1 fragment入门
可以理解为activity的一部分。
fragment:翻译为分片的意思。
fragment用在ViewGroup中 就是布局中,比如LinearLayout 或者其他的布局.
inflater:可以讲一个布局文件转换成一个View
[1]在activity布局中定义fragment (第一种方式定义fragment) 一般不用这种
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment android:name="com.itheima.fragment.Fragment1"
android:id="@+id/list"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<fragment android:name="com.itheima.fragment.Fragment2"
android:id="@+id/viewer"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
[2]声明fragment
//定义一个Fragment
public class Fragment1 extends Fragment {
//当用户第一次画ui的时候调用 要显示Fragment自己的内容 setContentView(R.layout.activity_main);
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//[1]通过打气筒把一个布局转换成view对象
View view = inflater.inflate(R.layout.fragment1, null);
return view;
}
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="我是fragment1里面的内容"
/>
</LinearLayout>
[3]name属性 要指定我们自己定义的fragment
___________________________________________________________
2 动态添加fragment
我们一般通过这种方式添加fragment
> 允许我们更新界面上的某一部分,它实际上就是嵌入到了activity中的一部分 ,一个轻量级的activity
> 事务:把事务封装起来,一组事务同时都执行成功了,那么它就成功了,就算执行失败,那么它也可以回到执行前的时期.
> android系统引出事务的概念:我们在更新界面上的某一个部分,为了保证界面完全更新.所以用事务包装起来.
> 不需要再清单文件中注册
> 事务:把事务封装起来,一组事务同时都执行成功了,那么它就成功了,就算执行失败,那么它也可以回到执行前的时期.
事务:执行一段逻辑 要么同时成功 要么同时失败 银行转账
> android系统引出事务的概念:我们在更新界面上的某一个部分,为了保证界面完全更新.所以用事务包装起来.
> 不需要再清单文件中注册
public class MainActivity extends Activity {
@SuppressWarnings("deprecation")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [1]获取手机的宽和高 windommanager
WindowManager wm = (WindowManager) getSystemService(WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
int height = wm.getDefaultDisplay().getHeight();
// [2]判断横竖屏
// [3.1]获取fragment的管理者
FragmentManager manager = getFragmentManager();
// [3.2]开启一个事务
FragmentTransaction transaction = manager.beginTransaction();
if (height > width) {
// 说明是竖屏 android 代表系统定义好的 android.R.id.content理解成是当前手机的窗体
transaction.replace(android.R.id.content, new Fragment1());
} else {
// 横屏
transaction.replace(android.R.id.content, new Fragment2());
}
//[4]一定要记得 提交commit
transaction.commit();
}
}
___________________________________________________________
3 使用fragment创建一个选项卡页面(模拟微信主界面)
public class MainActivity extends Activity implements OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// [1]找到我们关心的控件
Button btn_contact = (Button) findViewById(R.id.btn_contact);
Button btn_discover = (Button) findViewById(R.id.btn_discover);
Button btn_me = (Button) findViewById(R.id.btn_me);
Button btn_wx = (Button) findViewById(R.id.btn_wx);
// [2]给按钮设置点击事件
btn_contact.setOnClickListener(this);
btn_discover.setOnClickListener(this);
btn_me.setOnClickListener(this);
btn_wx.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// [3]具体判断一下我点击的是哪个按钮
//[4]获取fragment的管理者
FragmentManager fragmentManager = getFragmentManager();
//[5]开启事物
FragmentTransaction transaction = fragmentManager.beginTransaction();
switch (v.getId()) {
case R.id.btn_wx: // 说明点击了微信按钮
transaction.replace(R.id.ll, new WxFragment());
break;
case R.id.btn_contact: // 说明点击了微信按钮
transaction.replace(R.id.ll, new ContactFragment());
break;
case R.id.btn_discover: // 说明点击了微信按钮
transaction.replace(R.id.ll, new DiscoverFragment());
break;
case R.id.btn_me: // 说明点击了微信按钮
transaction.replace(R.id.ll, new MeFragment());
break;
}
//[6]最后一布 记得 提交事物
transaction.commit();
}
}
___________________________________________________________
4 使用fragment兼容低版本的写法(全部引用V4包下的)
[1]定义fragment继承V4包中的Fragment ;不能用app包下的。
[2]定义的activity要继承v4包中的FragmentActivity ; 不能继承Activity
小细节 :
当你使用V4包下的Fragment的时候。
不能和上面一样去拿getFragmentManager(),不然会报错.
[3]通过这个方法getSupportFragmentManager 获取Fragment的管理者
这几年基本上都直接用APP包里面的。因为最低版本都使用4.0的。
___________________________________________________________
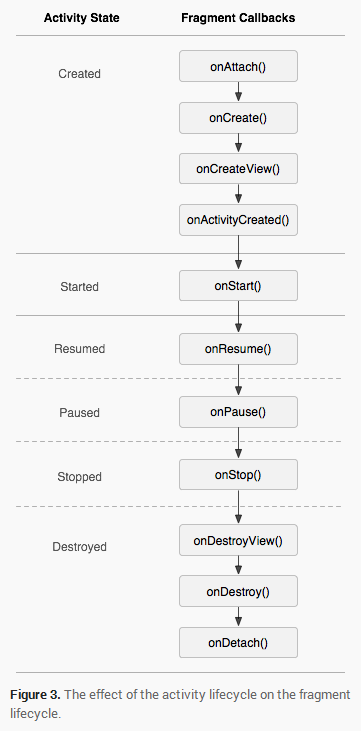
5 fragment的生命周期

public class DiscoverFragment extends Fragment {
//依附在activity上
@Override
public void onAttach(Activity activity) {
System.out.println("onAttach");
super.onAttach(activity);
}
@Override
public void onCreate(Bundle savedInstanceState) {
System.out.println("onCreate");
super.onCreate(savedInstanceState);
}
//Fragment 加载一个布局 显示Fragment的内容
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_discover, null);
System.out.println("onCreateView");
return view;
}
//在这个onCreateView方法中初始化的view 完全初始化
@Override
public void onActivityCreated(Bundle savedInstanceState) {
System.out.println("onActivityCreated");
super.onActivityCreated(savedInstanceState);
}
@Override
public void onStart() {
System.out.println("onStart");
super.onStart();
}
@Override
public void onResume() {
System.out.println("onResume");
super.onResume();
}
@Override
public void onPause() {
System.out.println("onPause");
super.onPause();
}
//当界面不可见
@Override
public void onStop() {
System.out.println("onStop");
super.onStop();
}
//在oncreateView方法里面初始化的view销毁了
@Override
public void onDestroyView() {
System.out.println("onDestroyView");
super.onDestroyView();
}
@Override
public void onDestroy() {
System.out.println("onDestroy");
super.onDestroy();
}
//取消依附
@Override
public void onDetach() {
System.out.println("onDetach");
super.onDetach();
}
}
一般我们重写两个方法就行了。一个是onCreateView 一个是 onDestroy
或者onDestroyView
___________________________________________________________
6 fragment之间的通信
[1]Fragment有一个公共的桥梁 Activity
我们首先在activity中动态的开启两个Fragment;
然后我们用动态替换的三个参数的方法。最后一个参数是标签。

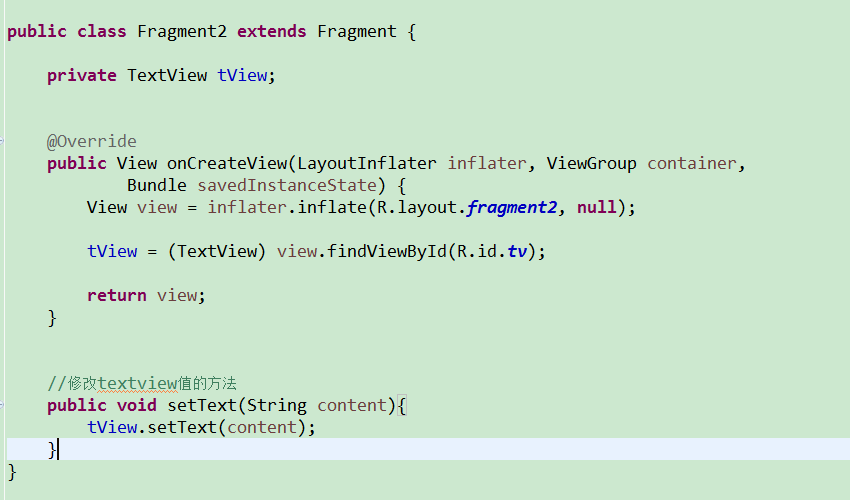
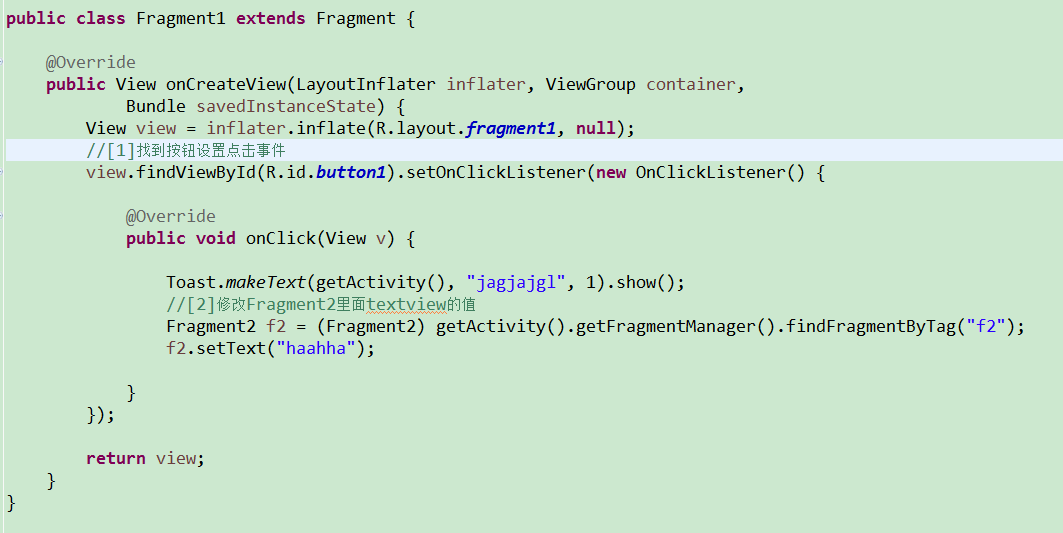
然后我们就在Fragment1中定义一个按钮,去实现把Fragment2中的 TextView
的数值改变。


这里我们要实现在一个Fragment中修改另一Fragment的控件,
我们需要借助他们公共依附的activity这个桥梁来实现获取Fragment的实例,然后再去调用它的方法。
当我们要在Fragment中打印tuast的时候也是需要获取context 。我们就可以使用
getActivity这个方法。
___________________________________________________________
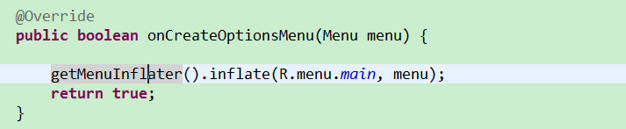
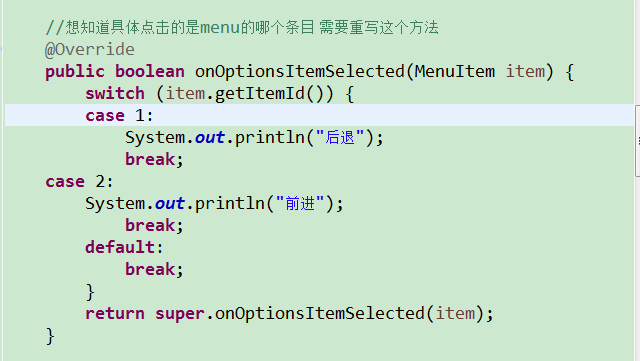
7 menu菜单
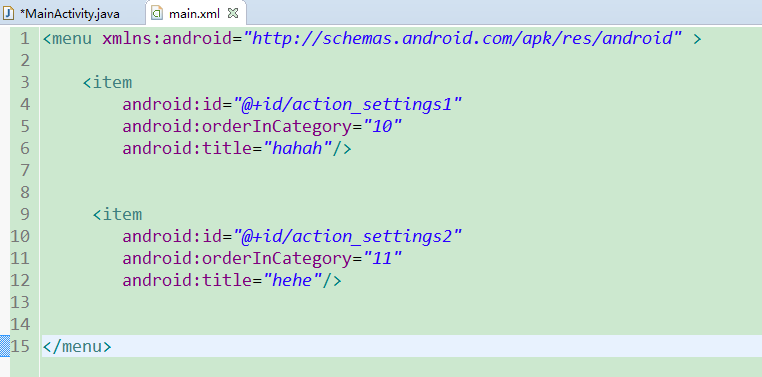
[1]添加菜单方式 通过一个布局 在res下 meun目录下创建一个布局

orderInCategory这个就是条目顺序


[2]动态的添加
groupId:int 分组的id
itemId:int 调理的id
order;int 这个菜单子菜单的顺序
title;char 这个菜单显示的标题
menu.add(groupId, itemId, order, title);
[3]点击menu弹出一个对话框 如果你想实现自己定义的view 效果,需要重写onMeunOpened方法

这个方法就是当你点击menu的时候调用,如果你没有重写这个方法,它默认为true
然后就会去执行onCreateOptionsMenu 这个方法。
如果你想实现自己定义的效果我们就需要重写这个方法。所以我们直接返回flase。
//当点击menu按键的时候执行这个方法
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
//弹出一个对话框
AlertDialog.Builder builder = new Builder(this);
builder.setTitle("警告");
builder.setMessage("您的网络异常");
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
System.out.println("点了确定");
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//点击取消执行
System.out.println("取消");
}
});
//使用对话框一定要记得show出来
builder.show();
return false;
}
___________________________________________________________
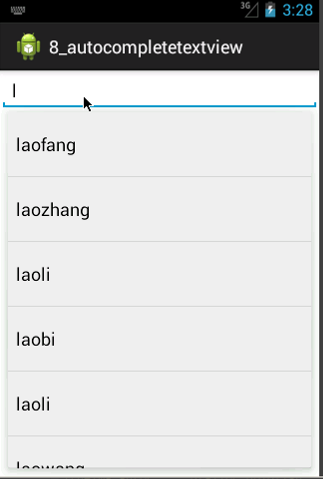
8 AutoCompleteTextView控件的使用
这个控件相当于一个搜索提示。
默认的是你输入两个字符进行匹配。

我们可以在XML 里面设置他为1个字符进行匹配。
<AutoCompleteTextView
android:id="@+id/actv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:completionThreshold="1" //这里就是几个字符进行匹配
/>public class MainActivity extends Activity {
//[0]声明AutoCompleteTextView要显示的数据
private static final String[] COUNTRIES = new String[] {
"laofang", "laozhang", "laoli", "laobi","laoli","laowang","aab","abb","cc"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//[1]找到控件
AutoCompleteTextView actv = (AutoCompleteTextView) findViewById(R.id.actv);
//[2]创建数据适配器
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, COUNTRIES);
//[3]设置数据适配器
actv.setAdapter(adapter);
}
}
___________________________________________________________
9 补间动画
[1]透明
//点击按钮 实现iv 透明的效果 动画
public void click1(View v) {
//1.0意味着着完全不透明 0.0意味着完全透明 fromAlpha:从透明度 多少开始 toAlpha: 到透明度多少结束
AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);
aa.setDuration(2000); //设置动画执行的时间
aa.setRepeatCount(1); //设置重复的次数
aa.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
//iv开始执行动画
iv.startAnimation(aa);
}
[2]旋转
//点击按钮 实现iv 执行一个旋转 动画
public void click2(View v) {
//fromDegrees 开始角度 toDegrees 结束角度
// RotateAnimation ra = new RotateAnimation(0, 360);
// pivotXType:中心点X的类型 可以是相当于自己 或者相对于父控件 或者绝对的 (相当于你自己指定的一个点)
//pivotXValue:就是你设置的类型的X 轴长度乘以你的值。 比如你设置为 相当于自己,然后值设置为0.5f 那就是 你这张图片的一半。
RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000); //设置动画执行的时间
ra.setRepeatCount(1); //设置重复的次数
ra.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
//iv开始执行动画
iv.startAnimation(ra);
}
[3]缩放
//点击按钮进行一个缩放动画
public void click3(View v) {
//fromX 从多少 大小 开始 ;toX 到多少的大小
ScaleAnimation sa = new ScaleAnimation(1.0f,2.0f, 1.0f, 2.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000); //设置动画执行的时间
sa.setRepeatCount(1); //设置重复的次数
sa.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
//iv开始执行动画
iv.startAnimation(sa);
}
[4]位移
//位移动画
public void click4(View v){
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
ta.setDuration(2000); //设置动画执行的时间
ta.setFillAfter(true);//当动画结束后 动画停留在结束位置
//开始动画
iv.startAnimation(ta);
}
【5】实现组合动画
//动画一起飞
public void click5(View v){
AnimationSet set = new AnimationSet(false);//其实就是一个set集合,用来保存所有的动画效果。
//透明动画
AlphaAnimation aa = new AlphaAnimation(1.0f, 0.0f);
aa.setDuration(2000); //设置动画执行的时间
aa.setRepeatCount(1); //设置重复的次数
aa.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
//旋转动画
RotateAnimation ra = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
ra.setDuration(2000); //设置动画执行的时间
ra.setRepeatCount(1); //设置重复的次数
ra.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
//缩放
ScaleAnimation sa = new ScaleAnimation(1.0f,2.0f, 1.0f, 2.0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
sa.setDuration(2000); //设置动画执行的时间
sa.setRepeatCount(1); //设置重复的次数
sa.setRepeatMode(Animation.REVERSE);//设置动画执行的模式
TranslateAnimation ta = new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
ta.setDuration(2000); //设置动画执行的时间
ta.setFillAfter(true);//当动画结束后 动画停留在结束位置
//添加动画
set.addAnimation(aa);
set.addAnimation(ra);
set.addAnimation(sa);
set.addAnimation(ta);
//最后一步 要记得 执行动画
iv.startAnimation(set);
}
总结: 动画效果不会改变控件真实的坐标
也就是说如果你的图片,位置因为你设置的效果而改变了位置。
如果你去实现它的点击事件的时候,在改变了的位置上点击是没有效果的。
10 应用程序的反编译
apktools
dex2jar jd.exe 就看程序源码
Android逆向助手
___________________________________________________________
11 使用xml方式定义补间动画
[1]在res下创建一个目录 anim目录
[2]在anim目录里面创建你需要动画的xml文件
<?xml version="1.0" encoding="utf-8"?>
<translate
android:fromXDelta="0%p"
android:toXDelta="0%p"
android:fromYDelta="0%p"
android:toYDelta="20%p"
android:fillAfter="true"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</translate><?xml version="1.0" encoding="utf-8"?>
<scale
android:fromXScale="1.0"
android:toXScale="2.0"
android:fromYScale="1.0"
android:toYScale="2.0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatMode="reverse"
android:repeatCount="1"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</scale><?xml version="1.0" encoding="utf-8"?>
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"//这里要注意一下,如果直接设置50%那就是相对于自己来说。如果你在%号后面加上一个小写的p 那就是相当于父控件来说。
android:repeatCount="1"
android:repeatMode="reverse"
android:duration="2000"
xmlns:android="http://schemas.android.com/apk/res/android">
</rotate><?xml version="1.0" encoding="utf-8"?>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:duration="2000"
android:repeatMode="reverse"
android:repeatCount="1"
xmlns:android="http://schemas.android.com/apk/res/android">
</alpha>//点击按钮 实现iv 透明的效果 动画
public void click1(View v) {
Animation aa = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.alpha);//这里我们要使用这个工具类 去加载定义好的xml
//iv开始执行动画
iv.startAnimation(aa);
} //点击按钮 实现iv 执行一个旋转 动画
public void click2(View v) {
Animation ra = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate);
//iv开始执行动画
iv.startAnimation(ra);
}
//点击按钮进行一个缩放动画
public void click3(View v) {
Animation sa= AnimationUtils.loadAnimation(getApplicationContext(), R.anim.scale);
//iv开始执行动画
iv.startAnimation(sa);
}
//位移动画
public void click4(View v){
Animation ta = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.translate);
//开始动画
iv.startAnimation(ta);
}
//动画一起飞
public void click5(View v){
Animation set = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.set);
//最后一步 要记得 执行动画
iv.startAnimation(set);
}在xml里面写组合动画。
<?xml version="1.0" encoding="utf-8"?>
<set>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromAlpha="1.0"
android:repeatCount="1"
android:repeatMode="reverse"
android:toAlpha="0.0" >
</alpha>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="reverse"
android:toDegrees="360" >
</rotate>
<scale
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="1"
android:repeatMode="reverse"
android:toXScale="2.0"
android:toYScale="2.0" >
</scale>
<translate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fillAfter="true"
android:fromXDelta="0%p"
android:fromYDelta="0%p"
android:toXDelta="0%p"
android:toYDelta="20%p" >
</translate>
</set>
___________________________________________________________
12 属性动画
属性动画会改变控件真实的坐标 和属性。他会把你的图片真实的改变。
//位移动画
public void translate(View v){
//创建属性动画
/**
* target 执行的目标
* propertyName 属性名字 。这个参数就是我们指定的控件的自带的参数。比如iv可以设置一个setTranslationX(translationx);
* 这里面的translationx 就是这里我们需要填写的参数.
* float... values 可变参数 就是我们先移动到哪,然后在移动到哪。
* 我们为了实现属性动画,我们需要用到ObjectAnimator这个类
*/
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "translationX", 10, 50,20,100);
oa.setDuration(2000);
oa.start(); //开始动画
}
//缩放动画
public void scale(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "scaleY", 0.1f, 2, 1, 2);
oa.setDuration(2000);
oa.start();
}
//实现透明的效果
public void alpha(View v){
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.5f, 0, 1,0,1);
oa.setDuration(2000);
oa.start();
}
//实现旋转的效果
public void rotate(View v){
// ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "rotation", 0, 180, 90, 360);这里如果这是rotation就是按照x y轴旋转
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "rotationX", 0, 180, 90, 360);
oa.setDuration(2000);
oa.start();
} //一起飞
public void fly(View v){
AnimatorSet as = new AnimatorSet();
//注意属性动画的set 是AnimatorSet集合。不要搞错
ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "translationX", 10, 50, 20, 100);
ObjectAnimator oa2 = ObjectAnimator.ofFloat(iv, "scaleY", 0.1f, 2, 1, 2);
ObjectAnimator oa3 = ObjectAnimator.ofFloat(iv, "alpha", 0, 0.5f, 0, 1);
ObjectAnimator oa4 = ObjectAnimator.ofFloat(iv, "rotationY", 0, 180, 90, 360);
as.setDuration(2000);//执行动画时长
as.setTarget(iv);//iv执行动画 .指定谁执行
//往集合中添加动画
//挨个飞
as.playSequentially(oa, oa2, oa3, oa4);//Sequentially:循序地
//一起飞
// as.playTogether(oa, oa2, oa3, oa4);
as.start();
}
12.1 在xml里面定义属性动画
[1]如果使用xml方式定义属性动画 要在res下创建一个animator目录
<?xml version="1.0" encoding="utf-8"?>
<animator xmlns:android="http://schemas.android.com/apk/res/android" >
<objectAnimator
android:duration="2000"
android:propertyName="translationX"
android:valueFrom="10"
android:valueTo="100" >
</objectAnimator>
</animator> //使用xml的方式创建属性动画
public void playxml(View v){
ObjectAnimator oa = (ObjectAnimator) AnimatorInflater.loadAnimator(this, R.animator.oanimator);
//设置执行目标
oa.setTarget(iv);
oa.start();//开始执行
}
___________________________________________________________
13 通知栏的介绍
给用户提示有以下这些方式:
[1]Toast
[2]对话框
[3]通知栏
public class MainActivity extends Activity {
private NotificationManager nm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//[1]获取通知的管理者
nm = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
}
//点击按钮发送通知
public void click1(View v) {
//兼容低版本的写法 用过时的方法
//第一个参数 图标 第二个参数内容 第三个参数 调用这条通知的时间
Notification noti = new Notification(R.drawable.ic_launcher, "接收到了一条通知", System.currentTimeMillis());
//实现呼吸灯 震动一下
noti.defaults = Notification.DEFAULT_ALL;
//不删除通知
noti.flags = Notification.FLAG_NO_CLEAR;
//创建意图对象
Intent intent = new Intent();
//实现打电话的逻辑
intent.setAction(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+119));
//需要添加打电话的权限 Task
//PendingIntent一个延期的意图,如果你这个意图雨activity相关就调用getactivity 如果与service相关就调用getservice.....
PendingIntent pendingIntent = PendingIntent.getActivity(getApplicationContext(), 1, intent, Intent.FLAG_ACTIVITY_NEW_TASK);
//第一个参数 上下文 第二个参数 大标题 第三个参数 内容 第四个参数 就是一个延期的意图
noti.setLatestEventInfo(this, "小芳", "今天晚上7天酒店....", pendingIntent);
//[2]发送通知
nm.notify(10, noti);
}
//点击按钮 关闭通知
public void click2(View v) {
//取消通知
nm.cancel(10);
}
}public void click1(View v) {
//链式调用 高版本的写法
Intent intent = new Intent();
intent.setAction(Intent.ACTION_CALL);
intent.setData(Uri.parse("tel:"+119));
PendingIntent pendingIntent = PendingIntent.getActivity(this, 1, intent, Intent.FLAG_ACTIVITY_NEW_TASK);
Notification noti = new Notification.Builder(this)
.setContentTitle("我是大标题")
.setContentText("我是标题的内容")
.setSmallIcon(R.drawable.ic_launcher)
.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher))
.setDefaults(Notification.DEFAULT_SOUND)
.setContentIntent(pendingIntent)
.build();
nm.notify(10, noti);
}
记住需要加:android.permission.VIBRATE 这个权限 才能实现调用震动。
总结学过的manager :
[1]smsManager 发短信
[2]telephoneManager 电话的管理者
[3]windowManager 窗口的管理者
[4]fragmenManager fragment的管理者
[5]
NotificationManager 通知的管理者
[6]SensorManager 传感器管理者
___________________________________________________________
14 通知栏和服务连用
public class TestService extends Service {
@Override
public IBinder onBind(Intent intent) {
// TODO Auto-generated method stub
return null;
}
//当服务第一次开启的时候
@Override
public void onCreate() {
//确保这个服务运行在前台进程 这个方法可以使当前服务 提升为前台进程
// startForeground(id, notification)
super.onCreate();
}
}






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








