AndroidTV应用开发简介
目前,网上还没有对AndroidTV的足够的介绍。在本系列教程中,将介绍如何开发AndroidTV应用程序。此篇文章的主要目的是了解AndroidTV的UI实现。
AndroidTV的UI和Android手机App的UI有很大的差异,在AndroidTV中,我们只能用↑↓←→键对应用进行操作,而不是触摸屏幕进行操作。要达到这个要求,Android开源项目提供 Leanback Support library (android.support.v17.leanback)支持库,我们可以基于Leanback库实现适用于AndroidTV用户的操作界面,本教程主要讲解Leanback库的使用。
本系列教程的程序都是基于AndroidStudio进行开发,请下载安装使用AndroidStudio下载
此教程使用人群:
- 有开发Android应用的经验
- 技能等级—中级
创建一个AndroidTV应用程序
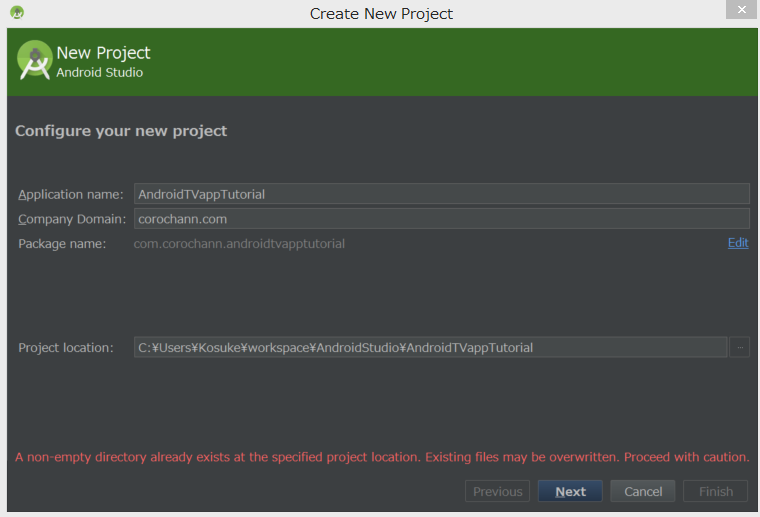
1.打开AndroidStudio
New Project

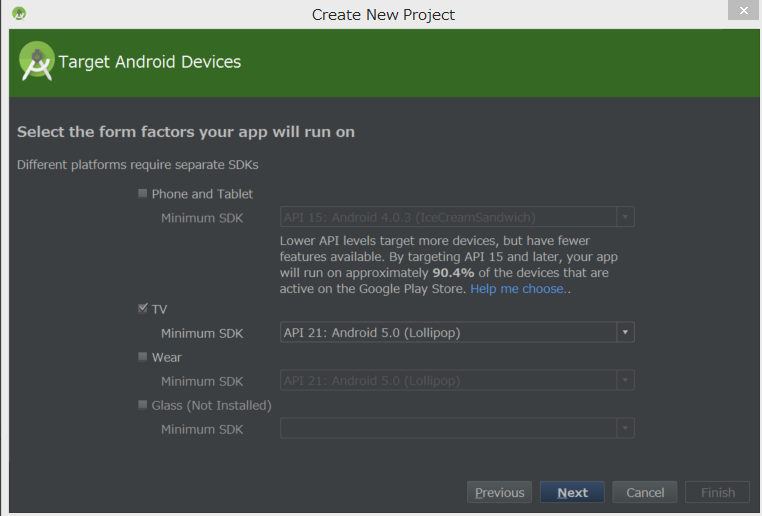
选择AndroidTV
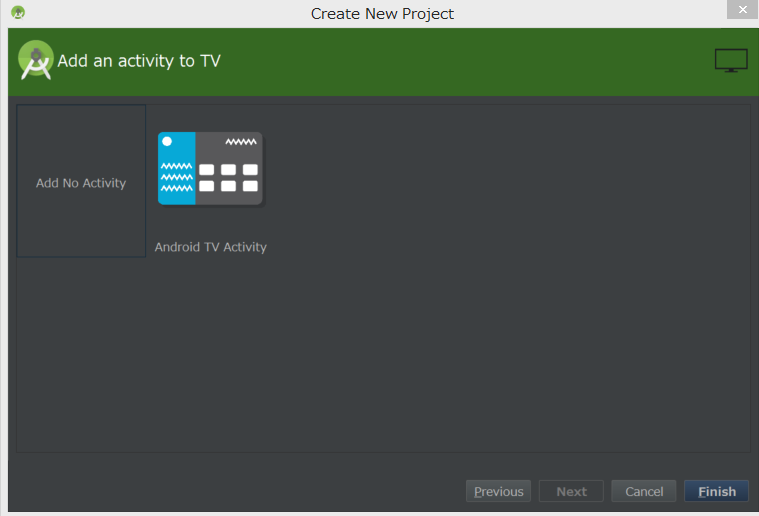
选择“Add No Activity”并且Finish
AndroidStudio自动完成创建程序
2.添加一个Activity
首先,我们要添加一个Activity,右击创建的项目“com.corochann.androidtvapptutorial”,选择→New→Activity→Blank activity,选择Launcher Activity。
会自动命名为MainActivity。
AndroidStudio会创建两个文件,一个MainActivity.class和activity_main.xml。
我们在创建Activity的时候,我们也可以找到Android TV Activity,但是我们不选择这个,因为它会同时创建出很多文件。当然,如果你能看懂,它们是很有帮助的,但是对于初次接触的我们来说,要看懂这些东西是很困难的。在此系列文章中,我们会逐步创建这些文件,从而了解他们的用法。
接下来,我们就开始UI的设计。
3.添加一个Fragment
右击你的包名
New→Java Class→Name:MainFragment
同样的,如果我们选择创建一个Fragment→Blank fragment,它也会创建很多代码出来。
首先,我们编译我们的 activity_main.xml让它只包含mainfragment.
<?xml version="1.0" encoding="utf-8"?>
<fragment xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_browse_fragment"
android:name="com.corochann.androidtvapptutorial.MainFragment" android:layout_width="match_parent"
android:layout_height="match_parent" tools:context=".MainActivity" tools:deviceIds="tv"
tools:ignore="MergeRootFrame" />将MainFragment修改如下
我们让MainFragment继承BrowseFragment,BrowseFragment是有AndroidSDK提供的,我们可以通过这个教程看到它是怎样作为AndroidTV的标准UI的。
package com.corochann.helloandroidtvfromscrach;
import android.os.Bundle;
import android.support.v17.leanback.app.BrowseFragment;
import android.util.Log;
public class MainFragment extends BrowseFragment {
private static final String TAG = MainFragment.class.getSimpleName();
@Override
public void onActivityCreated(Bundle savedInstanceState) {
Log.i(TAG, "onActivityCreated");
super.onActivityCreated(savedInstanceState);
}
}运行此程序
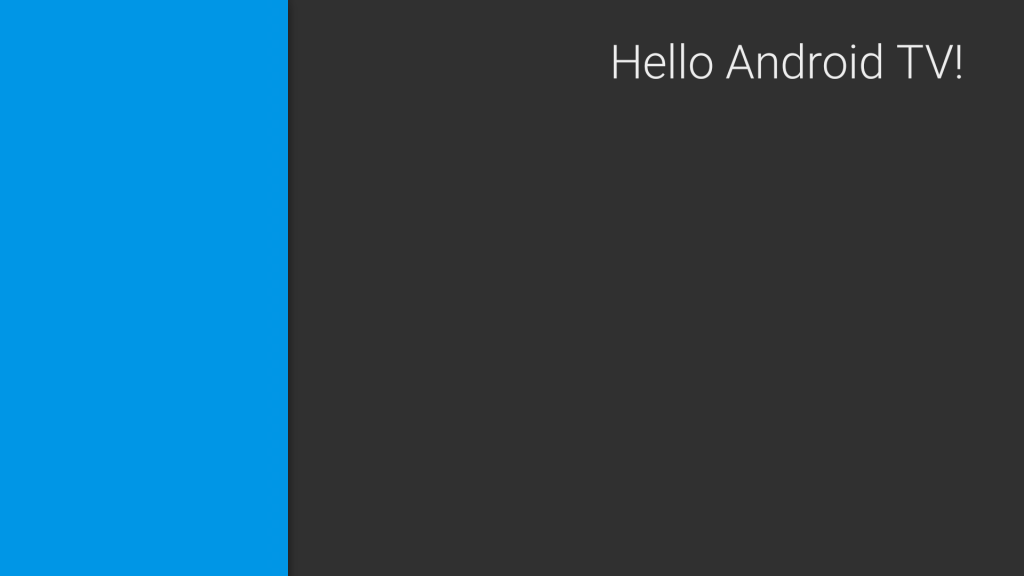
BrowseFragment由HeadersFragment和RowsFragment组成,在我们这个程序中,右边黑色的部分就是HeadersFragment,左边的部分是RowsFragment,下面我们会说到如何设计HeadersFragment和RowsFragment。
4.在MainFragment.java中添加一个方法setupUIElements()
我们将添加一个setupUIElements()方法,来给程序添加更多的信息。
@Override
public void onActivityCreated(Bundle savedInstanceState) {
Log.i(TAG, "onActivityCreated");
super.onActivityCreated(savedInstanceState);
setupUIElements();
}
private void setupUIElements() {
// setBadgeDrawable(getActivity().getResources().getDrawable(R.drawable.videos_by_google_banner));
setTitle("Hello Android TV!"); // Badge, when set, takes precedent
// over title
setHeadersState(HEADERS_ENABLED);
setHeadersTransitionOnBackEnabled(true);
// set fastLane (or headers) background color
setBrandColor(getResources().getColor(R.color.fastlane_background));
// set search icon color
setSearchAffordanceColor(getResources().getColor(R.color.search_opaque));
}上面的代码中,我们设置了应用的标题和图标,还有BrandColor。
颜色信息来自color.xml,我们现在来创建一个
New→values Resource file
文件名称:color.xml
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="fastlane_background">#0096e6</color>
<color name="search_opaque">#ffaa3f</color>
</resources>运行程序:
5.编译Android Manifest
你会发现在AndroidTV上没有你的应用程序图标,我们需要在Android Manifest中作一些声明
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.corochann.androidtvapptutorial" >
<!-- TV app need to declare touchscreen not required -->
<uses-feature
android:name="android.hardware.touchscreen"
android:required="false" />
<!--
true: your app runs on only TV
false: your app runs on phone and TV -->
<uses-feature
android:name="android.software.leanback"
android:required="true" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.Leanback" >
<activity
android:name=".MainActivity"
android:icon="@drawable/app_icon_your_company"
android:label="@string/app_name"
android:logo="@drawable/app_icon_your_company" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LEANBACK_LAUNCHER" />
</intent-filter>
</activity>
</application>
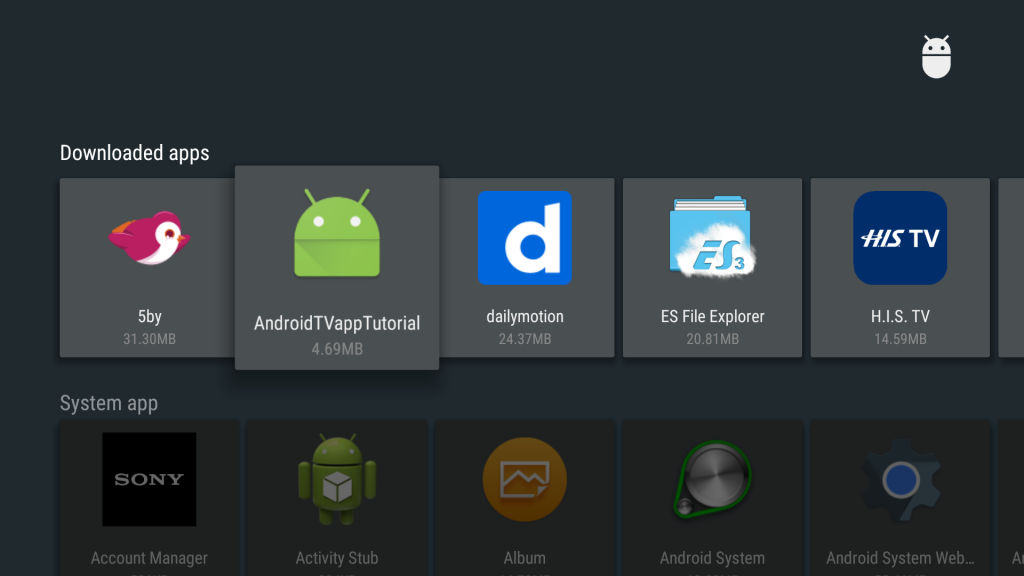
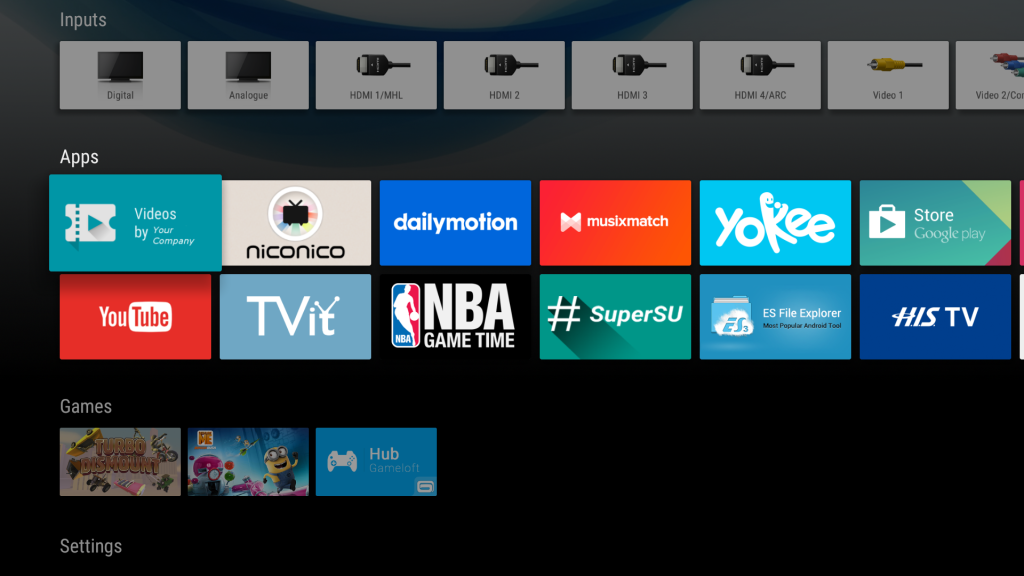
</manifest>把app_icon_your_company放在main/res/drawble/folder下,运行程序。
在launcher中显示活动图标
在Manifest里面设置intent-filter
<category android:name="android.intent.category.LEANBACK_LAUNCHER" />同时,也要在Activity里面声明
<activity
android:name=".MainActivity"
android:icon="@drawable/app_icon_your_company"
android:label="@string/app_name"
android:logo="@drawable/app_icon_your_company" >
...在launcher上显示应用程序图标
通过设置application进行显示
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.Leanback" >
...注意:活动图标和应用程序图标是不同的

如果想更清楚的弄懂AndroidTV中的Manifest,请查看官方说明需要翻墙。
本文代码可在github下载。
github地址




 本教程介绍如何使用Android Studio和Leanback库开发适用于Android TV的应用程序。重点在于UI设计,包括BrowseFragment的使用及如何设置应用的基本元素。
本教程介绍如何使用Android Studio和Leanback库开发适用于Android TV的应用程序。重点在于UI设计,包括BrowseFragment的使用及如何设置应用的基本元素。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








