el-table 添加数据行后定位到最后一行问题
由于查阅了一下资料 发现只有vue2版本的代码,但是公司技术栈用的是vue3+element-plus,发现里面没有这个bodyWrapper这个对象,因此自己捣鼓了一下,下面贴上代码
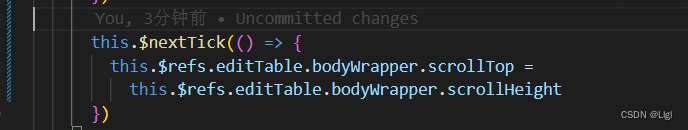
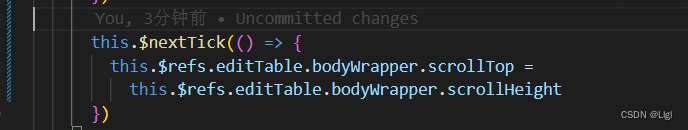
vue2(新增的时候调用,记得绑定ref)

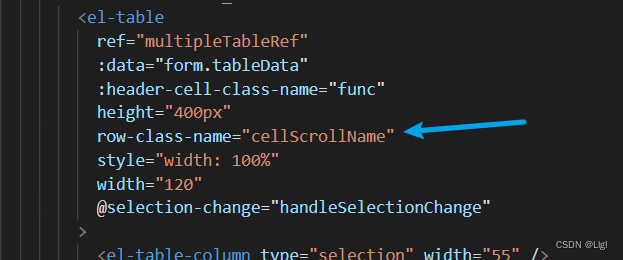
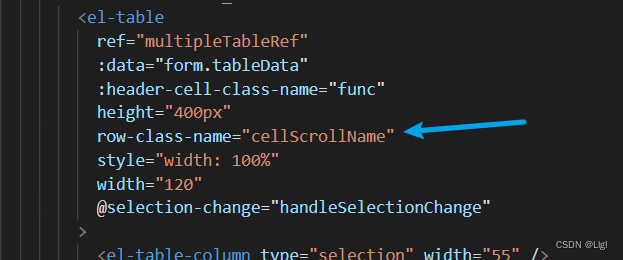
vue3
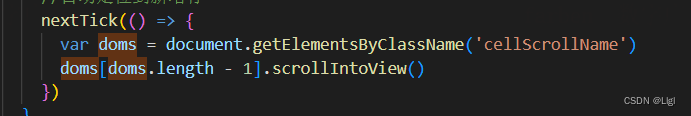
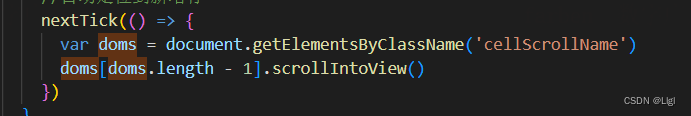
新增时候调用
原理是给table每行添加一个类型 然后通过js获取类名集合,再通过scrollIntoView的方法使得这个元素展示在视图上
由于查阅了一下资料 发现只有vue2版本的代码,但是公司技术栈用的是vue3+element-plus,发现里面没有这个bodyWrapper这个对象,因此自己捣鼓了一下,下面贴上代码
vue2(新增的时候调用,记得绑定ref)

vue3
新增时候调用
原理是给table每行添加一个类型 然后通过js获取类名集合,再通过scrollIntoView的方法使得这个元素展示在视图上
 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


