HTML DOM (文档对象模型)
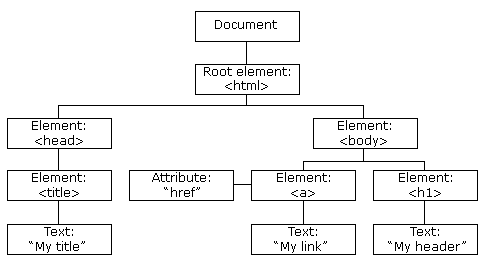
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。

查找 HTML 元素
通常,通过 JavaScript,您需要操作 HTML 元素。
为了做到这件事情,您必须首先找到该元素。有三种方法来做这件事:
- 通过 id 找到 HTML 元素
- 通过标签名找到 HTML 元素
- 通过类名找到 HTML 元素
document.getElementById("intro");
x.getElementsByTagName("p");
JavaScript HTML DOM - 改变 HTML
1.document.write() 可用于直接向 HTML 输出流写内容。改变 HTML 内容
var element=document.getElementById("header");
element.innerHTML="新标题";
element.innerHTML="新标题";
改变 HTML 属性
document.getElementById( id ). attribute=新属性值
document.getElementById("image").src="landscape.jpg";
改变 HTML 样式
document.getElementById( id ).style. property = 新样式
<
p
id
=
"
p1
"
>
Hello World!
</
p
>
<
p
id
=
"
p2
"
>
Hello World!
</
p
>
<
script
>
document.getElementById("p2").style.color="blue";document.getElementById("p2").style.fontFamily="Arial";document.getElementById("p2").style.fontSize="larger";
JavaScript HTML DOM 事件
<script>
function changetext(id)
{
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 οnclick="changetext(this)">点击文本!</h1>
</body>
function changetext(id)
{
id.innerHTML="Ooops!";
}
</script>
</head>
<body>
<h1 οnclick="changetext(this)">点击文本!</h1>
</body>
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。
<body onload="checkCookies()">
JavaScript HTML DOM 元素(节点)
创建新的 HTML 元素
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
删除已有的 HTML 元素
<div id="div1"><p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div>
<script>
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
</script>
JavaScript 对象
对象只是带有属性和方法的特殊数据类型。属性是与对象相关的值。
访问对象属性的语法是:
objectName.propertyName
您可以通过以下语法来调用方法:
objectName.methodName()






















 336
336

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








