后端学习之 FreeMarker 使用教程
今天笔者带大家来使用后端比较好用的一种模板引擎 FreeMarker ,流行的前端页面大多是用 HTML 编写,但 HTML 一般情况下无法直接与后端进行交互(从各种作用域中取值),但是 FreeMarker 不仅囊括了 HTML 的语法,还能直接与后端进行交互,是不是很棒呢!接下来就交给笔者为大家进行介绍~~
FreeMarker
概念
FreeMarker 是一款模板引擎: 即一种基于模板和要改变的数据,并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具。 是一个Java类库。
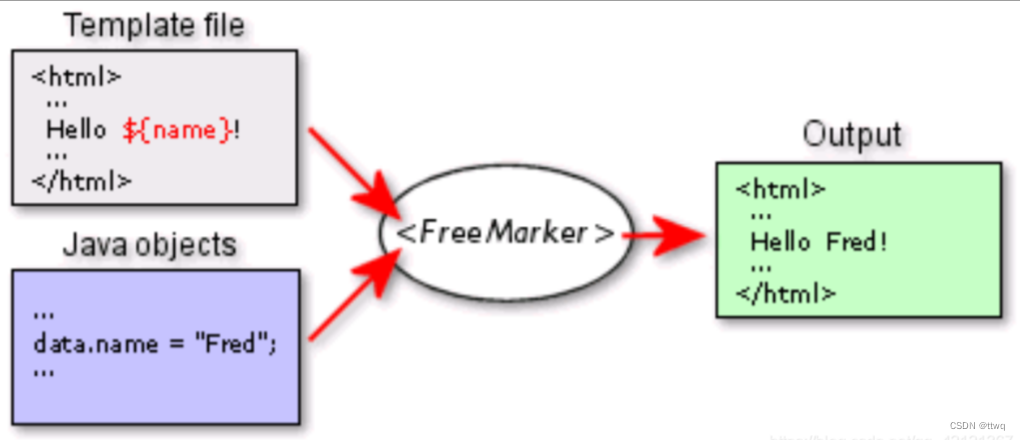
FreeMarker 被设计用来生成 HTML Web 页面,特别是基于 MVC 模式的应用程序,将视图从业务逻辑中抽离处理,业务中不再包括视图的展示,而是将视图交给 FreeMarker 来输出。虽然 FreeMarker 具有一些编程的能力,但通常由 Java 程序准备要显示的数据,由 FreeMarker 生成页面,通过模板显示准备的数据(如下图):

FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件。
FreeMarker与容器无关,因为它并不知道HTTP或Servlet。FreeMarker同样可以应用于非Web应用程序环境。
FreeMarker更适合作为Model2框架(如Struts)的视图组件,你也可以在模板中使用 JSP标记库。
特性
通用目标
能够生成各种文本:HTML、XML、RTF、Java 源代码等等
易于嵌入到你的产品中:轻量级;不需要 Servlet 环境
插件式模板载入器:可以从任何源载入模板,如本地文件、数据库等等
你可以按你所需生成文本:保存到本地文件;作为 Email 发送;从 Web 应用程序发送它返回给 Web 浏览器
强大的模板语言
所有常用的指令:include、if/elseif/else、循环结构
在模板中创建和改变变量
几乎在任何地方都可以使用复杂表达式来指定值
命名的宏,可以具有位置参数和嵌套内容
名字空间有助于建立和维护可重用的宏库,或将大工程分成模块,而不必担心名字冲突
输出转换块:在嵌套模板片段生成输出时,转换HTML转义、压缩、语法高亮等等;你可以定义自己的转换
通用数据模型
FreeMarker不是直接反射到Java对象,Java对象通过插件式对象封装,以变量方式在模板中显示 你可以使用抽象(接口)方式表示对象(JavaBean、XML文档、SQL查询结果集等等),告诉模板开发者使用方法,使其不受技术细节的打扰
为Web准备
在模板语言中内建处理典型Web相关任务(如HTML转义)的结构
能够集成到Model2 Web应用框架中作为JSP的替代
支持JSP标记库
为MVC模式设计:分离可视化设计和应用程序逻辑;分离页面设计员和程序员
智能的国际化和本地化
字符集智能化(内部使用UNICODE)
数字格式本地化敏感
日期和时间格式本地化敏感
非US字符集可以用作标识(如变量名)
多种不同语言的相同模板
强大的XML处理能力
<#recurse>和 <#visit>指令(2.3版本)用于递归遍历XML树。在模板中清楚和直接的访问XML对象模型。开源论坛 JForum 就是使用了 FreeMarker 做为页面模板。
FreeMarker环境搭建
笔者使用的是 ideal 平台,以此平台搭建项目来进行举例
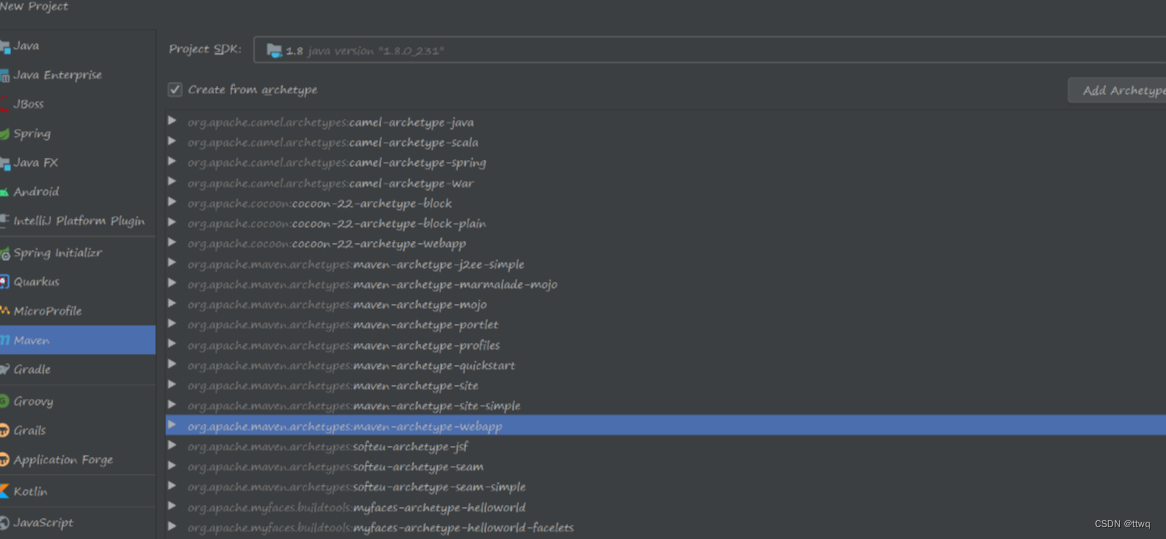
新建 Maven Web 项目

配置坐标依赖和部署插件
在 pom.xml 中添加相应的依赖和插件
修改配置文件 web.xml
Archetype Created Web Application freemarker freemarker.ext.servlet.FreemarkerServlet TemplatePath / default_encoding UTF-8 freemarker *.ftl编写Servlet类
package com.shsxt.se;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet(“/se1”)
public class MySe1 extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setAttribute(“msg”,“Hello FreeMarker!”);
request.getRequestDispatcher(“template/index.ftl”).forward(request,response);
}
}
新建模板文件 ftl
在webapp目录下新建 template 文件夹,创建 index.ftl 文件

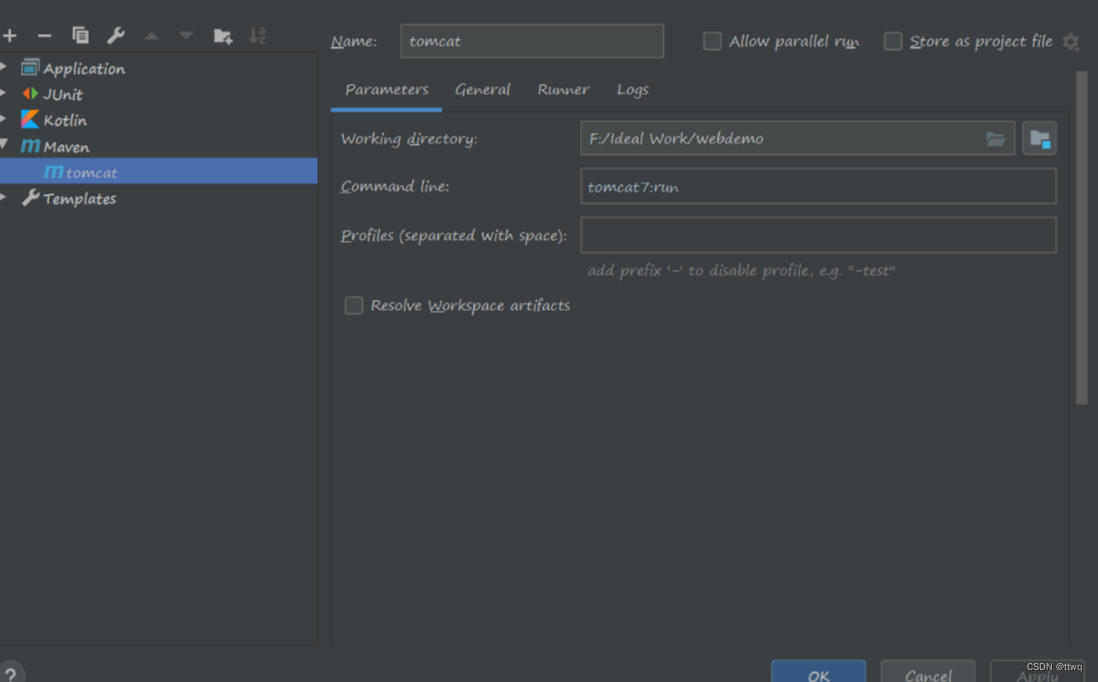
启动项目

访问项目
浏览器地址栏输入:http://localhost:8081/test/se1

FreeMarker 数据类型
Freemarker 模板中的数据类型由如下几种:
布尔型:等价于 Java 的 Boolean 类型,不同的是不能直接输出,可转换为字符串输出
日期型:等价于 java 的 Date 类型,不同的是不能直接输出,需要转换成字符串再输出
数值型:等价于 java 中的 int,float,double 等数值类型 有三种显示形式:数值型(默认)、货币型、百分比型
字符型:等价于 java 中的字符串,有很多内置函数
sequence 类型:等价于 java 中的数组,list,set 等集合类型
hash 类型:等价于 java 中的 Map 类型
布尔类型
在 Servlet 中设置布尔类型的数据
// 布尔类型
request.setAttribute(“flag”, true)
获取数据
<#–
数据类型:布尔类型
在freemarker中布尔类型不能直接输出;如果输出要先转成字符串
⽅式⼀:?c
⽅式⼆:?string 或 ?string(“true时的⽂本”,“false时的⽂本”)
–>
${flag?c}
${flag?string}
${flag?string("是","否")}
日期类型
在 Servlet 中设置日期类型的数据
// ⽇期类型
request.setAttribute(“createDate”,new Date());
获取数据
<#–
数据类型:⽇期类型
在freemarker中⽇期类型不能直接输出;如果输出要先转成⽇期型或字符串
- 年⽉⽇ ?date
- 时分秒 ?time
- 年⽉⽇时分秒 ?datetime
- 指定格式 ?string(“⾃定义格式”)
y:年 M:⽉ d:⽇
H:时 m:分 s:秒
–>
<#-- 输出⽇期格式 -->
${time?date}
<#-- 输出时间格式 -->
${time?time}
<#-- 输出⽇期时间格式 -->
${time?datetime}
<#-- 输出格式化⽇期格式 -->
${time?string(“yyyy年MM⽉dd⽇ HH:mm:ss”)}
数值类型
在 Servlet 设置数值型的数据
// 数值类型
request.setAttribute(“age”,18); // 数值型
request.setAttribute(“salary”,10000); // 数值型
request.setAttribute(“avg”,0.545); // 浮点型
获取数据
<#–
数据类型:数值类型
在freemarker中数值类型可以直接输出;
- 转字符串
普通字符串 ?c
货币型字符串 ?string.currency
百分⽐型字符串 ?string.percent - 保留浮点型数值指定⼩数位(#表示⼀个⼩数位)
?string[“0.##”]
–>
${age}
${salary}
<#-- 将数值转换成字符串输出 -->
${salary?c}
<#-- 将数值转换成货币类型的字符串输出 -->
${salary?string.currency}
<#-- 将数值转换成百分⽐类型的字符串输出 -->
${avg?string.percent}
<#-- 将浮点型数值保留指定⼩数位输出 (##表示保留两位⼩数) -->
${avg?string[“0.##”]}

字符串类型
在 Servlet 中设置字符串类型的数据
// 字符串类型
request.setAttribute(“msg”,"Hello ");
request.setAttribute(“msg2”,“freemarker”);
获取数据
<#–
数据类型:字符串类型
在freemarker中字符串类型可以直接输出;
- 截取字符串(左闭右开) ?substring(start,end)
- ⾸字⺟⼩写输出 ?uncap_first
- ⾸字⺟⼤写输出 ?cap_first
- 字⺟转⼩写输出 ?lower_case
- 字⺟转⼤写输出 ?upper_case
- 获取字符串⻓度 ?length
- 是否以指定字符开头(boolean类型) ?starts_with(“xx”)?string
- 是否以指定字符结尾(boolean类型) ?ends_with(“xx”)?string
- 获取指定字符的索引 ?index_of(“xx”)
- 去除字符串前后空格 ?trim
- 替换指定字符串 ?replace(“xx”,“xx”)
–>
<#-- 直接输出 -->
${msg} - ${msg2}
${msg?string} - ${msg2?string}
<#-- 1. 截取字符串(左闭右开) ?substring(start,end) -->
${msg2?substring(1,4)}
<#-- 2. ⾸字⺟⼩写输出 ?uncap_first -->
${msg?uncap_first}
<#-- 3. ⾸字⺟⼤写输出 ?cap_first -->
${msg2?cap_first}
<#-- 4. 字⺟转⼩写输出 ?lower_case -->
${msg?lower_case}
<#-- 5. 字⺟转⼤写输出 ?upper_case -->
${msg?upper_case}
<#-- 6. 获取字符串⻓度 ?length -->
${msg?length}
<#-- 7. 是否以指定字符开头(boolean类型) ?starts_with(“xx”)?string -->
${msg?starts_with(“H”)?string}
<#-- 8. 是否以指定字符结尾(boolean类型) ?ends_with(“xx”)?string -->
${msg?ends_with(“h”)?string}
<#-- 9. 获取指定字符的索引 ?index_of(“xxx”) -->
${msg?index_of(“e”)}
<#-- 10. 去除字符串前后空格 ?trim -->
${msg?trim?length}
<#-- 11. 替换指定字符串 ?replace(“xx”,“xxx”) -->
${msg?replace(“o”,“a”)}

字符串空值情况处理
FreeMarker 的变量必须赋值,否则就会抛出异常。而对于 FreeMarker 来说,null 值和不存在的变量是完全一样的,因为 FreeMarker 无法理解 null 值。
FreeMarker 提供两个运算符来避免空值:
① ! :指定缺失变量的默认值 ${value!}:如果value值为空,则默认值是空字符串 ${value!“默认值”}:如果 value 值为空,则默认值是字符串"默认值"
② ?? :判断变量是否存在,如果变量存在,返回 true,否则返回 false
${(value??)?string}
sequence 类型
在Servlet中设置序列类型的数据
// 序列类型 (数组、List、Set)
// 数组操作
String[] stars = new String[]{“周杰伦”,“林俊杰”,“陈奕迅”,“五⽉天”};
request.setAttribute(“stars”,stars);
// List操作
List citys = Arrays.asList(“上海”,“北京”,“杭州”,“深圳”);
request.setAttribute(“cityList”,citys);
// JavaBean集合
List userList = new ArrayList<>();
userList.add(new User(1,“zhangsan”,22));
userList.add(new User(2,“lisi”,18));
userList.add(new User(3,“wangwu”,20));
request.setAttribute(“userList”,userList);
获取数据
<#–
数据类型:序列类型 (数组、List、Set)
通过list指令输出序列
<#list 序列名 as 元素名>
${名称}
</#list>
获取序列的⻓度 ${序列名?size}
获取序列元素的下标 ${元素名?index}
获取第⼀个元素 ${序列名?first}
获取最后⼀个元素 KaTeX parse error: Expected 'EOF', got '#' at position 134: …需要提供get⽅法 --> <#̲-- 数组操作 --> <#l…{star?index} – 名字:KaTeX parse error: Expected 'EOF', got '#' at position 15: {star} <br> </#̲list> 数组的⻓度:{stars?size}
<#-- 获取第⼀个元素 -->
第⼀个元素:KaTeX parse error: Expected 'EOF', got '#' at position 21: …s?first} <br> <#̲-- 获取最后⼀个元素 -->…{stars?last}
<#-- List操作 --> <#list cityList as city > ${city}
hash 类型
在 Servlet 中设置 hash 类型的数据
// Map操作
Map<String,String> cityMap = new HashMap<>();
cityMap.put(“sh”,“上海”);
cityMap.put(“bj”,“北京”);
cityMap.put(“sz”,“深圳”);
request.setAttribute(“cityMap”,cityMap);
获取数据
<#–
数据类型:hash类型
key遍历输出
<#list hash?keys as key>
${key} – ${hash[key]}
</#list>
value遍历输出
<#list hash?values as value>
${value}
</#list>
–>
<#-- key遍历输出 -->
<#list cityMap?keys as key>
${key} – ${cityMap[key]}
</#list>
<#-- value遍历输出 -->
<#list cityMap?values as value>
${value} |
</#list>

FreeMarker 常见指令
assign 自定义变量指令
使用 assign 指令你可以创建一个新的变量, 或者替换一个已经存在的变量。
<#–
assign ⾃定义变量指令
语法:
<#assign 变量名=值>
<#assign 变量名=值 变量名=值> (定义多个变量)
–>
<#assign str=“hello”>
${str}
<#assign num=1 names=[“zhangsan”,“lisi”,“wangwu”] >
${num} – ${names?join(“,”)}

if elseif else 逻辑判断指令
可以使用 if , elseif 和 else 指令来条件判断是否满足某些条件。
<#–
if, else, elseif 逻辑判断指令
格式:
<#if condition>
…
<#elseif condition2>
…
<#elseif condition3>
…
<#else>
…
</#if>
注:
- condition, condition2等:将被计算成布尔值的表达式。
- elseif 和 else 指令 是可选的。
–>
<#assign score = 80>
<#if score < 60>
你个⼩渣渣!
<#elseif score == 60>
分不在⾼,及格就⾏!
<#elseif score gt 60 && score lt 80>
哎哟不错哦!
<#else>
你很棒棒哦!
</#if>
<#-- 判断数据是否存在 -->
<#assign list=“”>
<#if list??>
数据存在
<#else>
数据不存在
</#if>

list 遍历指令
可以使用 list 指令来对序列进行遍历。
<#–
list指令
格式1:
<#list sequence as item>
</#list>
格式2:
<#list sequence as item>
<#else>
当没有选项时,执⾏else指令
</#list>
注:
- else 部分是可选的
- sequence: 想要迭代的项,可以是序列或集合的表达式
- item: 循环变量 的名称
- 当没有迭代项时,才使⽤ else 指令, 可以输出⼀些特殊的内容⽽不只是空在那⾥
–>
<#assign users = [“张三”,“李四”,“王五”]>
<#-- 遍历序列 -->
<#list users as user>
${user}
</#list>
<#–判断数据不为空,再执⾏遍历 (如果序列不存在,直接遍历会报错)–>
<#if users2??>
<#list users2 as user>
${user}
</#list>
</#if>
<#assign users3 = []>
<#-- 当序列没有数据项时,使⽤默认信息 -->
<#list users3 as user>
${user}
<#else>
当前没有数据!
</#list>

macro 自定义指令
可以使用 macro 指令来自定义一些自定义指令。
<#–
macro ⾃定义指令 (宏)
- 基本使⽤
格式:
<#macro 指令名>
指令内容
</#macro>
使⽤:
<@指令名></@指令名> - 有参数的⾃定义指令
格式:
<#macro 指令名 参数名1 参数名2>
指令内容
</#macro>
使⽤:
<@指令名 参数名1=参数值1 参数名2=参数值2></@指令名>
注: - 指令可以被多次使⽤。
- ⾃定义指令中可以包含字符串,也可包含内置指令
–>
<#-- 定义基本的⾃定义指令 -->
<#macro address>
© 1999–2015 The FreeMarker Project. All rights reserved.
</#macro>
<#-- 使⽤指令 -->
<@address>/@address
<@address>/@address
<#-- 定义有参数的⾃定义指令 --> <#macro queryUserByName uname> 通过⽤户名查询⽤户信息 - ${uname}

nested 占位指令
nested 指令执行自定义指令开始和结束标签中间的模板片段。嵌套的片段可以包含模板中任意合法的内容。
<#–
nested 占位指令
nested 相当于占位符,⼀般结合macro指令⼀起使⽤。
可以将⾃定义指令中的内容通过nested指令占位,当使⽤⾃定义指令时,会将占位内容显示。
–>
<#macro test>
这是⼀段⽂本!
<#nested>
<#nested>
</#macro>
<@test>
这是⽂本后⾯的内容!
/@test
import 导入指令
import 指令可以引入一个库。也就是说,它创建一个新的命名空间, 然后在那个命名空间中执行给定路径的模板。可以使用引入的空间中的指令。
commons.ftl
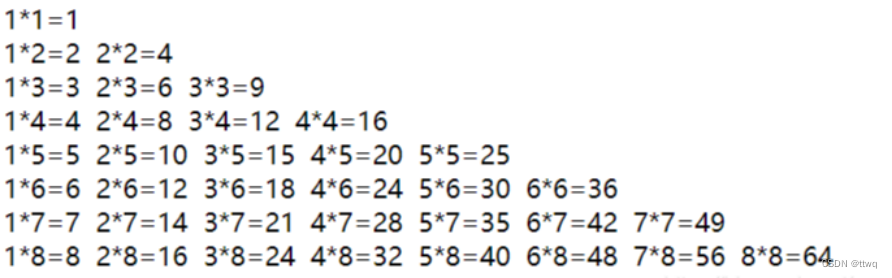
<#macro cfb>
<#list 1…9 as i>
<#list 1…i as j>
j
∗
{j}*
j∗{i}=${j*i}
</#list>
</#list>
</#macro>
在其他 ftl 页面中通过 import 导入 commons.ftl 的命名空间,使用该命名空间中的指令
<#-- 导⼊命名空间 -->
<#import “commons.ftl” as common>
<#-- 使⽤命名空间中的指令 -->
<@common.cfb>/@common.cfb

include 包含指令
可以使用 include 指令在你的模板中插入另外一个 FreeMarker 模板文件 。 被包含模板的输出格式 是在 include 标签出现的位置插入的。 被包含的文件和包含它的模板共享变量,就像是被复制粘贴进去的一样。
<#–包含指令(引⼊其他⻚⾯⽂件) include–>
<#–html⽂件–>
<#include “test.html”>
<#–freemarker⽂件–>
<#include “test.ftl”>
<#–text⽂件–>
<#include “test.txt”>

FreeMarker 页面静态化
通过上述介绍可知 Freemarker 是一种基于模板的、用来生成输出文本的通用工具,所以我们必须要定制符合自己业务的模板,然后生成自己的 html 页面。Freemarker 是通过 freemarker.template.Configuration 这个对象对模板进行加载的(它也处理创建和缓存预解析模板的工作),然后我们通过 getTemplate 方法获得你想要的模板,有一点要记住 freemarker.template.Configuration 在你整个应用必须保证唯一实例。
定义模板
news.ftl
<#-- 新闻标题 -->
${title}
新闻来源:${source} 发布时间:${pubTime?sring("yyyy-MM-dd HH:mm")}
<#-- 新闻内容 -->${content}
加载模板 package com.shsxt.se;import freemarker.template.Configuration;
import freemarker.template.Template;
import freemarker.template.TemplateException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@WebServlet(“/news”)
public class MySe3 extends HttpServlet {
@Override
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 实例化模板配置对象
Configuration configuration = new Configuration();
// 设置加载模板的上下⽂ 以及 设置加载模板路径(模板存放的路径)
configuration.setServletContextForTemplateLoading(getServletContext(),“/template”);
// 设置模板的编码格式
configuration.setDefaultEncoding(“UTF-8”);
// 加载模板⽂件,获取模板对象
Template template = configuration.getTemplate(“news.ftl”);
// 设置模型数据
Map<String,Object> map = new HashMap<>();
map.put(“title”, “特别就业季:稳就业情况如何? 哪些问题待解?”);
map.put(“source”, “⼈⺠⽇报”);
map.put(“pubTime”, new Date());
map.put(“content”, “中共中央政治局常务委员会近⽇召开会议强调,” +
“要有针对性地开展援企、稳岗、扩就业⼯作,” +
“做好⾼校毕业⽣、农⺠⼯等重点群体就业⼯作,” +
“积极帮助个体⼯商户纾困。疫情期间,稳就业情况如何?还有哪些问题待解?” +
“记者采访了不同群体,记录这个特别的就业季。”);
// 获取项⽬所在的根⽬录
String basePath = request.getServletContext().getRealPath(“/”);
// 设置⻚⾯存放的⽬录
File htmlFile = new File(basePath + “/html”);
// 判断⽬录是否存在
if (!htmlFile.exists()) {
// 如果⽬录不存在,则新建⽬录
htmlFile.mkdir();
}
// 获取⽂件名(随机⽣成不重复的⽂件名)
String fileName = System.currentTimeMillis() + “.html”;
// 创建html⽂件
File file = new File(htmlFile, fileName);
// 获取⽂件输出流
FileWriter writer = new FileWriter(file);
try {
// 输出html 将模型数据填充到模板中
template.process(map, writer);
// 输出成功
System.out.println(“新闻创建成功!”);
} catch (TemplateException e) {
e.printStackTrace();
} finally {
writer.flush();
writer.close();
}
}
}
生成对应的 html 文件
浏览器地址栏输入: http://localhost:8081/test/news
生成的文件存放在当前项目的 webapp 目录下的 html 目录中。(如果打开,发现乱码,说明你的HTML要设置编码)

FreeMarker 运算符
算术运算符
<#assign a1 = 8 a2 = 2 >
${a1} + ${a2} = ${a1 + a2}
${a1} - ${a2} = ${a1 - a2}
${a1} * ${a2} = ${a1 * a2}
${a1} / ${a2} = ${a1 / a2}
${a1} % ${a2} = ${a1 % a2}
${“hello” + “,” + “freemarker”}

逻辑运算符
<#–
逻辑运算符
&&、||、!
–>
比较运算符
<#–
⽐较运算符
(gt): ⼤于号,推荐使⽤ gt
< (lt): ⼩于号,推荐使⽤ lt
= (gte): ⼤于等于, 推荐是⽤ gte
<= (lte): ⼩于等于,推荐使⽤ lte
== : 等于
!= : 不等于
–>
空值运算符
<#–
空值运算符
- ??:判断是否为空,返回布尔类型
如果不为空返回 false, 如果为空返回 true,不能直接输出
${(name??)?string} - !: 设置默认值,如果为空,则设置默认值
- 设置默认为空字符串:
${name!} - 设置指定默认值
${name!‘zhangsan’}
–>
总结:FreeMarker 基础的内容就是这么多,笔者肯定没有讲全,请大家多多见谅,期待下一篇文章吧!
不要心平气和,不要容你自己昏睡!趁你还年轻,强壮、灵活,要永不疲倦地做好事。





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








