obj.offsetTop 指 obj 距离上方或上层控件的位置,整型,单位像素。
obj.offsetLeft 指 obj 距离左方或上层控件的位置,整型,单位像素。
obj.offsetWidth 指 obj 控件自身的宽度,整型,单位像素。
obj.offsetHeight 指 obj 控件自身的高度,整型,单位像素。
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#did {
width: 200px;
height: 200px;
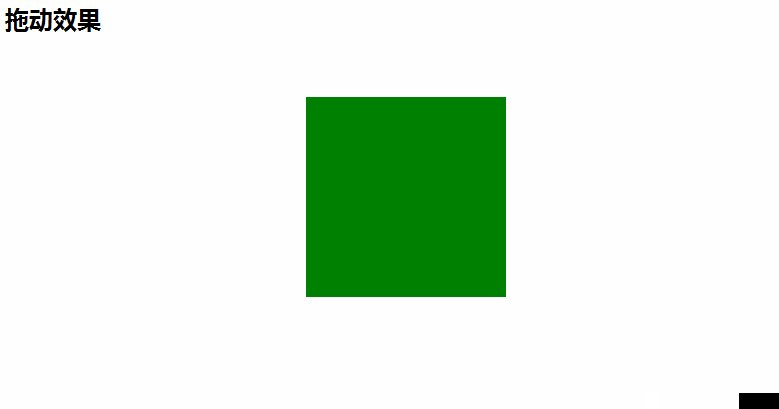
background-color: green;
position: absolute;
}
</style>
</head>
<body>
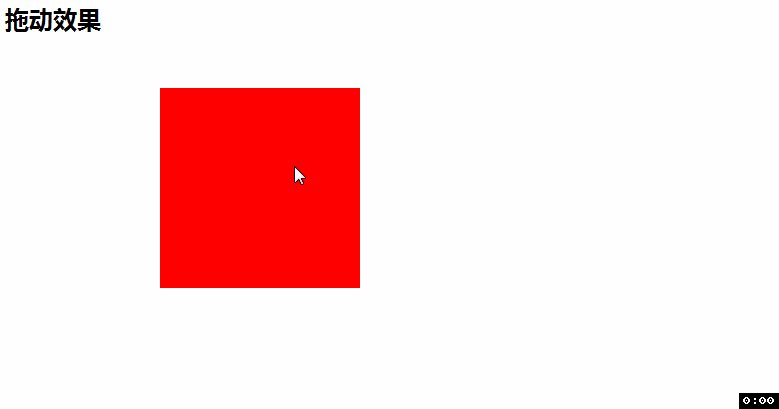
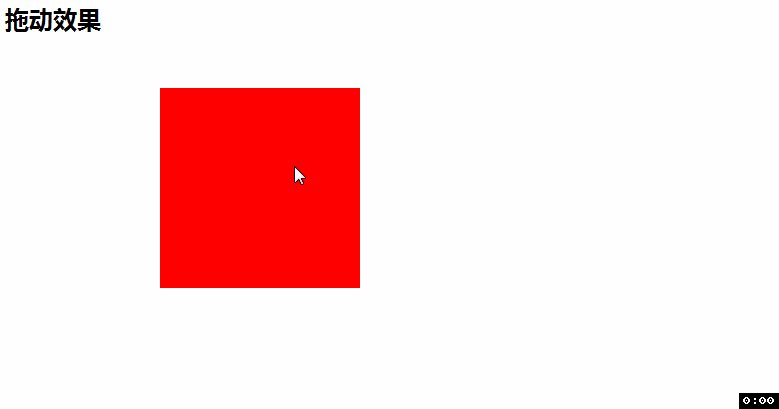
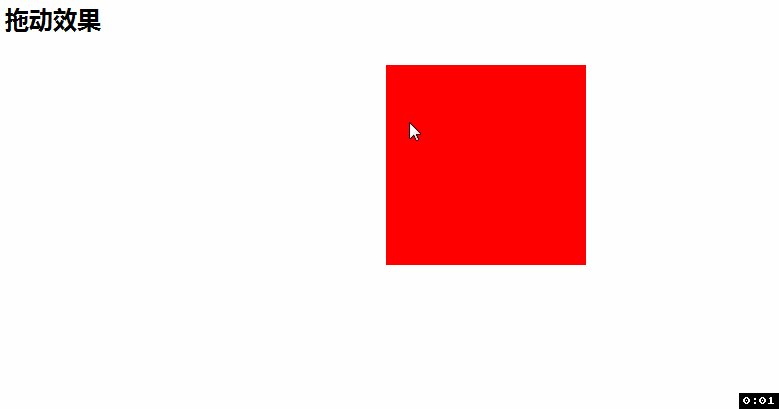
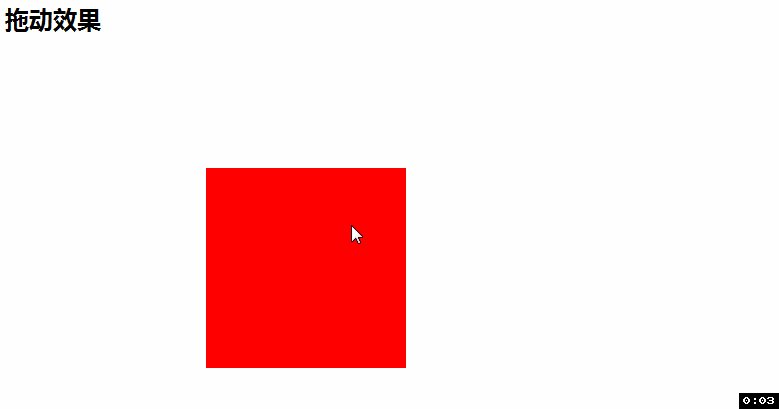
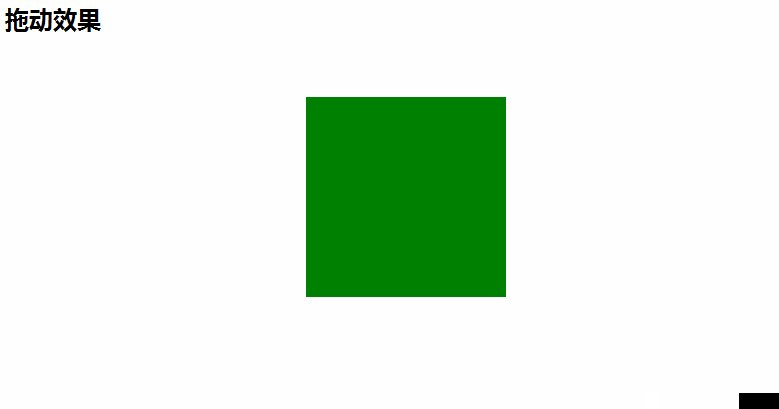
<h2>拖动效果</h2>
<div id="did"></div>
<script type="text/javascript">
var did = document.getElementById("did");
did.onmousedown = function(ent) {
var event = ent || window.event;
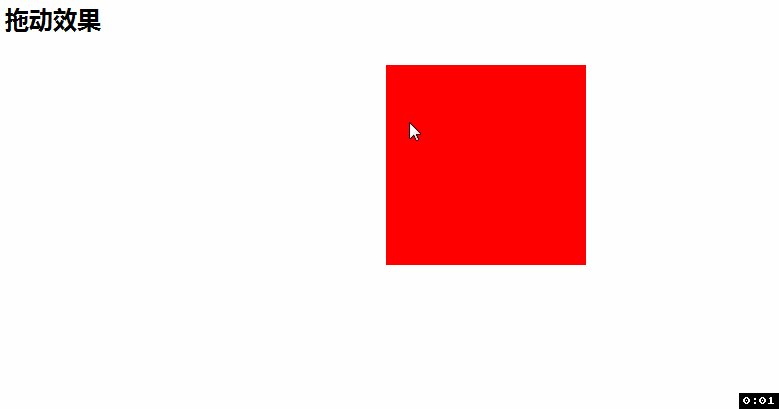
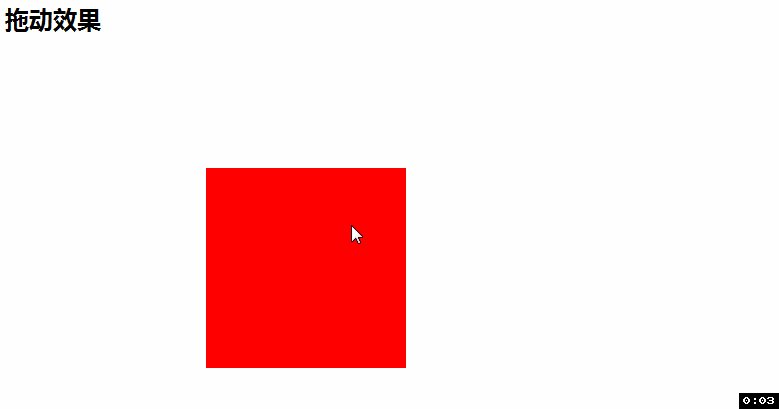
did.style.backgroundColor = "red";
var x = event.clientX - this.offsetLeft;
var y= event.clientY - this.offsetTop;
window.document.onmousemove = function(en) {
var ent = en || window.event;
did.style.left = ent.clientX - x + "px";
did.style.top = ent.clientY - y + "px";
}
}
did.onmouseup = function() {
did.style.backgroundColor = "green";
window.document.onmousemove = null;
}
</script>
</body>
</html>
























 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








