目录
版本 2.6.14 源码地址:GitHub - vuejs/vue: This is the repo for Vue 2. For Vue 3, go to https://github.com/vuejs/core
注:官方团队已放弃对2.0版本的维护,引用官网截图 Vue.js![]()
1.package.json
从package.json中看到打包命令
"build": "node scripts/build.js"
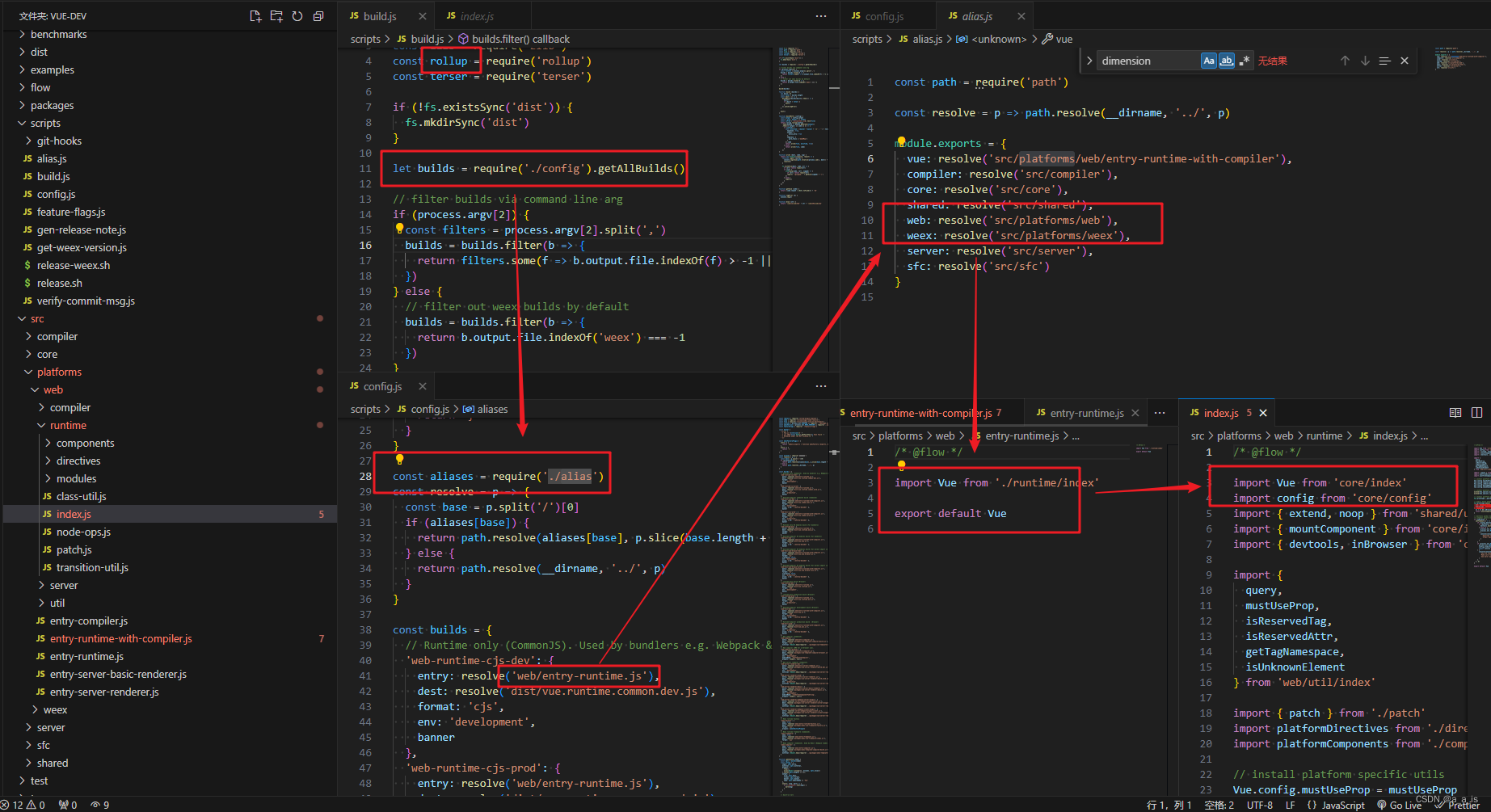
2.scripts目录
通过 build.js 、 config.js、alias.js 溯源到 core/index instance/index

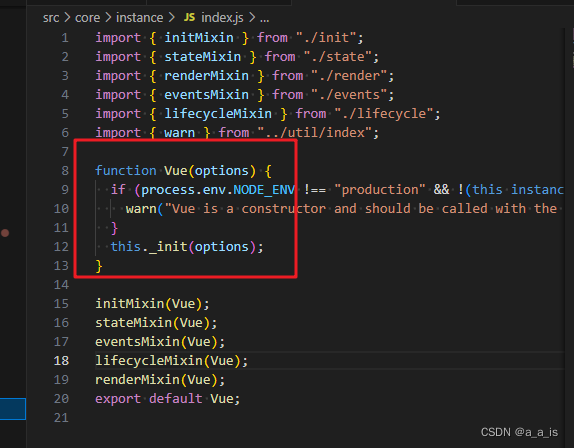
3 instance/index 文件
core/index instance/index
instance/index 文件中可以看到 vue函数 本体。


至此,可以看到 vue函数的本体








 本文分析了Vue.js2.6.14项目中的关键文件结构,包括package.json中的打包命令,scripts目录中的build.js、config.js和alias.js,以及指向核心功能的instance/index文件,揭示了Vue函数的实现细节。
本文分析了Vue.js2.6.14项目中的关键文件结构,包括package.json中的打包命令,scripts目录中的build.js、config.js和alias.js,以及指向核心功能的instance/index文件,揭示了Vue函数的实现细节。















 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








