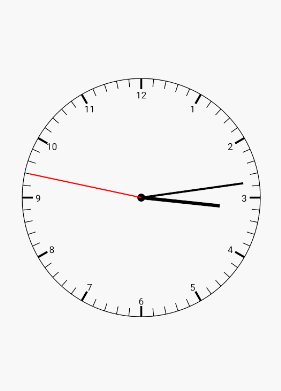
看《Android群英传》这本书籍中讲到了自定义View出于对自定义的喜欢,也就自己动手画了个时钟,废话不多说直接看效果图
1.效果图
2.实现思路
- 创建一个类继承View,并添加构造方法
- 定义画笔,并设置相应参数,确定圆的半径
- 计算各个关键点的坐标
- 什么都弄好了直接干
3.首先介绍几个这里重点使用的方法
//将之前所绘制的图形保存起来,然后后续的操作就好像在一个新的图层上操作一样,与ps的图层基本一致
canvas.save();
//将x y轴坐标绕着(x,y)坐标点顺时针旋转angle°。angle为负数则逆时针旋转
canvas.







 本文介绍了如何在Android中自定义一个时钟View,通过重写View的相关方法,利用Canvas和画笔来绘制时钟的刻度、指针。详细解释了时针、分针和秒针角度的计算逻辑,以及如何通过定时刷新实现动态时钟效果。
本文介绍了如何在Android中自定义一个时钟View,通过重写View的相关方法,利用Canvas和画笔来绘制时钟的刻度、指针。详细解释了时针、分针和秒针角度的计算逻辑,以及如何通过定时刷新实现动态时钟效果。


 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2986
2986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










