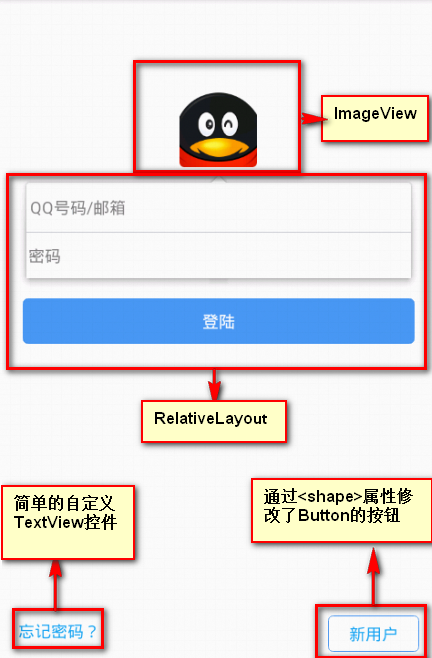
【1】画UI
【2】各部分具体代码以及解析:
【2.1】QQ图标,ImageView
<ImageView
android:id="@+id/login_picture"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/login_picture_bg"
android:contentDescription="@string/app_name"
android:src="@drawable/login_default_avatar"
android:layout_centerHorizontal="true"
android:layout_marginTop="100dp"/>解析第5行代码:
android:background="@drawable/login_picture_bg"通过自定义login_picture_bg.xml来改变ImageView的背景,让其背景呈白色,圆角部分稍微小一些。代码如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="15dp"/>
<solid android:color="#ffffff"/>
<stroke android:width="1dp" android:color="#ffffff"/>
</shape>解析第6行代码:
android:src="@drawable/login_default_avatar"通过src找到准备好的QQ图标背景图片








 本文详细介绍了如何在Android中创建QQ风格的登录界面,包括UI设计和代码实现。首先,讲解了如何设置QQ图标为ImageView的背景,接着解析了账号和密码输入框EditText以及登录Button的代码实现,涉及到背景图片的设置和EditText的样式调整。
本文详细介绍了如何在Android中创建QQ风格的登录界面,包括UI设计和代码实现。首先,讲解了如何设置QQ图标为ImageView的背景,接着解析了账号和密码输入框EditText以及登录Button的代码实现,涉及到背景图片的设置和EditText的样式调整。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7797
7797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








