练习vue组件传值时,报了一个错:[Vue warn]: data functions should return an object,不到一分钟解决了,觉得对新手学习可能有帮助,就把解决方案分享出来。
1.components目录下新建了两个页面:Father.vue和Son.vue

2.父组件页面

3.子组件页面

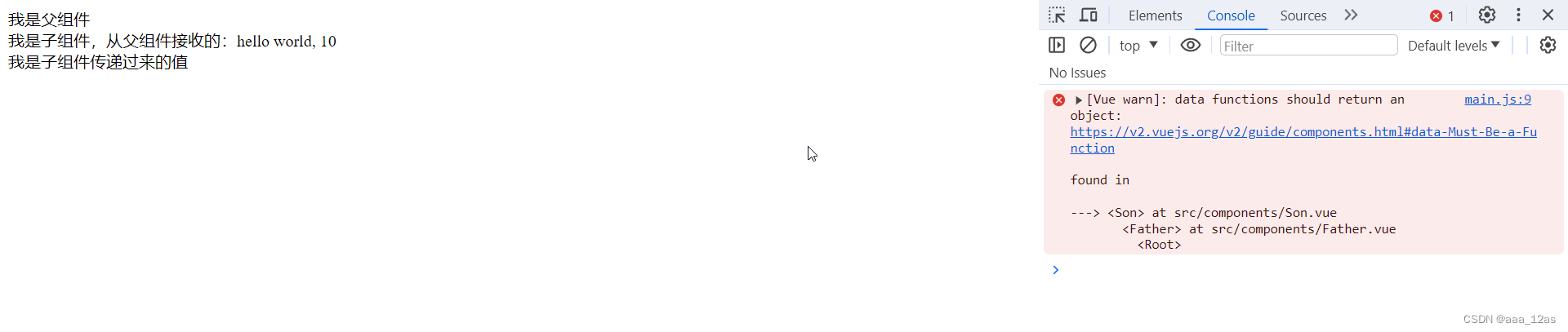
4.浏览器中显示

5.控制台报错:[Vue warn]: data functions should return an object
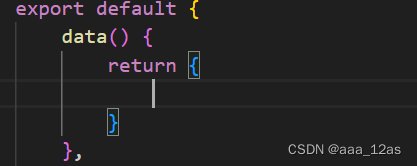
6.在子组件中,我们发现,data函数中没有加return,由于data函数需要返回一个对象,所以必须加上return {},这样就不会报错了























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








