现在我们完成tableView的上面部分,也就是headView。
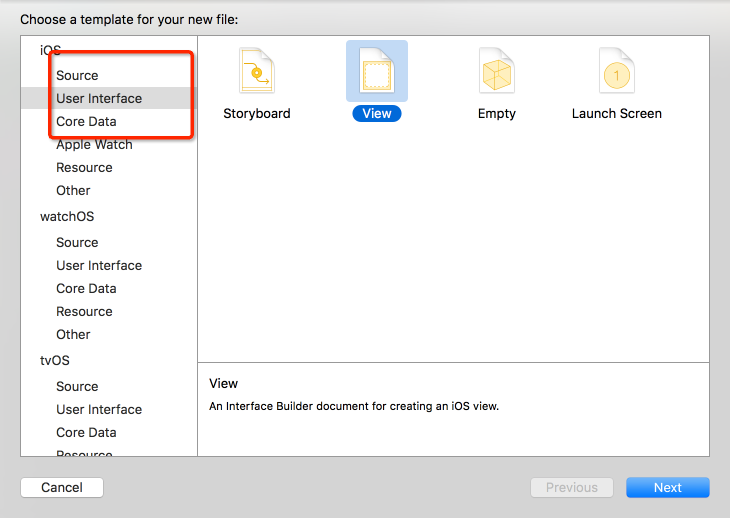
新建一个xib之前,我们可以先建一个group,专门放MainViewController相关的文件。
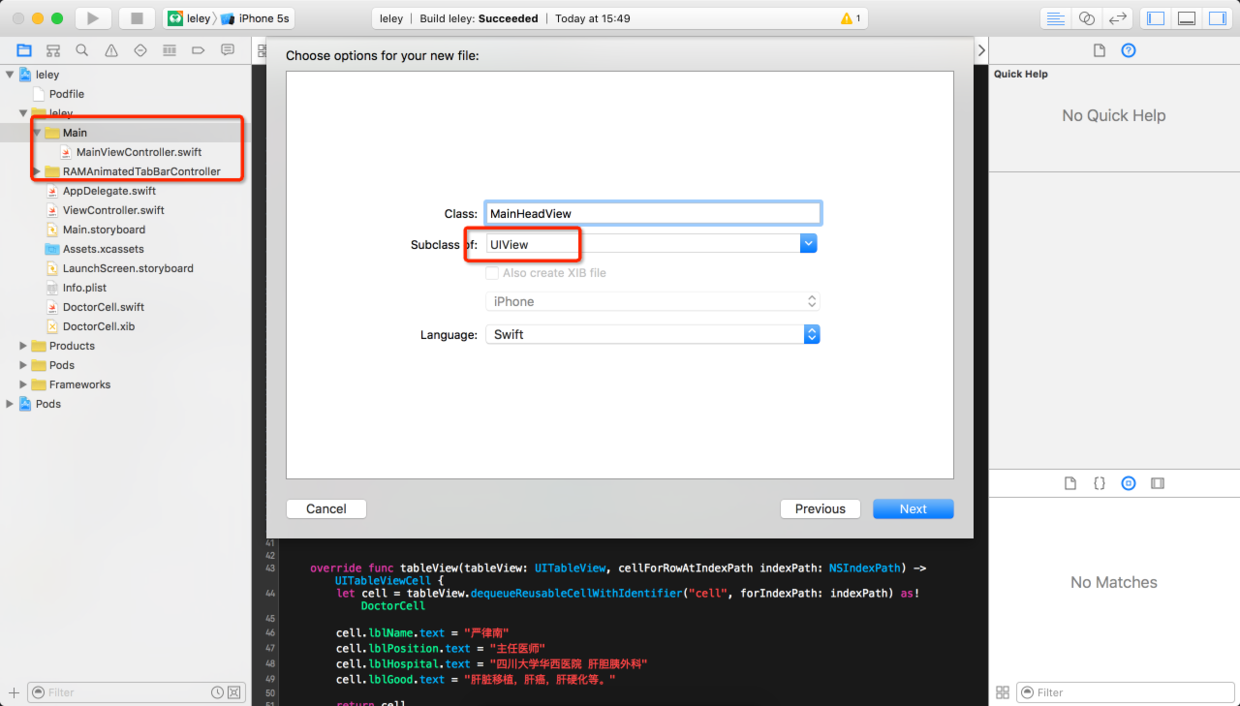
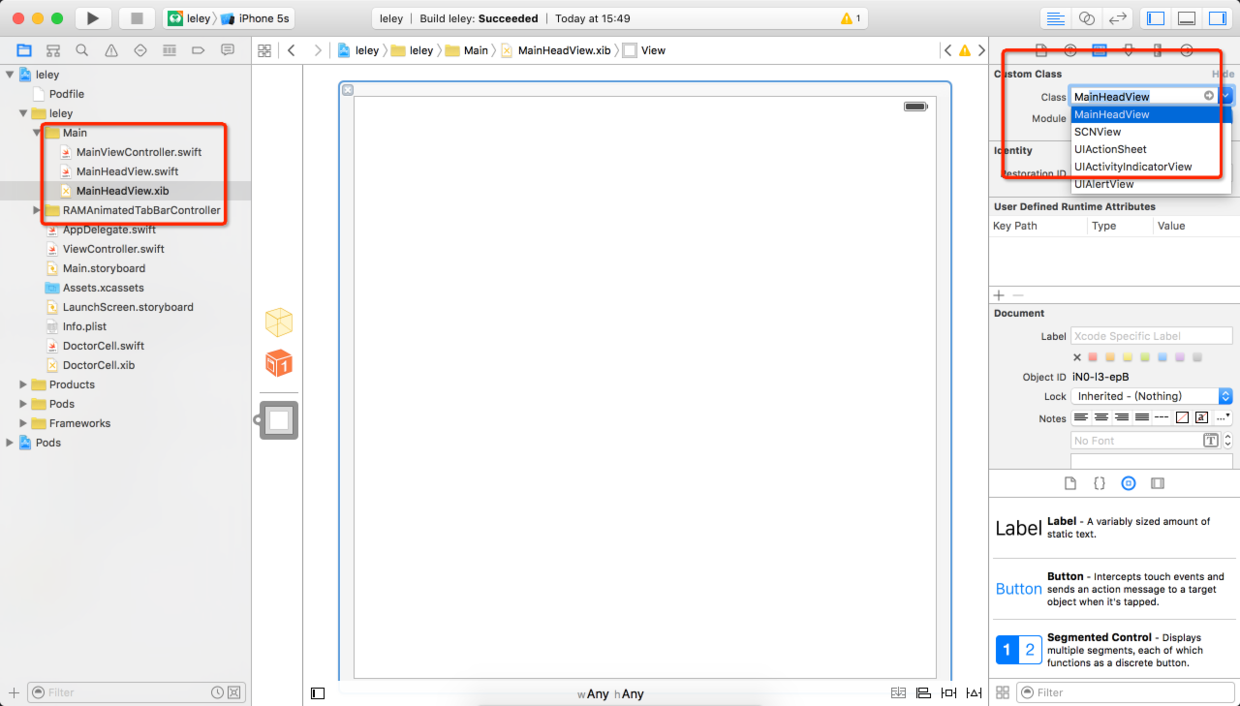
无法同时创建xib,那我们自己创建一个,也叫MainHeadView吧
然后手动把它们关联起来
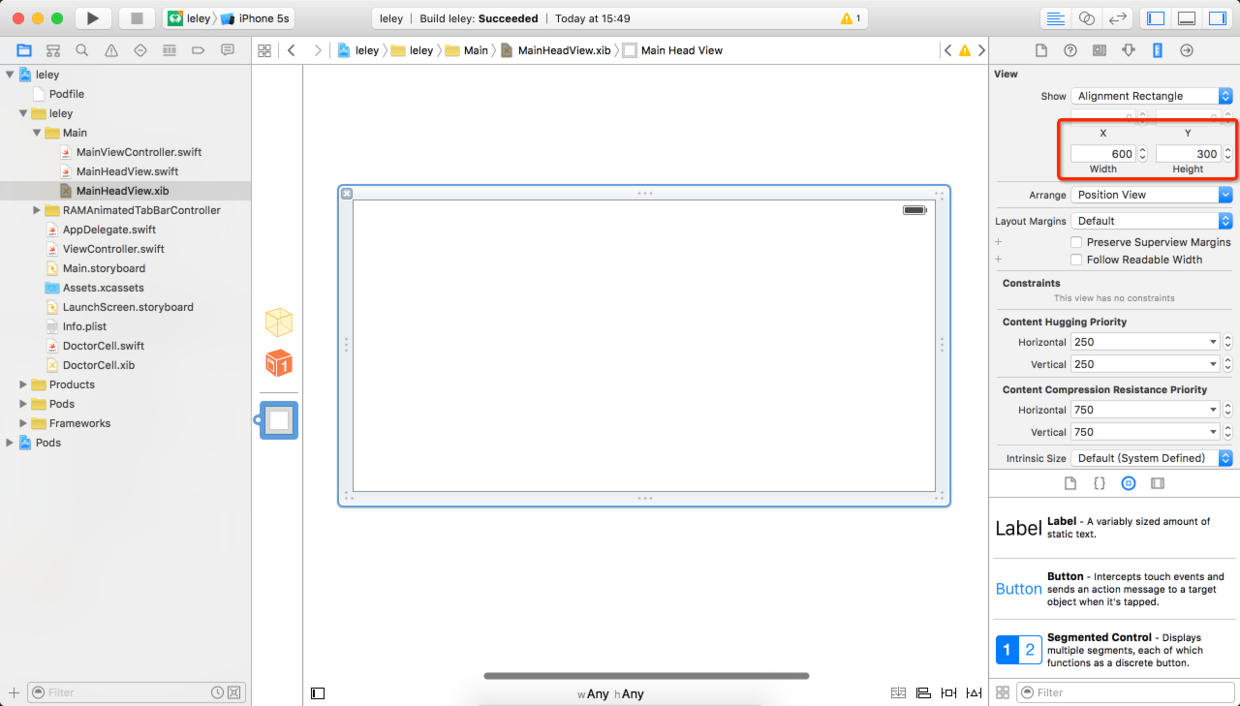
OK,现在我们开始对MainHeadView布局。你会发现这个布局似乎有些大,但却不能拖动改变它的大小?怎么回事呢,我们需要把它的size改为Freeform模式。
然后我们先把它设置为600x300这样的尺寸吧
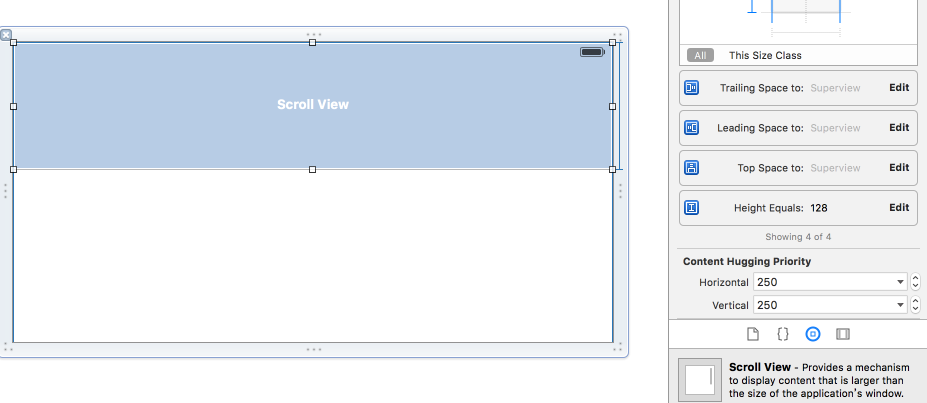
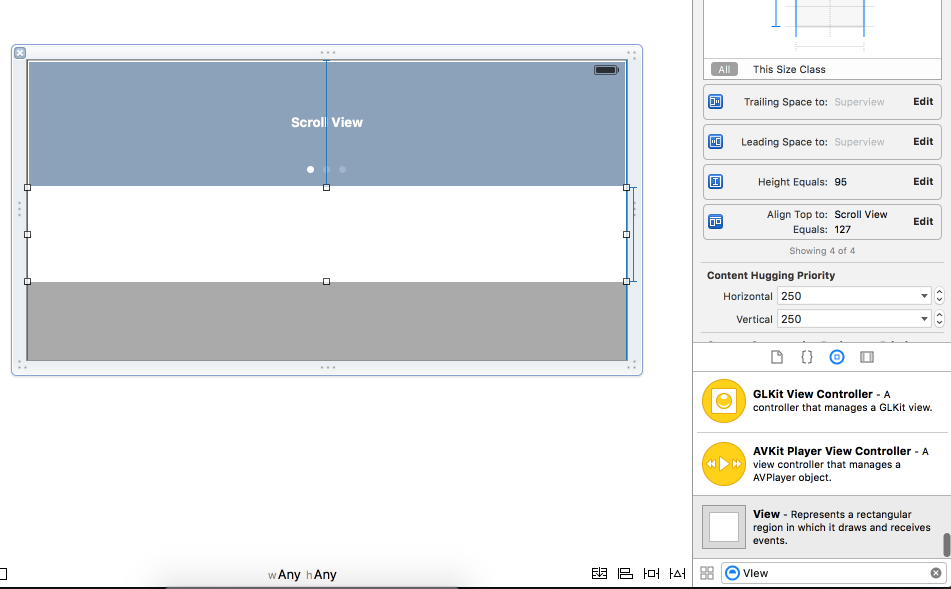
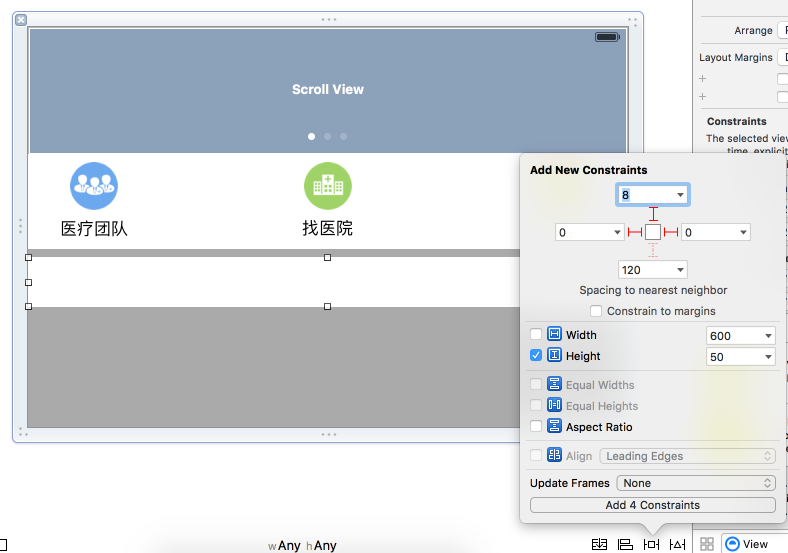
放入一个ScrollView,添加以下约束
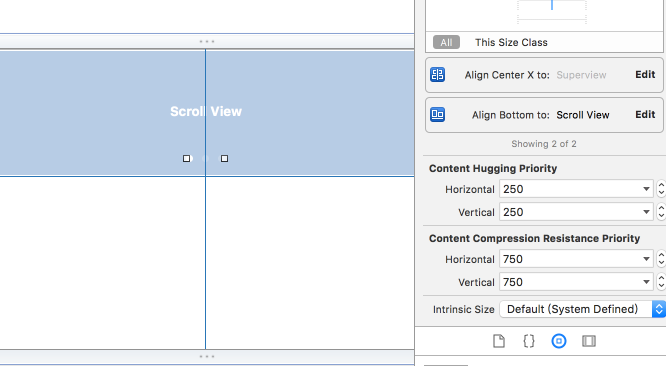
再放一个PageControl,与ScrollView底部对齐,水平居中
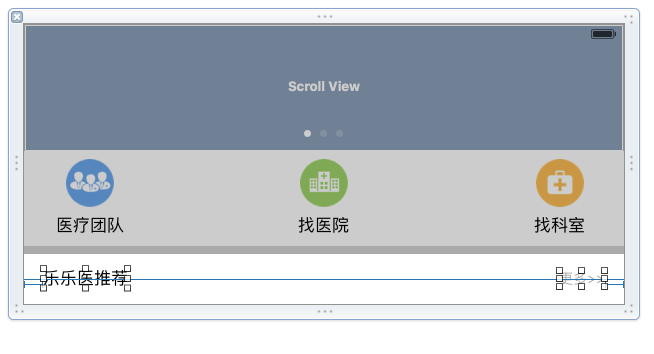
把最外层的View背景设置为浅灰色,等一下可以直接调整一个间隔,再放一个普通的View,设置背景为白色,紧接在ScrollView的下面,高度为95
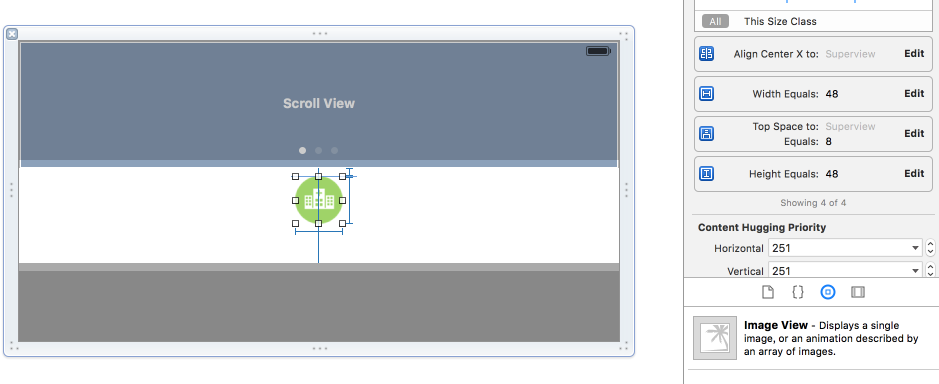
在白色View内添加一个水平居中的ImageView,距离顶部8,宽高都是48,再设置一张图片
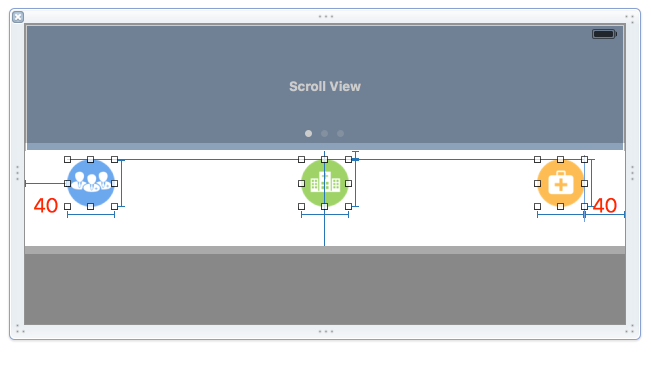
左右各添加一个ImageView,与中间的控件顶部对齐,左右间距都是40
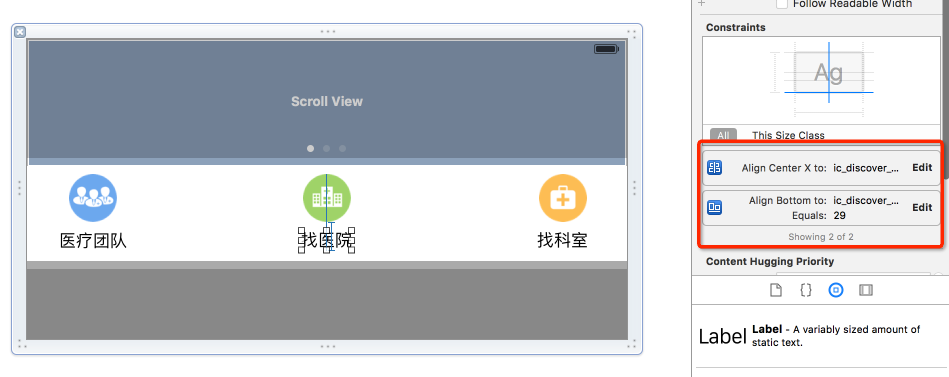
分别在图标下面添加一个Label,添加约束
再添加一个白色View,距离上边8,左右填满,高度为50
最后添加左右两个Label,间距为19,垂直居中
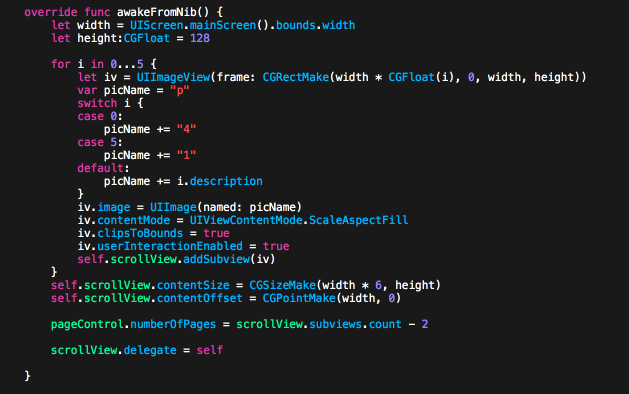
ok,xib我们这就写完了,转到关联的MainHeadView.swift,暂时我们只申明scrollView和pageControl
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var pageControl: UIPageControl!在MainHeadView.swift中申明一个类变量,方便外面直接引用这个xib
class var mainHeadView:MainHeadView{
get{
let headView = NSBundle.mainBundle().loadNibNamed("MainHeadView", owner: nil, options: nil).last as! MainHeadView
headView.frame = CGRectMake(0,0,UIScreen.mainScreen().bounds.width,281)
return headView
}
}然后回到MainViewController中,把headView添加到tableView中去
//设置tableHeaderView
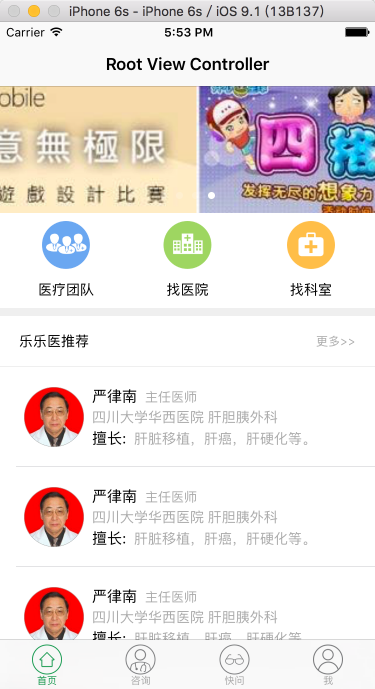
self.tableView.tableHeaderView = MainHeadView.mainHeadView运行起来,我们会看到之前做的效果已经出来了,
现在我们来为ScrollView添加一组无限循环的图片,先为MainHeadView添加UIScrollViewDelegate监听
class MainHeadView: UIView ,UIScrollViewDelegate在awakeFromNib中添加图片,设置监听

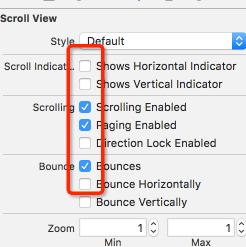
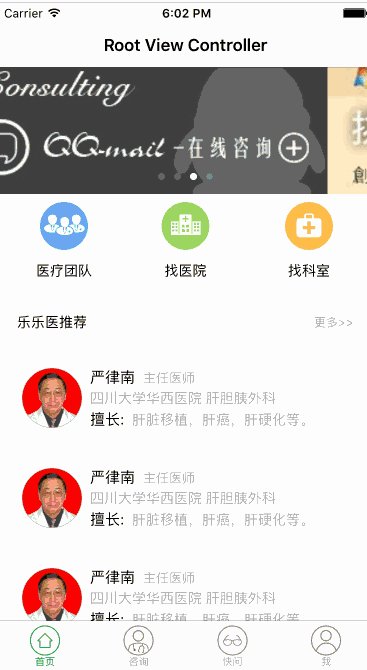
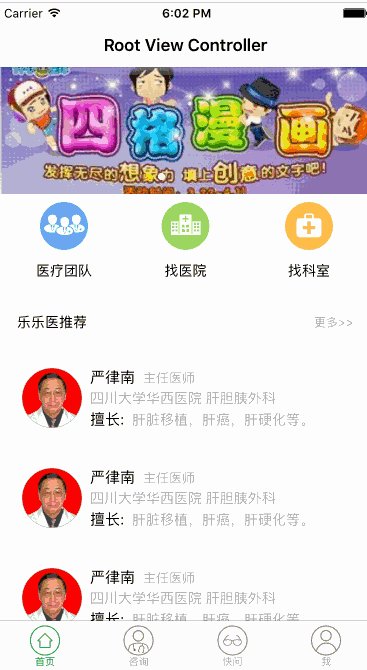
回到xib中设置一下ScrollView,运行一下看看效果
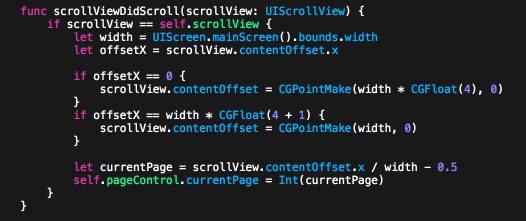
可以看到拖到第四个图片的时候,仍然可以向右拖动,并且pageControl自动回到第一个了,同样在第一个时也可以向左拖动到最后一个,这样就达到了无限循环的滚动广告了。
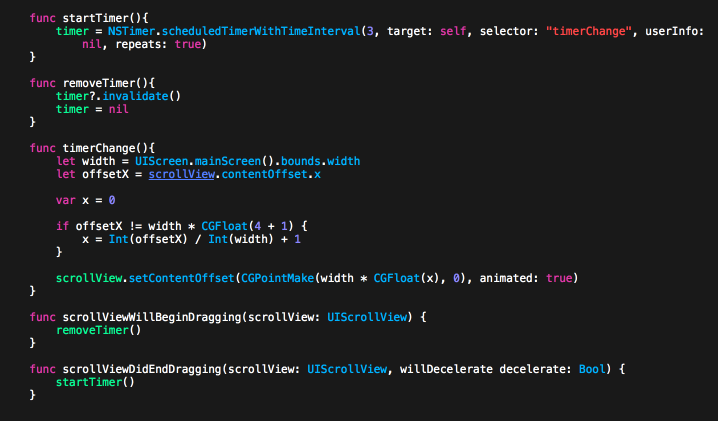
然后我们添加一个计时器,让它自动滚动。
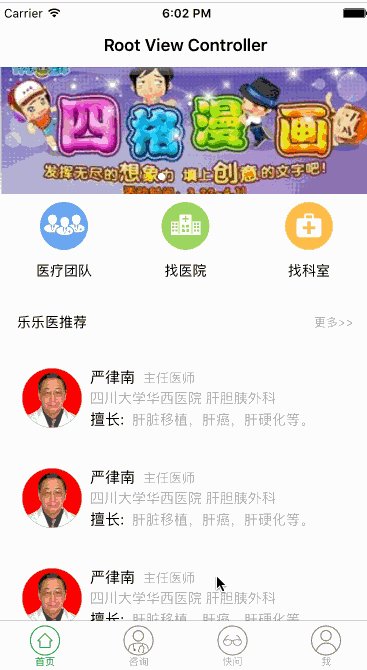
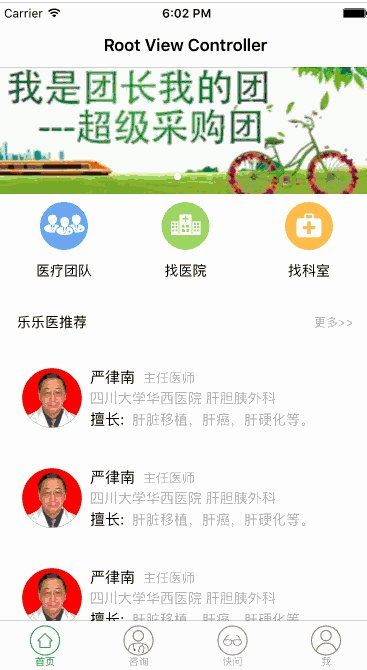
最后在awakeFromNib中调用startTimer,运行后可以看到每隔3秒幻灯会自动切换到下一页,并且将在用户手动切换时重新计时,如果用户拖住不放的话也是不会触发切换的,我们后面可以扩展一下把这个ScrollView封装成自己的无限循环广告控件。
好了,第三节《无限滚动广告》就到这里。










































 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








