1.1 程序开发架构
1.1.1C/S体系结构介绍
- C/S是Client/Server的缩写,即客户端/服务器结构。
- 在这种结构中,服务器 通常采用高性能的机或工作站,并采用大型数据库系统(如Oracle或SQLServer)
- 客户端 则需要安装专用的客户端软件,如图下所示。
-
这种结构可以充分利用两端硬件环境的优势,将任务合理分配到客户端和服务器,从而降低了系统的通信开销。在2000年以前,C/S结构占据网络程序开发领域的主流。
 image.png
image.png
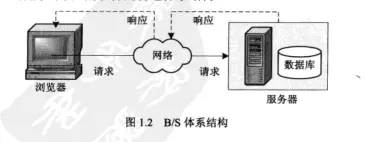
1.1.2 B/S体系结构介绍
- B/S是Brower/Server的缩写。即浏览器/服务器结构。
- 在这种结构中,客户端不需要开发任何用户界面,而统一采用如IE和Firefox等浏览器,向服务器发送请求,由Web服务器进行处理。并将处理结果逐级传回客户端.如下图所示。
- 这种结构利用不断成熟和普及的浏览器技术实现原来需要复杂专用软件才能实现的强大功能,从而节约了开发成本,是一种全新的软件体系结构。
- 这种体系结构已经成为当今应用软件的首选体系结构。

image.png
1.1.3 两种体系结构的比较
C/S结构和B/S结构是当今世界网绍程序开发体系结构的两大主流.目前,这两种结构都有自己的市
场份和客户群。但是,这两种体系结构又各有各的优点和缺点,下面将从以下3个方面进仃比较说明。
1.分发和堆护成本方面
- C/S构的开发和维护成本都比B/S高。
- 采用C/S结构时,对于不同客户端要开发不同的程序,而且软件的安装、调试和升均需要在所有的客户机上进行。例如,如果一个企业共有10个客户站点使用一套C/S结构的软件,则这10个客户站点都需要安装客户端程序·当这套软件进行了哪怕很微小的改动后,系统维护员都必须将客户端原有的软件卸载,再安装新的版本并进行配置,最可怕的是客户端的维护工作必须不折不扣地进行10次。若某个客户端忘记进行这样的更新,则该客户端将会因软件版本不一致而无法工作。
- 而B/S结构软件,则不必在客户端进行安装及维护。如果将前面企业的C/S结构的软件换成B/S结构。这样在软件升级后。系统维护员 只需要将服务器的软件升级到最新版本,对于其他客户端,只要重新登录系统即可使用最新版本的软件。
2.客户负载
- C/S结构的客户端不仅负责与用户的交互,收集用户信息,而且还需要完成通过网络向服务器请求
对数据库、电子表格或文档等信息的处理工作。由此可见。应用程序的功能越复杂,客户斕程序也就
越庞大,这也给软件的维护工作带来了很大的困难。 - 而B/S结构的客户端把事务处理逻辑部分交给了服务器,由服务器进仃处理,客户端只需要进行显示,这样,将使应用程帛服务器的运行数据负荷较重,一旦发生服务器“崩溃”等问题,后果不堪设想。因此,许多单位都备有数据库存储服务器,以防万一。
3.安全性
- C/S结构适用于专人使用的系统,可以通过严格的管理派发软件.达到保证系统安全的目的,这样的软件相对来说安全性比较高。
- 而对于B/S结构的软件,由于使用的人数较多,且不固定。相对来说安全性就会低些。
由此可见,B/S相对于C/S来说具有更多的优势,今大量的应用程序开始转移到应用B/S结构,
许多软件公司也争相开发B/S版的件,也就是Web应用程序。随着Internet的发展,基于HTTP协
议和HTML标准的Web应用呈几何数量级的增长,而这些Web应用又是由各种Web技术所开发的。
1.2 Web应用程序的工作原理
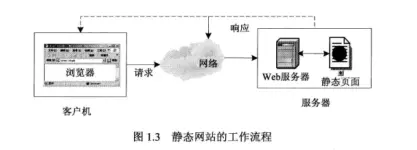
Web应用程序大体上可以分为两种,即静态网站和动态网站。早期的web应用主要是静态页面的
浏览,即静态网站。这些网站使用HTML语言来编写,放在Web服务器上,用户使用浏览器通过HTTP协议请求服务器上的Web页面,服务器上的Web服务器将接收到的用户请求处理后,再发送给客户端浏览器,显示给用户。整个过程如图1.3所示

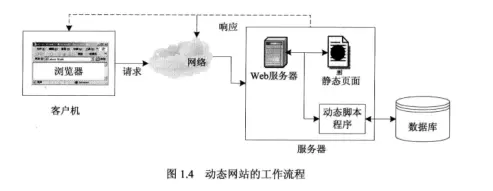
随着网络的发展,很多线下业务开始向网上发展,基于Internet的web应用也变得越来越复杂,用户所访问的资源已不能只是局限于 服务器上保存的静态网页,更多的内容需要 根据用户的请求动态生成页面信息,即动态网站。这些网站通常使用 HTML语言和动态脚本语言(如JSP、ASP或是PHP等)编写,并将编写后的程序部署到Web服务器上,由Web服务器对动态脚本代码进行处理,并 转化为 浏览器可解析的HTML代码,返回给 客户端浏览器,显示给用户。整个过程如图1.4所示。

image.png
1.3 Web应用技术
在开发Web应用程序时通常需要应用 客户端 和 服务区 两方面的技术。 客户端 应用的技术主要用于 展现信息内容 ,而 服务器 应用的技术则主要用于进行 业务逻辑的处理 和 数据库的交互 等。
1.3.1 客户端应用的技术
- HTML语言
- CSS
- Flash
- 客户端脚本技术
HTML语言不区分大小写,这一点与Java不同,例如HTML标记<body></body>也可以写为<BODY></BODY>。
在网中用CSS样式不仅可以 美化页面,而且可以 优化网页速度 。因为CSS样式表文件只是简单的文本格式,不需要安装额外的第三方软件。另外,由于CSS提供了很多还效果从而 避免使用大量的图片 ,这样将 大大缩小文件的体积,提高下载速度。
1.3.2 服务器端应用的技术
- CGI
- ASP
- PHP
- ASP.NET
- JSP
1.4 常用网上下载资源
- JDK官方网站
http://www.oracle.com - Web服务器Tomcat的官方网站
http://tomcat.apache.org - IDE工具Eclipse的官方网站
http://www.eclipse.org - 开源数据库MySQL的官方网站
http://www.mysql.com - JSTL标准标签库的下载网站
http://tomcat.apache.org/taglibs/standard/






















 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










