
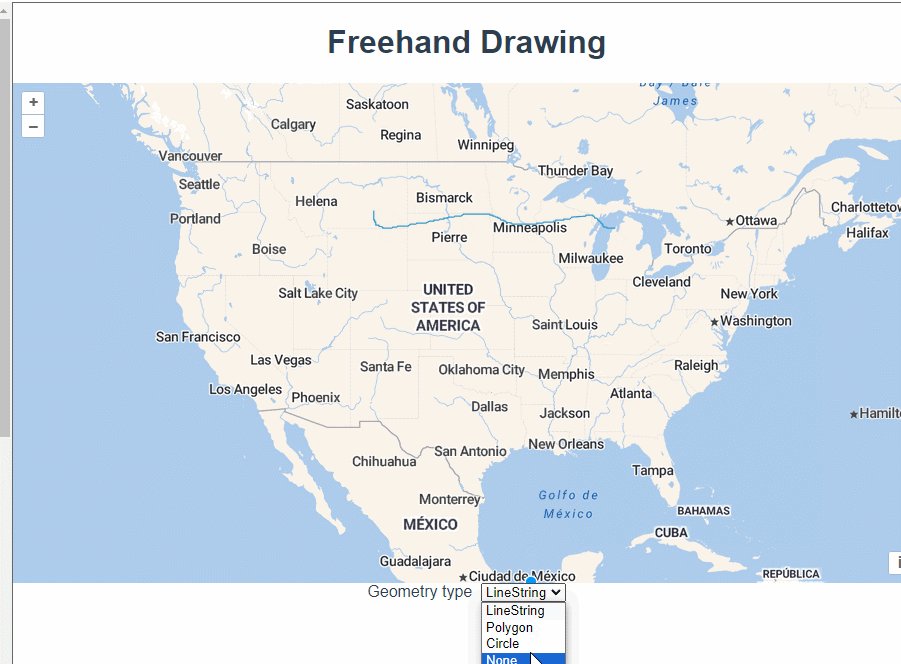
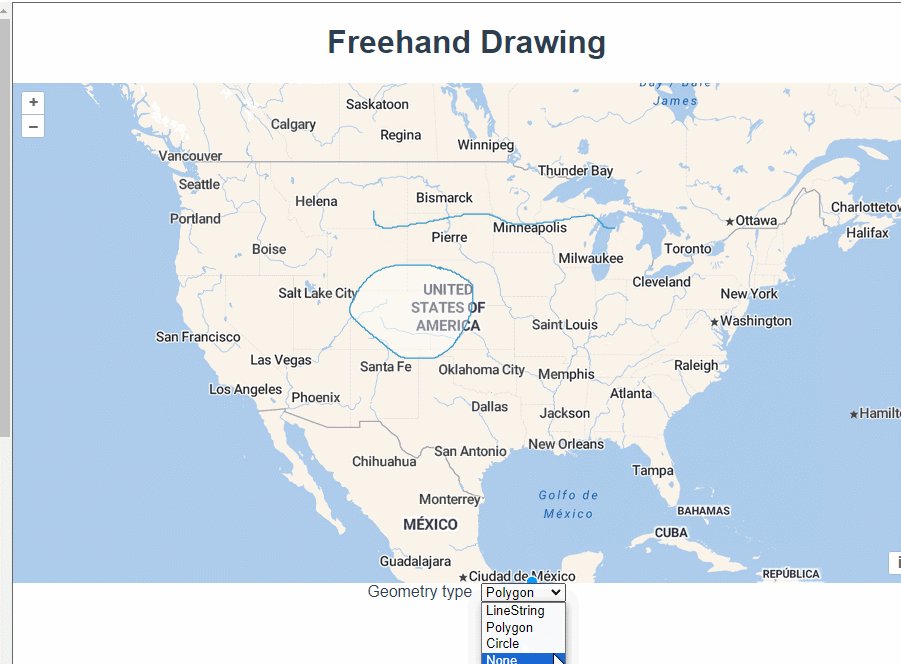
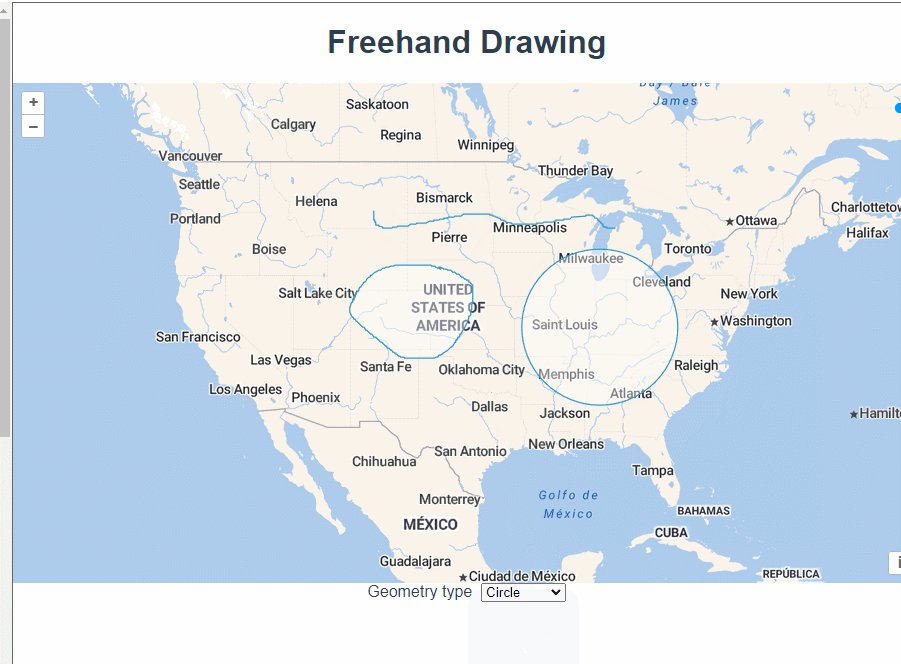
想要在地图上绘制自由图形,只需要在new Draw的时候多加一个配置项就行。
function addInteraction() {
const value = typeSelect.value;
if (value !== "None") {
draw = new Draw({
source: source,
type: typeSelect.value,
freehand: true, //是否自由绘制
});
map.addInteraction(draw);
}
}完整代码:
<template>
<div class="box">
<h1>Freehand Drawing</h1>
<div id="map"></div>
<form>
<label for="type">Geometry type </label>
<select id="type">
<option value="LineString">LineString</option>
<option value="Polygon">Polygon</option>
<option value="Circle">Circle</option>
<option value="None">None</option>
</select>
</form>
</div>
</template>
<script>
import Draw from "ol/interaction/Draw.js";
import Map from "ol/Map.js";
import View from "ol/View.js";
import StadiaMaps from "ol/source/StadiaMaps.js";
import { OSM, Vector as VectorSource } from "ol/source.js";
import { Tile as TileLayer, Vector as VectorLayer } from "ol/layer.js";
var arc = require("arc");
export default {
name: "",
components: {},
data() {
return {
map: null,
extentData: "",
};
},
computed: {},
created() {},
mounted() {
const raster = new TileLayer({
source: new StadiaMaps({
layer: "outdoors",
}),
});
const source = new VectorSource({ wrapX: false });
const vector = new VectorLayer({
source: source,
});
const map = new Map({
layers: [raster, vector],
target: "map",
view: new View({
center: [-11000000, 4600000],
zoom: 4,
}),
});
const typeSelect = document.getElementById("type");
let draw;
function addInteraction() {
const value = typeSelect.value;
if (value !== "None") {
draw = new Draw({
source: source,
type: typeSelect.value,
freehand: true,
});
map.addInteraction(draw);
}
}
typeSelect.onchange = function () {
map.removeInteraction(draw);
addInteraction();
};
addInteraction();
},
methods: {},
};
</script>
<style lang="scss" scoped>
#map {
width: 100%;
height: 500px;
}
.box {
height: 100%;
}
</style>






















 1092
1092











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








