Android 入门第七讲02-SharedPreferences((SharedPreferences概述,使用方法(写数据+读数据),实战案例-qq登录demo)
Android 入门第七讲01-数据存储(数据存储概述,文件存储(raw和asserts目录读数据,data/data/包名目录读写,sdcard目录读写)
1.SharedPreferences概述
实际上sp数据也是存在data/data/包名下面,他会创建一个特殊类型的文件,然后再往里面写
SharedPreferences是Android平台上-个轻量级的存储辅助类,用来保存应用的一些常用配置,它提供了string,set, int, long, float, boolean六种数据类型。最终数据是以xm1形式进行存储。在应用中通常做一些简单数据的持久化缓存。
sp比较特殊的地方在于,它不是以一种txt的形式存储,他是以xml的形式来存储,我们之前将网络请求的时候就有讲到xml的形式来传输数据,只是因为后来json的流行,所以xml就逐渐被淘汰了,那么在安卓里面,xml本地存储还没有被淘汰,而SharedPreferences本质上就是一种xml的形式来存储,存储的方式可以来存一些安卓的基本类型, int, long, float, boolean类型,也包括string,set类型,
下面举一个sp应用的场景
比如说在我们qq登录的时候,第一次登录成功了,第二次就会直接进入主界面了,不会再进到登录界面,实际上当我们第一次登录成功的时候,系统会把我们登陆的状态,可以用一个boolean类型的值保存到本地,登陆成功就可以保存为ture,保存到本地的形式可以用我们上述讲到的文件,但是文件存储可能还要对里面的信息进行解析,我们这里就有这么一种更加方便的方式就是接下来所要讲到的sp,sp主要是来存储这种少量的数据
,而且优势就是sp读写起来会比文件更加方便,所以像这种情况我们就可以用sp的形式来存储

2.SharedPreferences的使用方法
我们先把之前的方法代码都删掉,因为sp是存储在data/data/包名目录下的,所以我们不需要动态申请权限,
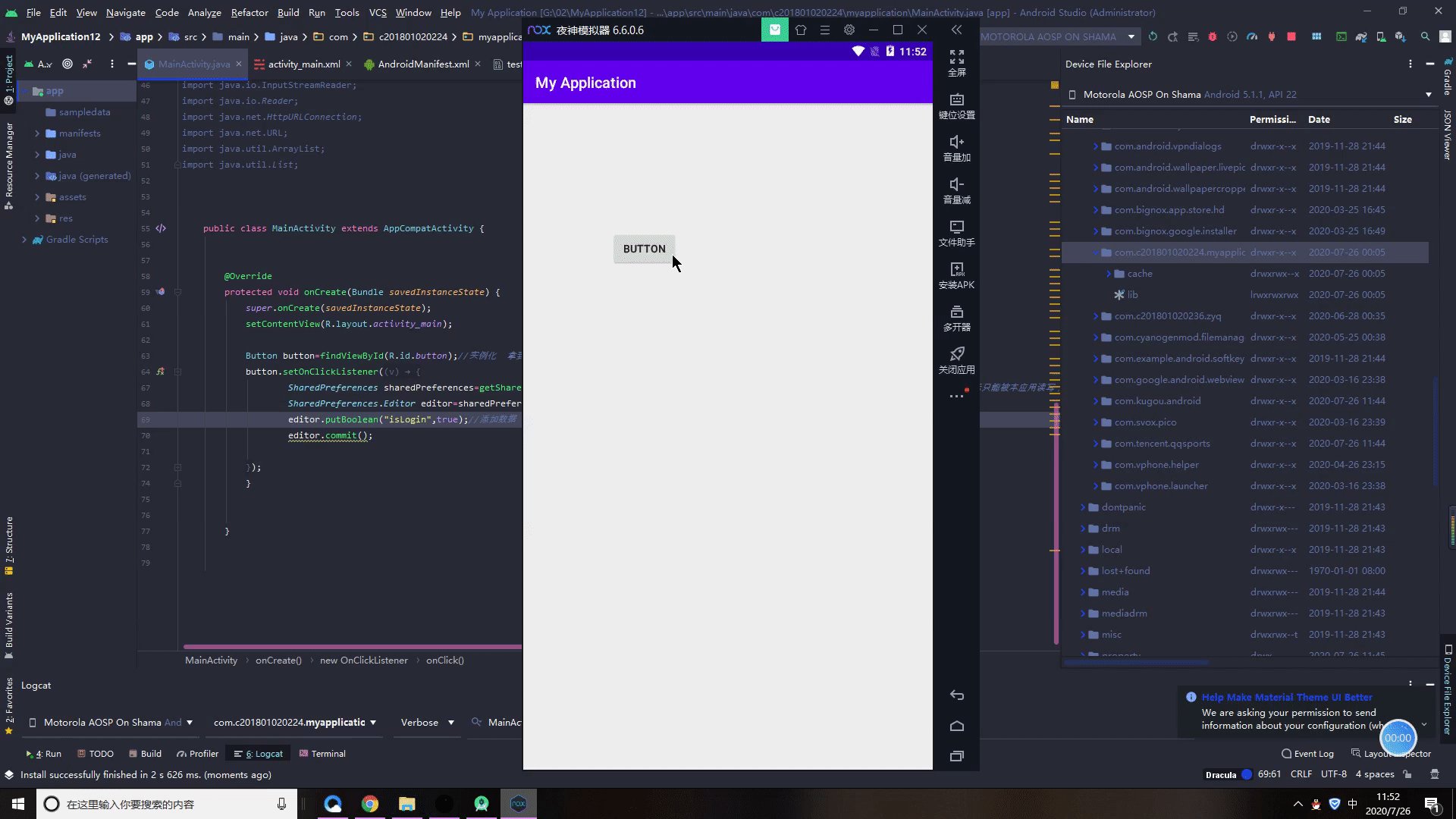
第一步,我们先加一个button
然后再给按钮添加点击事件
Button button=findViewById(R.id.button);//实例化 拿到控件的引用
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});

1.写数据
activity代码(拿到SharedPreferences,再添加数据)
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.button);//实例化 拿到控件的引用
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SharedPreferences sharedPreferences=getSharedPreferences("user",MODE_PRIVATE);//拿到 sharedPreferences 的引用 MODE_PRIVATE表示只能被本应用读写,不能被其他应用读写
SharedPreferences.Editor editor=sharedPreferences.edit();//拿到编辑对象
editor.putBoolean("isLogin",true);//添加数据
editor.commit();
}
});
}
}
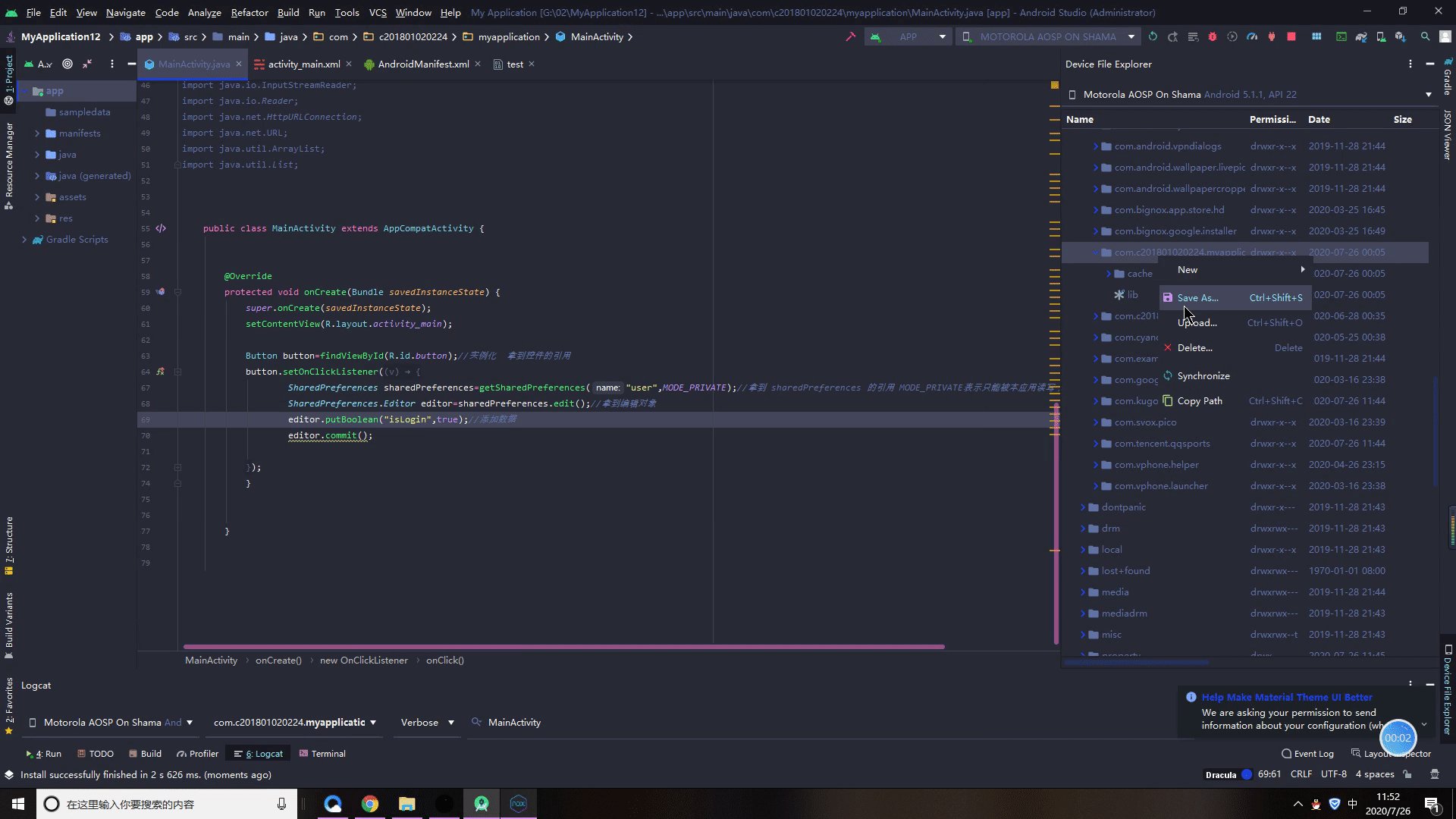
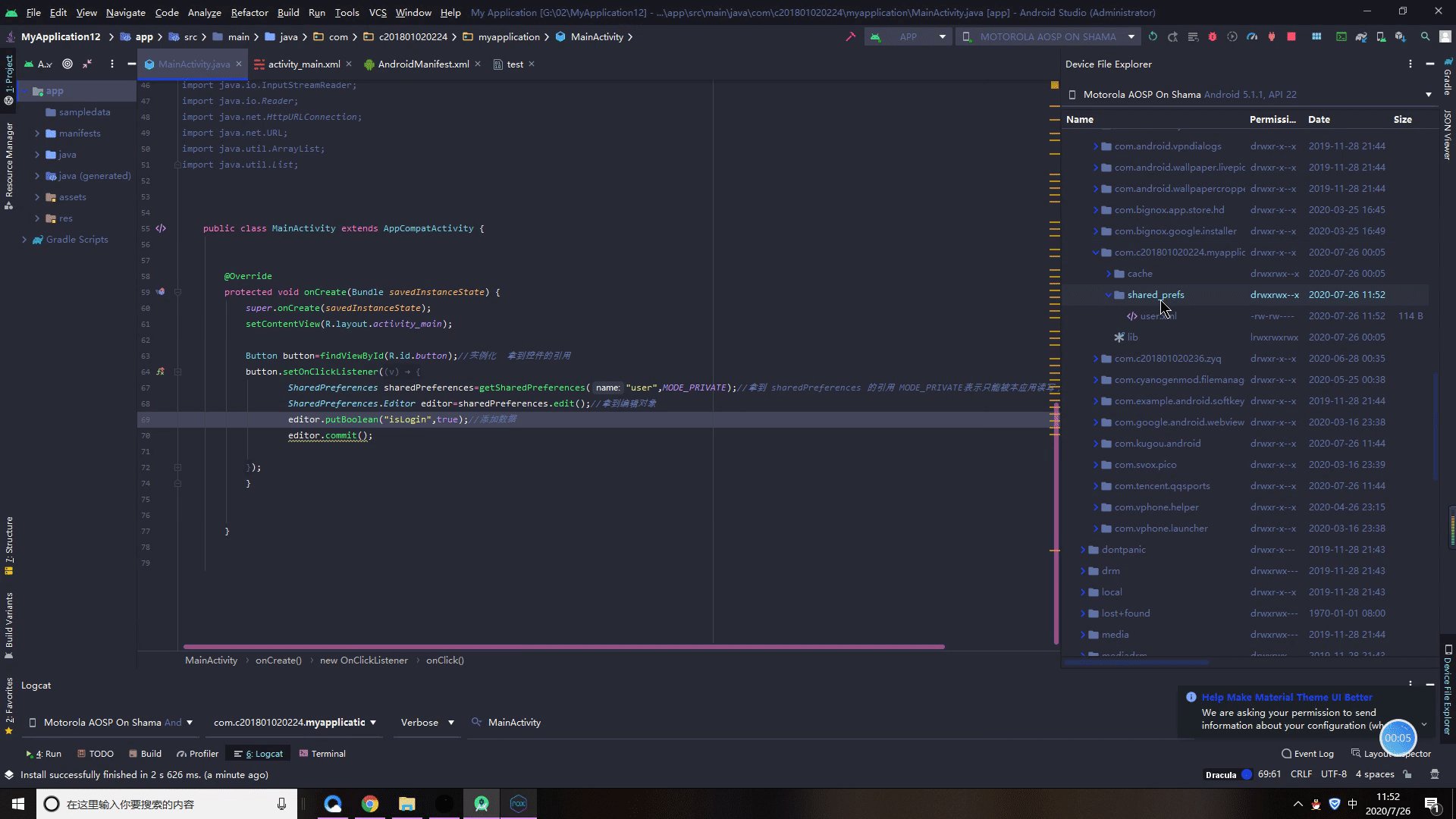
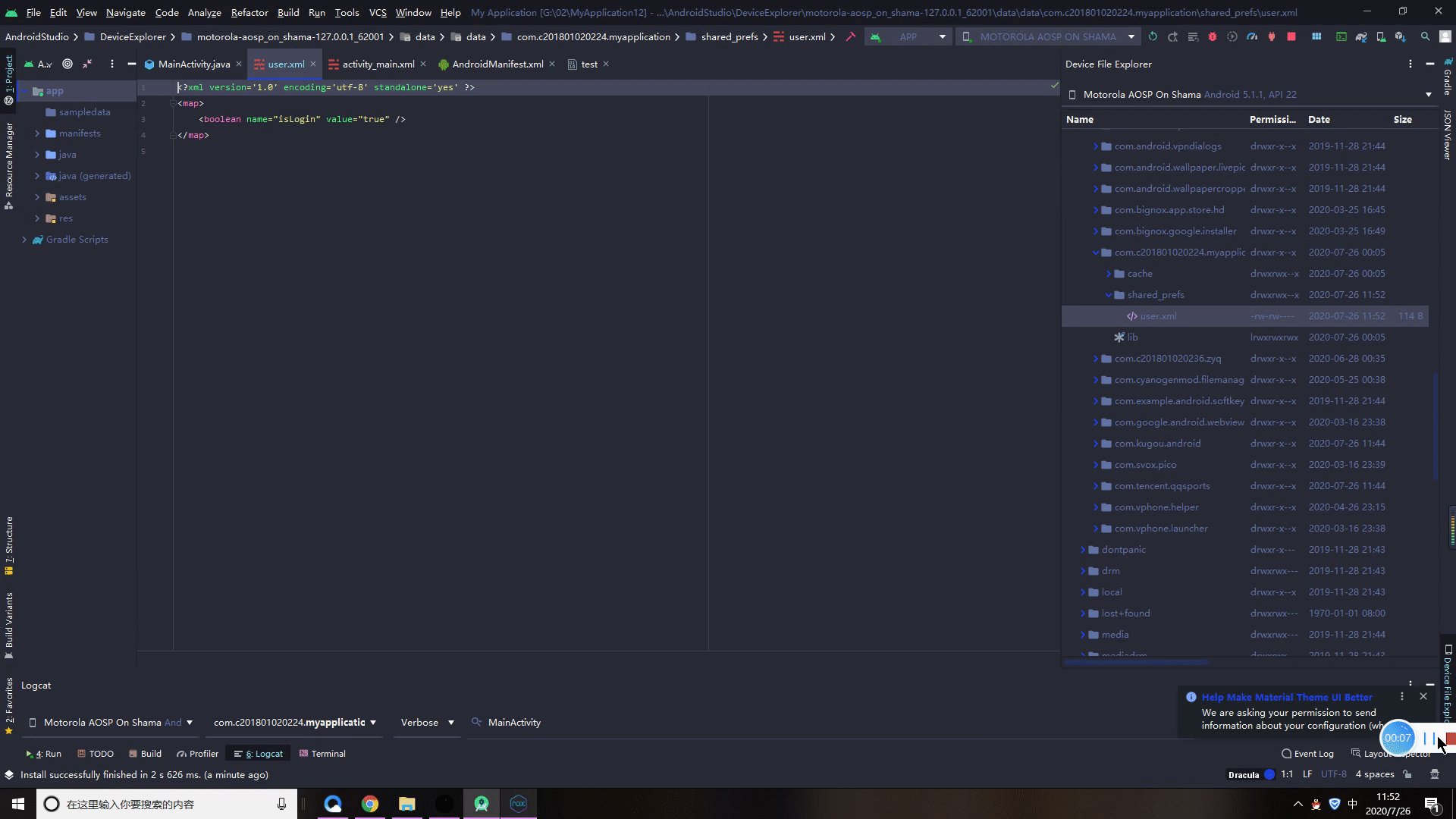
运行,点击按钮,刷新一下data/data/包名目录,会发现我们的数据被保存到了一个文件夹

2.读数据
代码
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button=findViewById(R.id.button);//实例化 拿到控件的引用
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
SharedPreferences sharedPreferences=getSharedPreferences("user",MODE_PRIVATE);//拿到 sharedPreferences 的引用 MODE_PRIVATE表示只能被本应用读写,不能被其他应用读写
boolean isLogin = sharedPreferences.getBoolean("isLogin", false);//当key不存在时,默认返回defValue的值
Log.i("Main","isLogin "+isLogin);
}
});
}
}
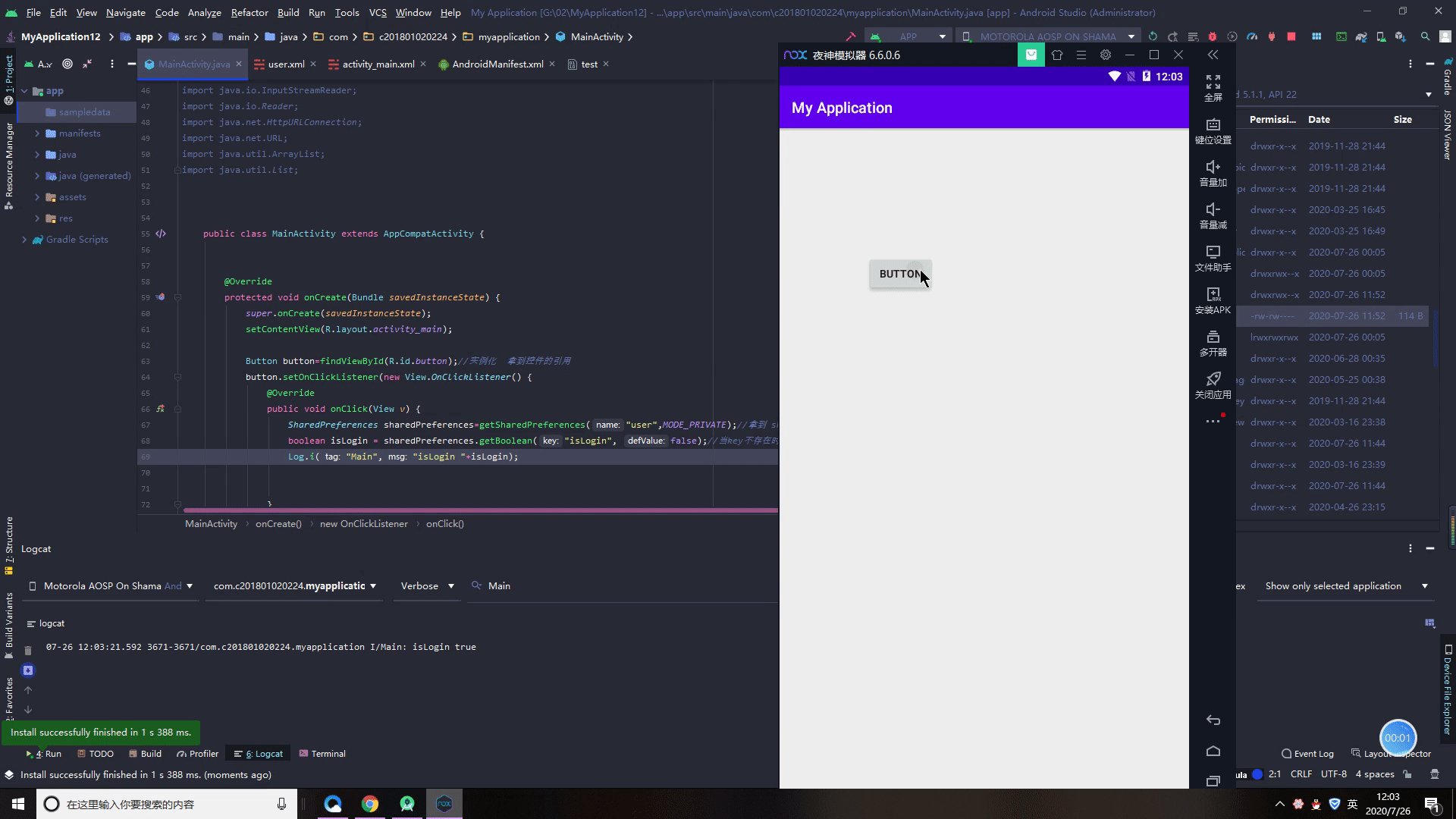
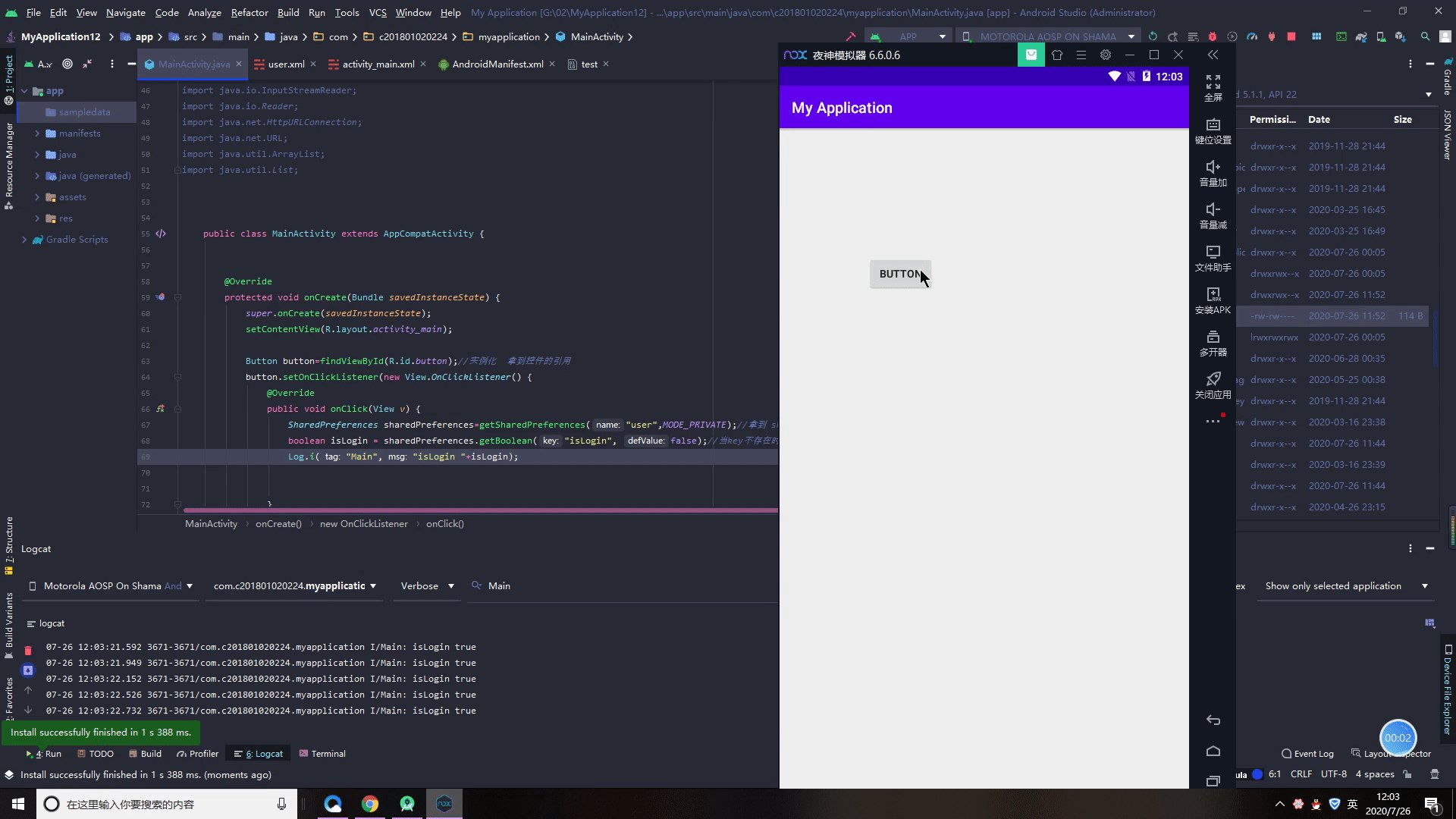
运行(打印成功)

SharedPreferences案例-qq登录demo
需求分析:qq登录第一次登录需要输入账号密码,如果登录成功,第二次启动qq可以直接跳到主界面,不需要先跳转到登录页面
第一步,创建activity
我们需要先创建三个activity
因为我们需要一个启动跳转页面,一个登录页面,一个主界面,所以需要三个页面


,默认第一个见到的页面是MainActivity,我们需要把LaunchActivity设置为我们第一个见到的activity

并且去掉应用的标题框

第二步,设置启动跳转页面
给启动跳转页面设置背景图片(图片如下)


并且设置延时跳转(需要判断用户是否登录过)
延时跳转推荐博客

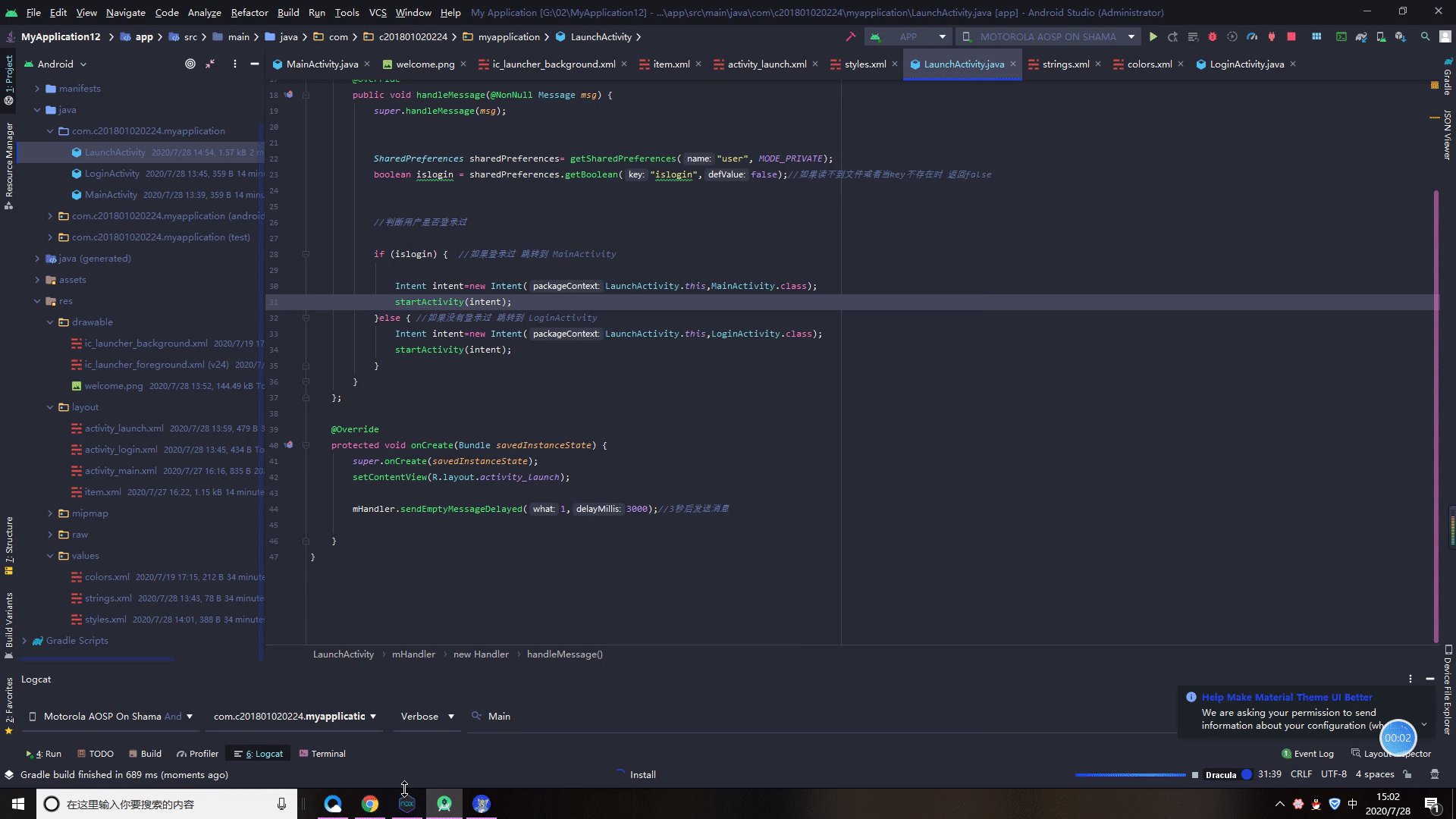
LaunchActivity代码
public class LaunchActivity extends AppCompatActivity {
@SuppressLint("HandlerLeak")
Handler mHandler=new Handler(){
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
SharedPreferences sharedPreferences= getSharedPreferences("user", MODE_PRIVATE);
boolean islogin = sharedPreferences.getBoolean("islogin",false);//如果读不到文件或者当key不存在时 返回false
//判断用户是否登录过
if (islogin) { //如果登录过 跳转到 MainActivity
Intent intent=new Intent(LaunchActivity.this,MainActivity.class);
startActivity(intent);
}else { //如果没有登录过 跳转到 LoginActivity
Intent intent=new Intent(LaunchActivity.this,LoginActivity.class);
startActivity(intent);
}
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_launch);
mHandler.sendEmptyMessageDelayed(1,3000);//3秒后发送消息
}
}
小小的运行一下

第三步,设置登录界面
(简单设置一下)

xml代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginActivity">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="157dp"
android:layout_marginLeft="157dp"
android:layout_marginTop="143dp"
android:text="登录界面"
android:textSize="24dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="315dp"
android:text="登录"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
再到LoginActivity,设置登录界面点击按钮返回登录状态到文件

代码
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 点击按钮 代表登录成功
//获取SharedPreferences对象
SharedPreferences sharedPreferences = getSharedPreferences("user",MODE_PRIVATE);
//获取Editor对象的引用
SharedPreferences.Editor editor = sharedPreferences.edit();
//将登录的状态放入文件
editor.putBoolean("islogin",true);
// 提交数据
editor.commit();
Intent intent=new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
}
});
}
}
最后给主界面一个文本标识

主界面代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="262dp"
android:text="主界面"
android:textSize="48dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
(gif图片过大上传不了)
可以看到第一次点击运行启动之后跳转到了登录页面,然后点击按钮之后,第二次登录直接进入到了主界面

存在的两个问题
问题一,主界面点击返回,会返回到上一个界面而不是直接退出
前面讲过,activity是存在一个栈里面的,所以启动了几个栈中就存在几个activity

可以看到当我们在主界面点击返回时,返回到了第一个界面而不是直接退出,这样显然不行
解决方法,在跳转后“杀掉”activity—加个finish
 ‘登录页面也需要加
‘登录页面也需要加

运行,点击返回直接退出了,不会返回到上一个界面了

问题二,每次进入程序会有一小段时间 程序出现空白页面

问题分析:
解决方法:自定义主题

<style name="AppTheme2" parent="Theme.AppCompat.Light.NoActionBar">
<item name= "android:windowNoTitle">true</item>//无标题.
<item name= "android:windowFullscreen">true</item>//全屏即无通知栏
<item name="android:windowContentOverlay" >@null</item>//是否有遮盖
<item name="android:windowBackground" >@drawable/welcome</item>
</style>
然后在mainifests给第一个界面定义主题

运行(会发现明显改善)

把这句代码去掉也行,只加载主题的效果

OK,本讲关于SharedPreferences的知识就讲到这里啦,是不是又掌握了一个小技巧,谢谢您的阅读,休息一下继续肝
Android 入门第七讲03- SQLite数据库(SQLite数据库概述,使用方法(SQL语法复习,SQLite的增删改查),案例实战-增加查询学生数据)

博主为了可以学到更多的Android知识,创建了一个安卓知识交流群,欢迎大佬入群,当然也欢迎和我一样的安卓小白,我们可以一起交流,最重要的是快乐水群,记得定个小目标,冲击bat



























 5522
5522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










