<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
select {
width: 100px;
height: 200px;
border: 1px solid #ddd;
float: left;
}
div {
width: 100px;
height: 200px;
float: left;
text-align: center;
padding-top: 50px;
}
</style>
<script src="./jquery-2.2.4.min.js"></script>
</head>
<body>
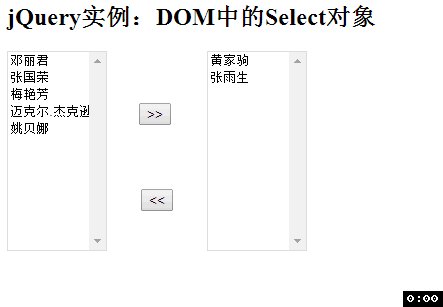
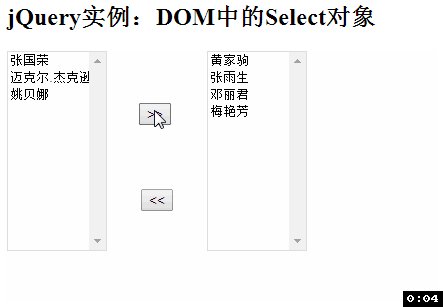
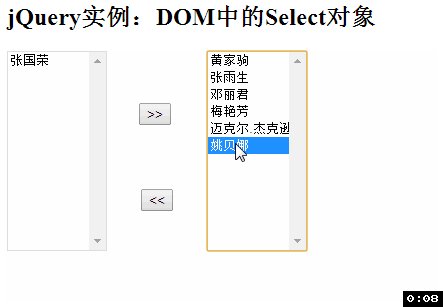
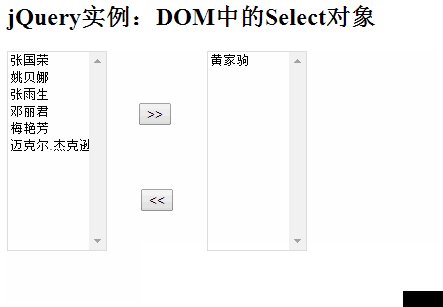
<h2>jQuery实例:DOM中的Select对象</h2>
<select id="sid1" size="10" multiple>
<option value="0">邓丽君</option>
<option value="1">张国荣</option>
<option value="2">梅艳芳</option>
<option value="3">黄家驹</option>
<option value="4">迈克尔.杰克逊</option>
<option value="5">姚贝娜</option>
<option value="6">张雨生</option>
</select>
<div>
<button onclick="doMove('sid1','sid2')">>></button>
<br/><br/><br/><br/>
<button onclick="doMove('sid2','sid1')"><<</button>
</div>
<select id="sid2" size="10" multiple></select>
<script type="text/javascript">
function doMove(d1, d2) {
$("#" + d1 + " option:selected").prop("selected", false).appendTo("#" + d2);
}
</script>
</body>
</html>jQuery实现selected的添加删除
最新推荐文章于 2022-01-07 10:44:12 发布

























 4374
4374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








