哈喽,大家好,我是前端新人小林,今天给大家分享一下css当中解决高度塌陷的方法。
在我们日常写代码的过程中会经常碰到当父元素不设置高度的时候,第一级子元素浮动后,父元素就会高度塌陷,如图所示:


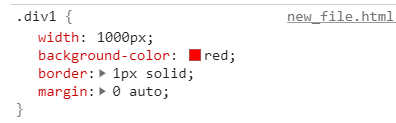
在这里我们看到我们给父元素添加了1000px的宽,没有设置高度,两个子元素浮动,这时我们看不到父元素了,小林帮你列举了以下方法;
1、可以给父元素固定高度去解决解决高度塌陷问题
2、overflow:hidden; 解决高度塌陷并能实现高度自适应的方法;(遵循BFC的显示原则)
3、在浮动元素的下方添加一个空元素,并且给他设置一下属性:
clear:both;height:0;overflow:hidden;
4、display:table; 给父元素添加display:table;让父元素转换元素类型跟表格的特性一样
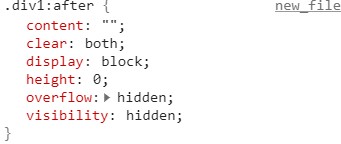
5、万能清除法:
:after{content:“";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;}
在这里推荐使用万能清除法,它既不改变元素类型,也不会产生代码冗余。


好了,我是千锋逆战班的小林,今天就和大家分享到这,咱们下期见。





















 2171
2171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








