1.树形table,根据下拉框选中的数据定位到某一行
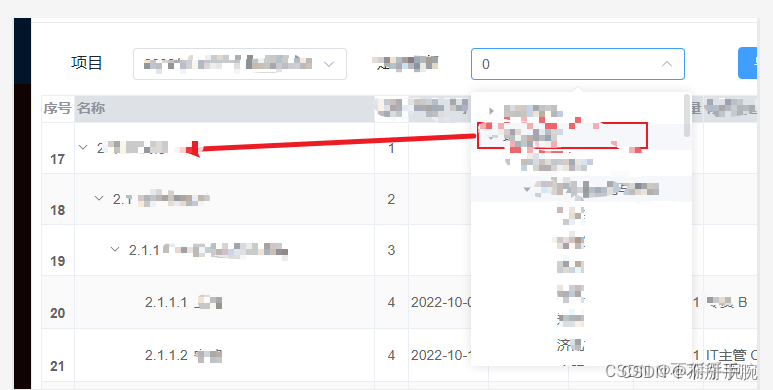
1.先看需求效果,选中下拉框数据,表格数据滚动到第一行

2.代码实现与分析
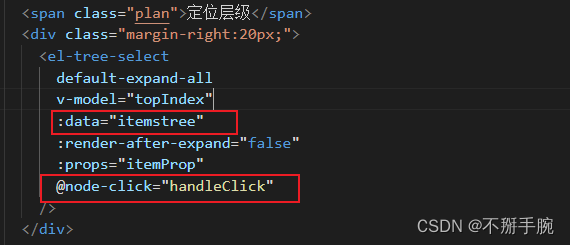
1.树形下拉框,最主要的就是设置这两个
2.这里的data绑定的数据我是直接绑定的表格中的data对应的数据,省事
3.主要用到node-click事件,因为我们需要的是当前行所有的数据,包括他的children数 据,所以用到这个事件,它返回的就是我们需求的数据,相当于数组扁平化

这是我设置的props,每个人不同,我这里只是记录一下,请忽略
const itemProp = {
value: "fsecid",
children: "children",
label: "taskname"
};
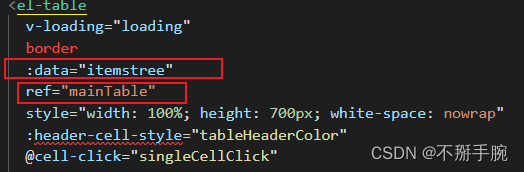
2.表格设置主要的就是设置ref,别的不用管

3.详细代码
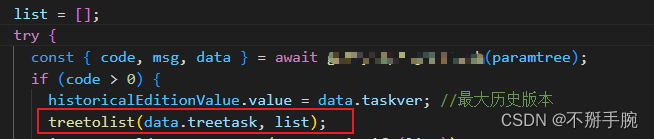
1.接口获取数据,树形数据

2.数组扁平化
/** 数组扁平化*/
function treetolist(tree: any[], list: any[]) {
if (tree && tree.length > 0) {
tree.forEach(sub => {
list.push(sub);
if (sub.children && sub.children.length > 0) {
treetolist(sub.children, list);
}
});
}
}
3.表格定位事件
//属性下拉框,node-click事件
function handleClick(data) {
searchup(data);
}
//跳转表格指定位置函数
function searchup(data) {
// 首先获取所有的行row的高度
const rowHeightList = []; //存放所有元素的高度[50.53.51],每一行的高度都可能不同
//下面三种写法都可以,如果页面只有一个table是可以考虑用第一个,多个建议用2,3
const temp = document.getElementsByClassName("el-table__row");
//let temp = mainTable.value.$el.getElementsByClassName('el-table__row');//获取到的都是元素
// let temp = mainTable.value.$el.querySelectorAll('.el-table__row');//获取到的都是元素
for (let i = 0; i < temp.length; i++) {
const item = temp[i];
rowHeightList.push(item.scrollHeight);
}
let itemRow = {}; //存放当前行的所有数据
let rowIndex = 0; //选中行位于第几行
// 遍历表格数据,获取查询的数据
//list是我扁平化的数据
for (let i = 0; i < list.length; i++) {
const item = list[i];
// 判断查询的数据是否存在,存在则进行定位操作
if (item.fid == data.fid) {
itemRow = item;
rowIndex = i;
break;
}
}
let totalHeight = 0; //求出选中行之前的的高度之和,需要注意的是,当前行的高度不能包含进去
for (let index = 0; index < rowHeightList.length; index++) {
const row = rowHeightList[index];
if (index < rowIndex) {
totalHeight += row;
}
}
// 滚动到指定行
mainTable.value.setScrollTop(totalHeight);
mainTable.value.setCurrentRow(itemRow);
}























 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








