在HTML板块中我写到了HTML初识,但是呢界面写的不完美,很不好看,那么今天我就写了一篇好看的注册页面。其中没有涉及什么重要的知识!!只是把注册界面写得好看了些。
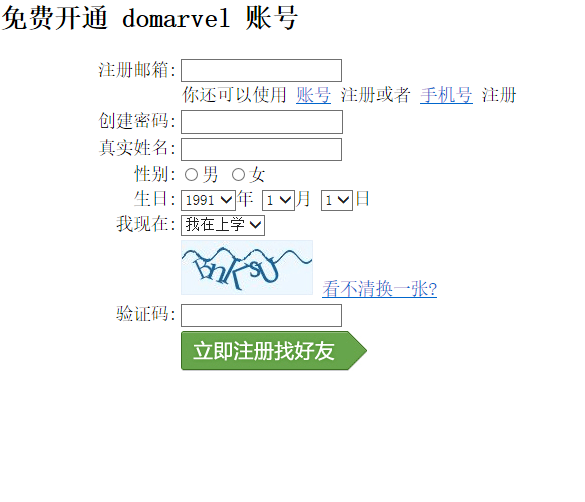
来看下效果:
涉及到的图片
好了准备工作做好了,下面我们就来看代码:
<html>//注释我想就不用打了。这些都是很基础的代码。
<head>
<title>表单案例</title>
</head>
<body>
<h2>免费开通 domarvel 账号</h2>
<form action="资源分类.html">
<table width="100%">
<tr>
<td align="right">注册邮箱:</td>
<td><input type="text" name="mail" /> </td>
</tr>
<tr>
<td> </td>
<td>你还可以使用 <a href="#">账号</a> 注册或者 <a href="#">手机号</a> 注册</td>
</tr>
<tr>
<td align="right">创建密码:</td>
<td><input type="password" name="pas"/></td>
</tr>
<tr>
<td align="right">真实姓名:</td>
<td><input type="text" name="name"/></td>
</tr>
<tr>
<td align="right">性别:</td>
<td><input type="radio" name="sex" value="1"/>男 <input type="radio" name="sex" value="0"/>女</td>
</tr>
<tr>
<td align="right">生日:</td>
<td>
<select name="year">
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
</select>年
<select name="month">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>月
<select name="day">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>日
</td>
</tr>
<tr>
<td align="right">我现在:</td>
<td>
<select name="now">
<option value="study">我在上学</option>
<option value="work">工作</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td><img src="verycode.gif"/> <a href="#">看不清换一张?</a></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td><input type="text" name="yan"/></td>
</tr>
<tr>
<td> </td>
<td><input type="image" src="btn_reg.gif" /></td>
</tr>
</table>
</form>
</body>
</html>
























 217
217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








