4.状态
- active:当前选择状态(移入的时候颜色更深)











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








