在 js 里面,有两种定时器,倒计时定时器 和 间隔定时器,倒计时定时器也叫一次性定时器或者叫延时定时器,间隔定时器也叫间歇定时器或者叫反复性定时器
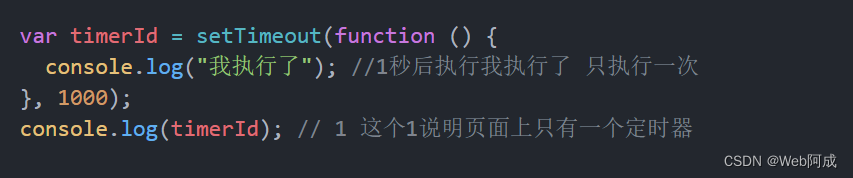
倒计时定时器
倒计时多少时间以后执行函数
语法:setTimeout(要执行的函数,多长时间以后执行)
会在你设定的时间以后,执行函数

时间是按照毫秒进行计算的,1000 毫秒就是 1秒钟,所以会在页面打开 1 秒钟以后执行函数,只执行一次,就不在执行了,返回值是,当前这个定时器是页面中的第几个定时器
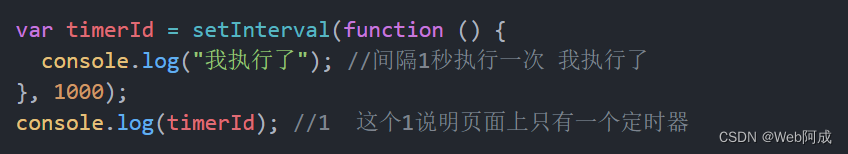
间隔定时器
每间隔多少时间就执行一次函数
语法:setInterval(要执行的函数,间隔多少时间)●时间和刚才一样,是按照毫秒进行计算的

每间隔 1 秒钟执行一次函数,只要不关闭,会一直执行,返回值是,当前这个定时器是页面中的第几个定时器。
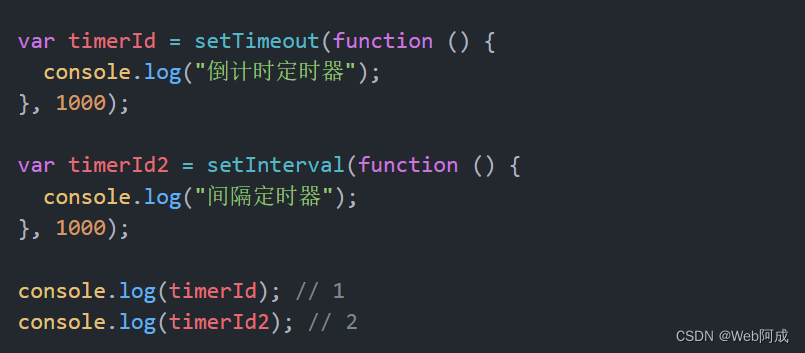
定时器的返回值
设置定时器的时候,他的返回值是部分 setTimeout 和 setInterval 的,只要有一个定时器,那么就是一个数字























 4329
4329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










