目录
就是尝试一下目前较流行且新的技术栈,以下配置较完整,希望大家看完这篇就可以构建一个完整的Vue3项目框架。顺便表示用Vite构建的项目,运行起来真够快的。
使用Vite创建Vue项目
1. 首先看vite官网,要求 Node版本 >=12.0.0;
2. 在cmd中运行
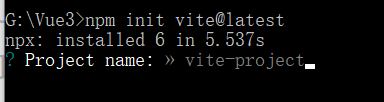
npm init vite@latest

出现上图,输入项目名称(直接输,不用删除vite-project,它是个未输入时的默认显示),这里我输入了demo,然后按Enter往下

按up、down选择,选好后按回车,我选择vue,继续往下

这里我选择vue-ts

出现上图,根据提示,运行代码
cd demo
npm install
npm run dev
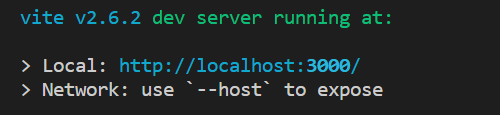
好了,项目已启动,发现

有个小问题Network: use --host to expose,表示无法通过ip地址访问项目,需要 --host 命令来暴露一下,解决方法参照这篇文章
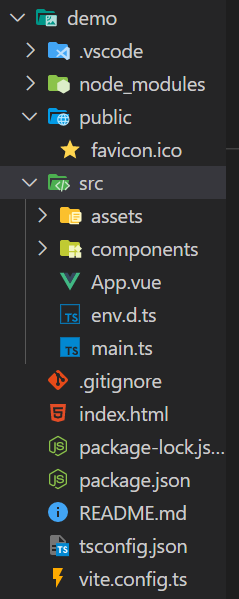
目前项目目录长这样

3. 解决Network: use --host to expose,在根目录下的 vite.config.js文件中添加以下内容








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








