为什么要引入属性动画
- 逐帧动画主要是用来实现动画的,
而补间动画才能实现控件的渐入渐出、移动、旋转和缩放效果;
属性动画是在Android 3.0时才引入的,之前是没有的。
既然补间动画和逐帧动画已经很全了,为什么还要引入属性动画呢?
假设:如何利用补间动画来将一个控件的背景色在1分钟内从绿色变为红色?
这个效果是没办法仅仅通过改变控件的渐入渐出、移动、旋转和缩放来实现的,
但却可以通过属性动画完美地实现。
这就是要引入属性动画的第一个原因:
属性动画是为了弥补视图动画的不足而设计的,
能够实现补间动画无法实现的功能。补间动画和逐帧动画统称为视图动画,
从字面意思中可以看出,
这两个动画只能对派生自View类的控件实例起作用;
而属性动画,
从名字中可看出它是作用于控件属性的。
正因为属性动画能够只针对控件的某一个属性来做动画,
所以造就了它能单独改变控件某一个属性的值,比如颜色。
这就是属性动画能实现补间动画无法实现的功能的最重要的原因。视图动画仅能对指定的View实例控件做动画,
而属性动画是通过改变控件的某一属性值来做动画的。
我们准备一个button和一个TextView,
首先给TextView控件添加了单击响应事件,
当单击该TextView时,会弹出Toast提示;
然后,
在单击按钮的时候,TextView控件开始向右下角移动。
从结果中可以看出,
在移动前,单击TextView控件是可以弹出Toast提示的;
而在移动后,单击TextView控件则没有响应,
相反,单击TextView控件原来所在的区域会弹出Toast提示。
这就说明补间动画虽然能对控件做动画,
但是并没有改变控件内部的属性值。
视图动画与属性动画的区别
-
1.操作对象
视图动画只能操作视图对象(各种组件、各种View、ViewGroup);
-
属性动画可以操作任意对象(除了View,还可以是基本类型数据等);
- 动画系统本质:给定一个初始值和一个终止值,
令对象从初始值到终止值做一个平滑的变化(变化过程可以变速、匀速、不规则速度)
- 动画系统本质:给定一个初始值和一个终止值,
-
- 属性的改变
- 视图动画没有对属性做真正的改变,只是做出动画效果而已;
(位移动画后View的响应区没有改变;缩放动画结束后获取View的长宽其值亦没有改变) - 属性动画能够做真正的属性改变;
- 视图动画实现的效果,属性动画都能实现;
从直观上来看,视图动画与属性动画有如下三点不同。
(1)引入时间不同:View Animation是在API Level 1时引入的;而Property Animation是在API Level 11时引入的,即从Android 3.0才开始有与Property Animation相关的API。
(2)所在包名不同:View Animation API在android.view.animation 包中,而Property Animation API在android.animation包中。
(3)动画类的命名不同:View Animation中的动画类命名都是XXXXAnimation,而Property Animation中的动画类命名都是XXXXAnimator。
动画属性
1 时长
2 时间插值器
3 重复次数以及重复模式
4 动画集
-
5 延迟
- 属性动画干的事情,就是在一段时间内让属性值不断地做变化;
(变化过程可以变速、匀速、不规则速度),
一系列的属性改变即成就了一个动画;
- 属性动画干的事情,就是在一段时间内让属性值不断地做变化;
属性动画相关的类,
都被定义在了android.animation包当中,
包中有一个抽象类Animator,
它包含了以上提到的五个属性的相关方法;动画对象都是可悲开始、可被暂停、可被监听的;
-
Animator的子类
- ValueAnimator 控制值的变化;
属性动画干的事情,就是在一段时间内让属性值不断地做变化;
ValueAnimator 就是令这个属性值不断地做变化的驱动;
- ValueAnimator 控制值的变化;
ValueAnimator
在上篇博客Android动画基础详析 | 概述、逐帧动画、视图动画(附诸多实际运行效果动图)的基础上我们新建一个property包和一个PropertyActivity:

activity_property.xml:
<?xml version="1.0" encoding="utf-8"?>
<RealativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".property.PropertyActivity">
<Button
android:id="@+id/btnValueAnimator"
android:text="Go"
android:onClick="onClick"
android:layout_width = "match_parent"
android:layout_height= "wrap_content"/>
</RealativeLayout>
PropertyActivity.java:
public class PropertyActivity extends AppCompatActivity {
private static final String TAG = "PropertyActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_property);
}
public void onClick(View view){
switch (view.getId()){
case R.id.btnValueAnimator:
ValueAnimator valueAnimator = ValueAnimator.ofInt(0,100);//ValueAnimator的正态方法ofInt,驱动整型数值
valueAnimator.setDuration(100);//设置时长
//设置属性刷新监听器
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
//通过animation对象可以获取诸多动画相关属性
//获取当前的动画变化完成度,范围 0.0 - 1.0,0.0表示刚开始, 1.0表示完成
float animatedFracion = animation.getAnimatedFraction();
//获取当前状态基于正态方法的始末参数间的插值,强制转换的类型就看正态方法的数据类型;
int animatedValue = (int)animation.getAnimatedValue();
//打印这两个参数,其中%.3f即保留小数点后三位
Log.d(TAG, "onAnimationUpdate: "
+ String.format("%.3f %d", animatedFracion,animatedValue));
}
});
valueAnimator.start();//开始动画
break;
}
}
}
运行代码:
第一列数据是动画变化完成度,第二列数据是插值,
我们可以看到打印出来的值并不是线性的,???
因为ValueAnimator默认的插值器不是匀速的;???
下面给ValueAnimator设置插值器即可:
...
valueAnimator.setDuration(100);//设置时长
valueAnimator.setInterpolator(new LinearInterpolator());//设置插值器
//设置属性刷新监听器
...
ValueAnimator的简单使用案例
-
ValueAnimator.ofFloat(0f,400f,50f,300f)
构造了一个比较复杂的动画渐变,
值从0变到400,再回到50,最后变成300,
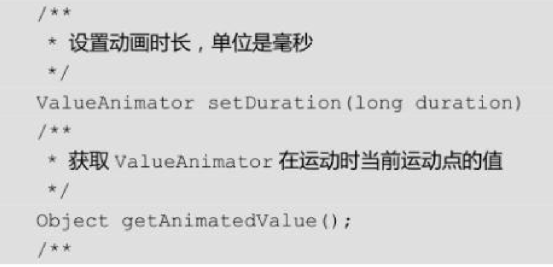
通过getAnimatedValue()函数来获取当前运动点的值,
在得到当前运动点的值以后,
通过layout()函数将TextView移动到指定位置即可

ValueAnimator只负责对指定值区间进行动画运算;
我们需要对运算过程进行监听,然后自己对控件执行动画操作。ofInt()与ofFloat()的唯一区别就是传入的数值类型不一样,ofInt()函数需要传入Integer类型的参数,而ofFloat()函数则需要传入Float类型的参数。
它们的参数类型都是可变长参数,所以我们可以传入任何数量的值;
传进去的值列表就表示动画时的变化范围,
比如ofInt(2,90,45)就表示从数字2变化到数字90再变化到数字45,
所以我们传进去的数字越多,
动画变化就越复杂。
-
为什么通过getAnimatedValue()函数来获取当前valueAnimator产生的值的时候,需要转换成Integer/Float类型?
getAnimatedValue()函数的声明
Object getAnimatedValue();
它返回的是Object原始类型,
那我们怎么知道要将它转换成什么类型呢?
注意,
如果我们在设定动画初始值时使用的是ofFloat()函数,
则每个值的类型必定是Float类型,
我们获取到的类型也必然是Float类型。
同样,如果我们使用ofInt()函数设定动画初始值,
那么通过getAnimatedValue()函数获取到的值
就应该转换为Integer类型。
常用函数汇总


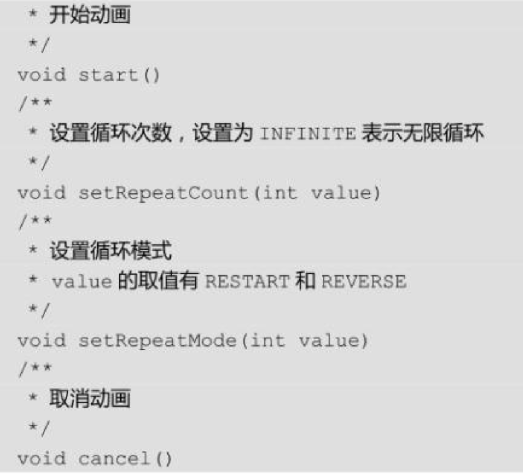
setRepeatCount(int value)函数用于设置动画循环次数,
设置为0表示不循环,
设置为ValueAnimation.INFINITE表示无限循环。cancel()函数用于取消动画。
setRepeatMode(int value)函数用于设置循环模式,
当取值为ValueAnimation.RESTART时,表示正序重新开始;
当取值为ValueAnimation.REVERSE时,表示倒序重新开始。注意:重复次数为INFINITE(无限循环)的动画,
当Activity结束的时候,必须调用cancel()函数取消动画,
否则动画将无限循环,从而导致View无法释放,
进一步导致整个Activity无法释放,最终引起内存泄漏。
监听器
-
animator.addUpdateListener,用于监听动画过程中值的实时变化。
其实在ValueAnimator中,共有两个监听器:
- 当动画开始时,会通过onAnimationStart()函数返回;
在每一次重复时,都会调用一次onAnimationRepeat()函数;
在调用cancel()函数取消动画时,会通过onAnimationCancel()函数返回;
在动画终止时,会调用onAnimationEnd()函数通知用户;
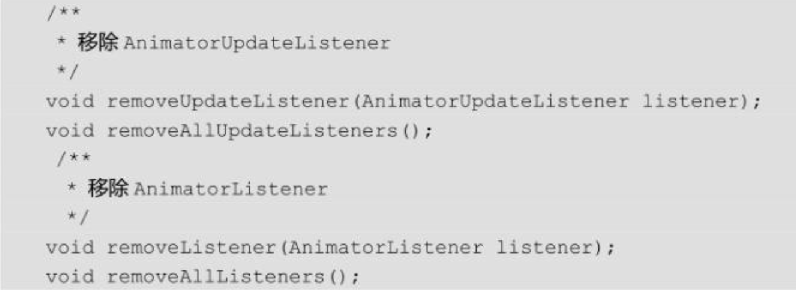
移除监听器

removeListener(AnimatorListener listener)函数
用于在Animator中移除指定的监听器;removeAllListeners()函数
用于移除Animator中所有的监听器。
其他函数

- setStartDelay(long startDelay)函数非常容易理解,就是设置延时多久后动画开始。
- clone()函数就是复制出来一个完全一样的新的ValueAnimator实例,
对原来的ValueAnimator是怎么处理的,
在这个新的实例中也采用相同的处理方式;
至此,补充一个实战:
自定义View实战 | 弹跳的loading效果
一个主要是由ValueAnimator实现的自定义View
-
接下来是属性动画的其他补充内容了,
鉴于篇幅有限,这里另开几篇博客——
,敬请点击此处前往惠读~ -
《自定义View |
插值器Interpolator与Evaluator详解与自定义运用》 -
自定义View | ofObject详解与实战(ValueAnimator进阶)
- 本文内容参考自 慕课网. 就业班
- 以及《Android自定义控件开发入门与实战》






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










