小程序端和app端分享html
<!-- #ifdef APP-PLUS -->
<view class="goodsMenu" @click="appShare">
<view class="menuIcon">
<image src="/package/static/mall/goodsShare.png" mode=""></image>
</view>
<view class="menuName">分享</view>
</view>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<button open-type="share" hover-class="none" class="goodsMenu">
<view class="menuIcon">
<image src="/package/static/mall/goodsShare.png" mode=""></image>
</view>
<view class="menuName">分享</view>
</button>
<!-- #endif -->1、小程序端分享
onShareAppMessage(res) {
let _this = this;
return {
title: 标题,
imageUrl: '图片url',
path: '/pages/index/index'
}
},2、App分享为微信小程序
App中分享一个内容到微信好友,对方微信中呈现的是一个小程序卡片
appShare() {
var _this=this;
// App分享为微信小程序(App中分享一个内容到微信好友,对方微信中呈现的是一个小程序卡片)
uni.share({
provider: 'weixin',
scene: "WXSceneSession",
type: 5,
imageUrl: '图片url',
title: '标题',
miniProgram: {
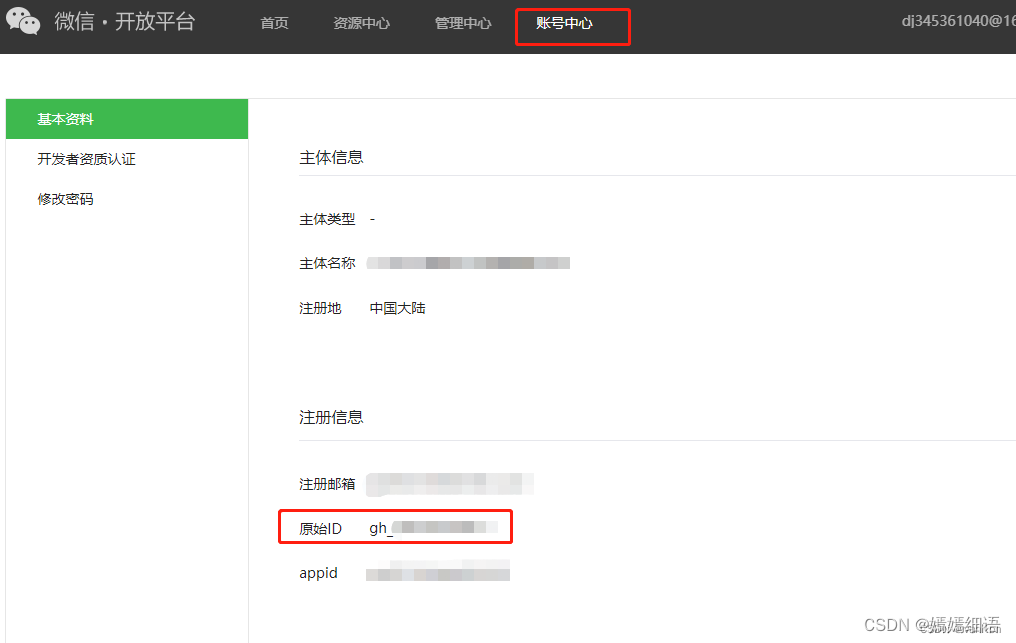
id: "原始ID",
path: 'pages/index/index',
type: 0,
webUrl: '你的域名'
},
success: res => {
console.log(JSON.stringify(res));
}
});
},查询原始ID, 请登录微信开放平台

官方文档:uniapp官方分享文档说明
























 9573
9573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








