组件是什么?在我们的生活中,组件是组成一个物品必不可少的关键部位,在angular当中也是如此。在angular中,组件(Component)是构成Angular应用的基础和核心。相当于一个小模块。
那么如何创建组件?
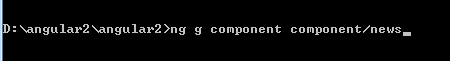
1、打开cmd,cd到之前创建文件的目录,输入ng g

2、然后会提示选择建立什么,我们要建立组件,输入 ng component

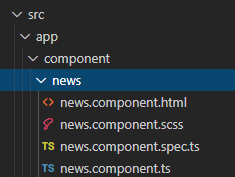
3、然后可以通过命令创建一个组件,如下图就是建立一个新的目录component,然后在里面创建一个news组件。

在vsCode中的效果图:

以上组建就已经创建完毕了,那么如何使用这个组建?
如果我想要在根目录下面去调用我刚刚建立的这个组件,方法如下:
1、首先查看目标组件的名称

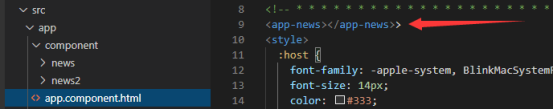
2、然后在根目录下面输入该名称(style可以删除)

3、在目标组件下输入文字

4、启动,输入ng serve --open,等待一会,就会自动打开浏览器,然后呈现出内容来。如下:

5、如果想要结束操作,在控制台里面输入ctrl+c即可。
简单的总结,感谢观看。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








