高阶组件是指一个接受组件作为参数并返回一个新组件的函数。具体来说,高阶组件本身是一个函数,它接受一个组件作为输入,然后返回一个包装了这个组件的新组件。这个新组件具有一些额外的功能,例如状态管理、渲染条件等,这些功能是由高阶组件提供的。高阶组件可以帮助我们在不需要修改现有组件代码的情况下,为它们添加新的功能和行为。在 React 中,高阶组件常常用于代码复用和逻辑抽象。

创建高阶函数,函数返回的是一个组件,并向参数中的组件进行传值


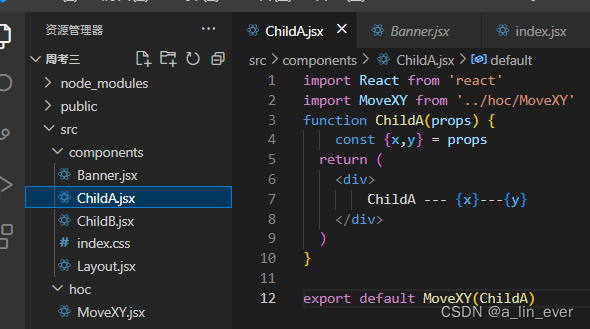
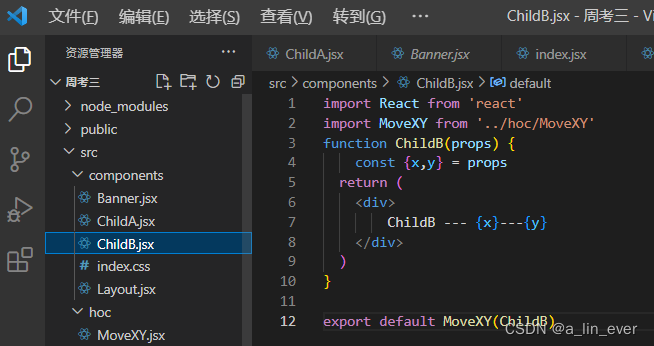
定义参数组件ChildA,ChildB,并在参数组件中拿到高阶函数组件传过来的值,注意使用方法,需要用高阶组件进行包裹





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








