DHTMLX Scheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天、周、月三个种视图显示。
备受关注的DHTMLX Scheduler 7.0版本日前正式发布了,如果说之前的日程组件主要更新关注的是项目内部结构,那么这次的新版本则在用户界面方面有重大改进。
首先,这个主要更新显著增强了样式功能,包括重写的Scheduler主题、简化的使用CSS变量的主题自定义、更新的默认Terrace主题、新的Dark主题以及其他有用的更改。此外还可以看到更新的Agenda视图,它提供了一种显示即将发生事件列表的新方法等。
主题更新
主题在现代JavaScript库的样式功能中起着至关重要的作用,但主题的重要性不仅在于使web应用更具视觉吸引力,因为它们还有助于实现个性化用户体验、增强可访问性、品牌一致性等目标。使用JavaScript库中包含的主题,web开发人员可以获得必要的灵活性,以更少的时间和精力定制UI以满足各种项目需求。
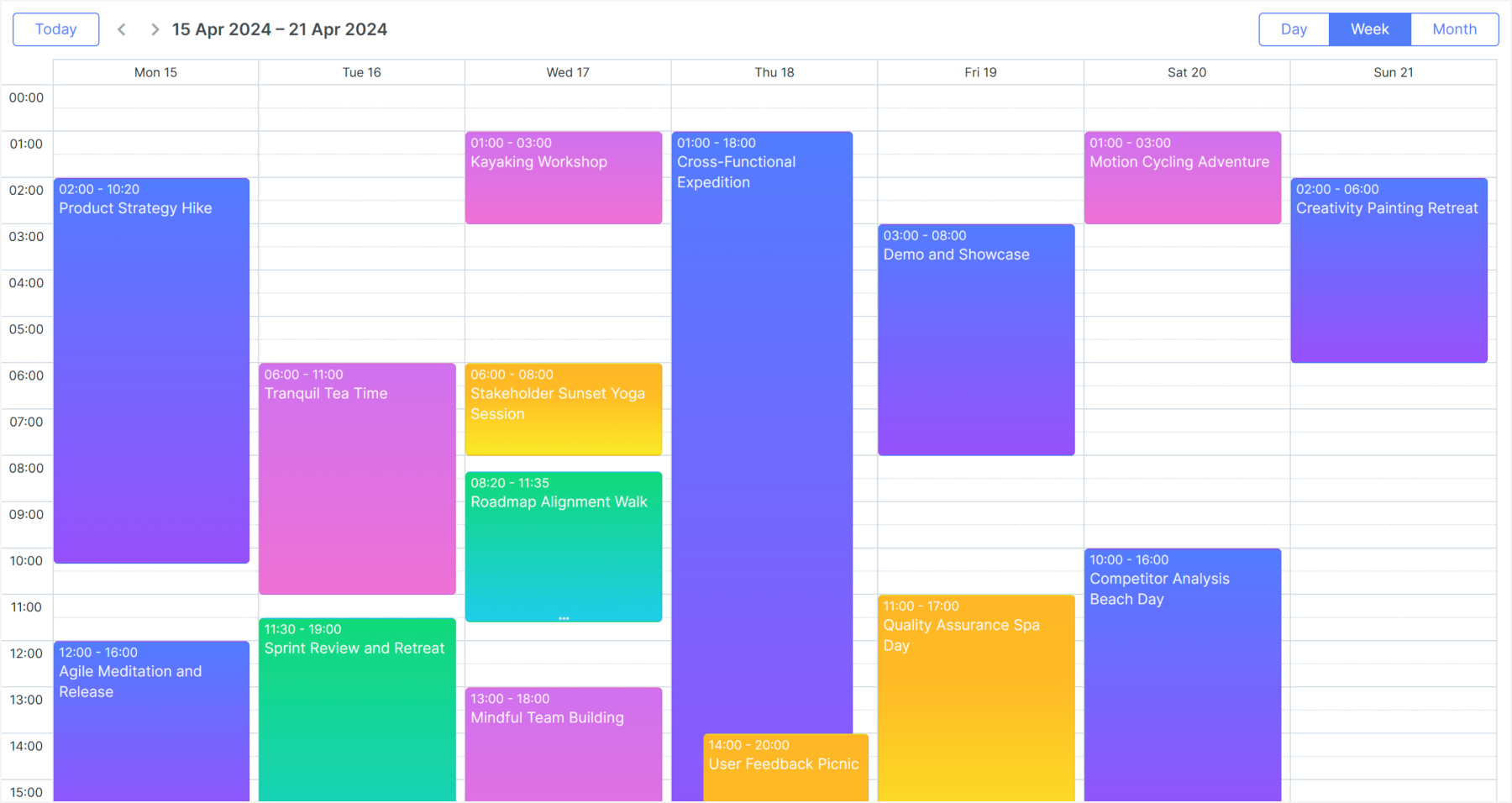
更新Terrace主题
在v7.0中,Terrace主题经历了一次彻底的改革,实现与现代设计标准一致的、充满活力的外观。

Terrace主题目前已经更新,更容易定制和解决许多视觉问题。
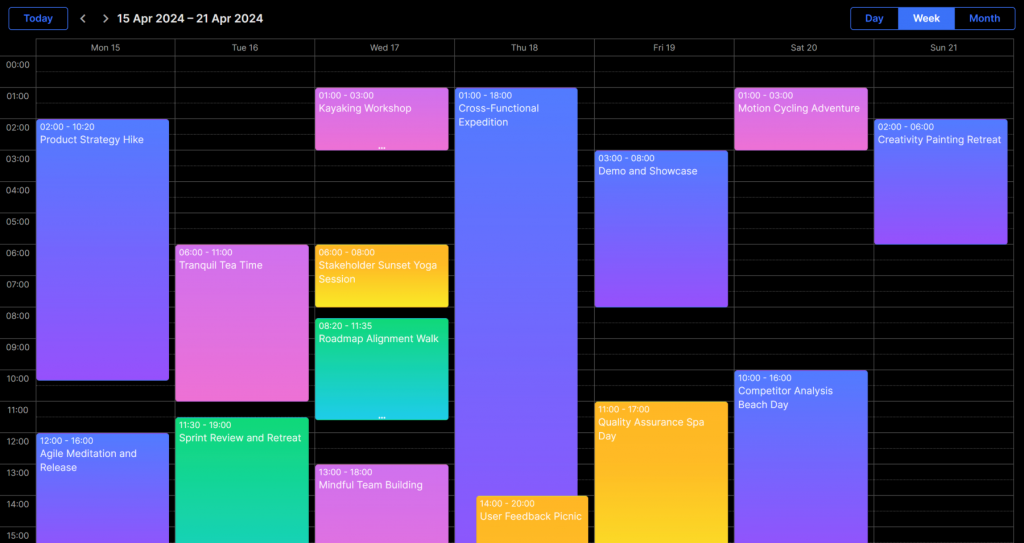
全新的暗黑主题
在近年来的顶级设计趋势中,您可能会在列表中找到一个暗黑主题(或暗黑模式)。深色主题不仅给UI带来了现代的外观,还有助于减少眼睛疲劳,提高可访问性,增强对内容的关注,并延长移动设备的电池寿命。因此如果在使用DHTMLX构建的JavaScript调度日历中缺少此功能,那么有一个好消息要告诉您,在7.0版本中,我们在DHTMLX Scheduler组件的可用内置主题列表中添加了dark选项。

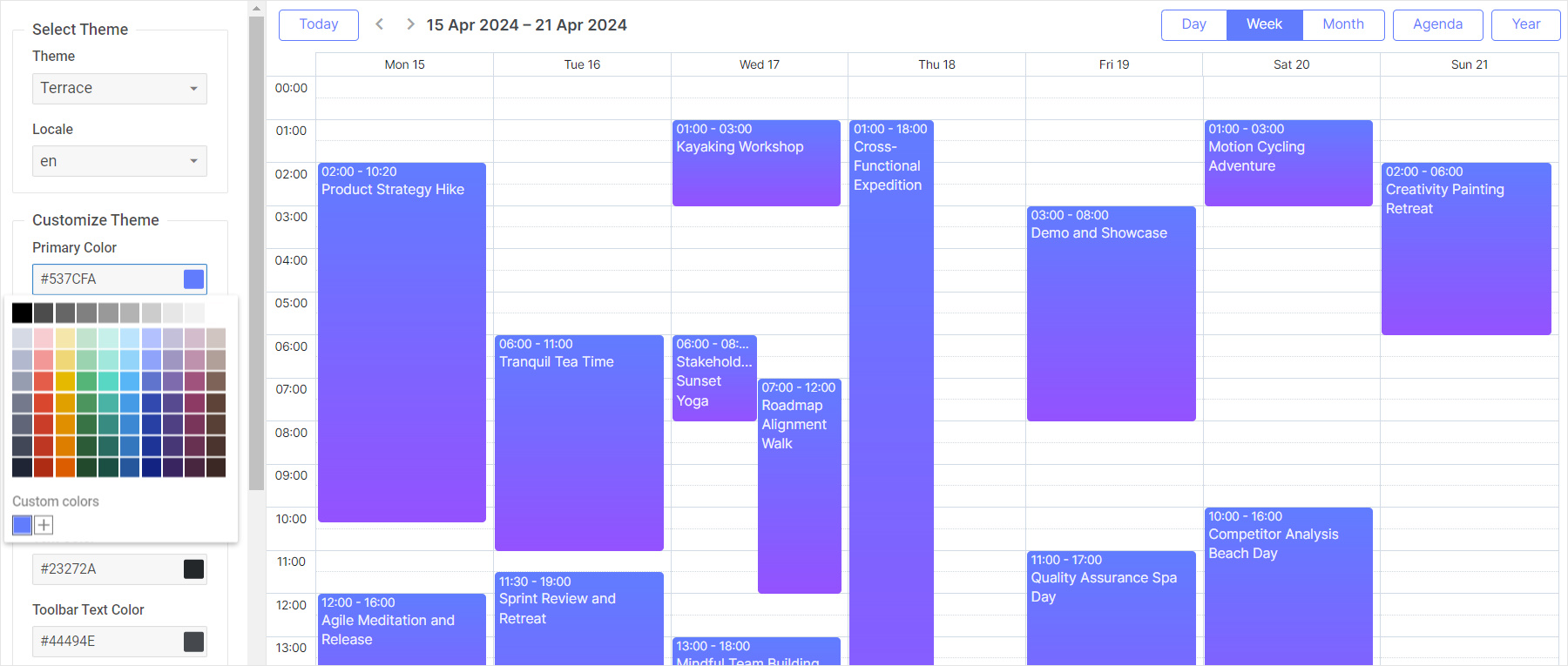
使用CSS变量自定义主题
在这个版本中引入了对CSS变量的支持,标志着主题自定义的重大进步。CSS变量(也称为自定义属性)提供了一种更动态、更有效的样式化方法,您可以用更少的时间和精力自定义现有的Scheduler主题。
您可以通过更改几个关键变量轻松地修改Scheduler的外观,在整个应用程序中更改颜色、字体和其他样式元素现在可以通过更少的代码更改来完成。
下面是一个快速示例,向您展示新样式化方法的好处。对于开发人员来说,一个常见的Scheduler定制案例是更改事件颜色。在以前版本的Scheduler组件中,它需要更新特定的样式,如下所示:
/*event in day or week view*/
.dhx_cal_event.manager_event div{
background-color: #009966 !important;
color: black !important;
}
/*multi-day event in month view*/
.dhx_cal_event_line.manager_event{
background-color: #009966 !important;
color: black !important;
}
/*event with fixed time, in month view*/
.dhx_cal_event_clear.manager_event{
color: black !important;
}使用DHTMLX Scheduler v7.0,您只需重新定义负责事件颜色的CSS变量:
.manager_event {
--dhx-scheduler-event-background: #009966;
--dhx-scheduler-event-color: black;
}现在可以跨Scheduler更快地更改颜色、字体和其他样式元素。例如,更改JavaScript调度日历的配色方案就像重新定义一组颜色变量一样简单。这一变化简化了自定义,确保了灵活、可扩展的主题开发,从而使开发人员能够轻松地创建更个性化的用户体验。

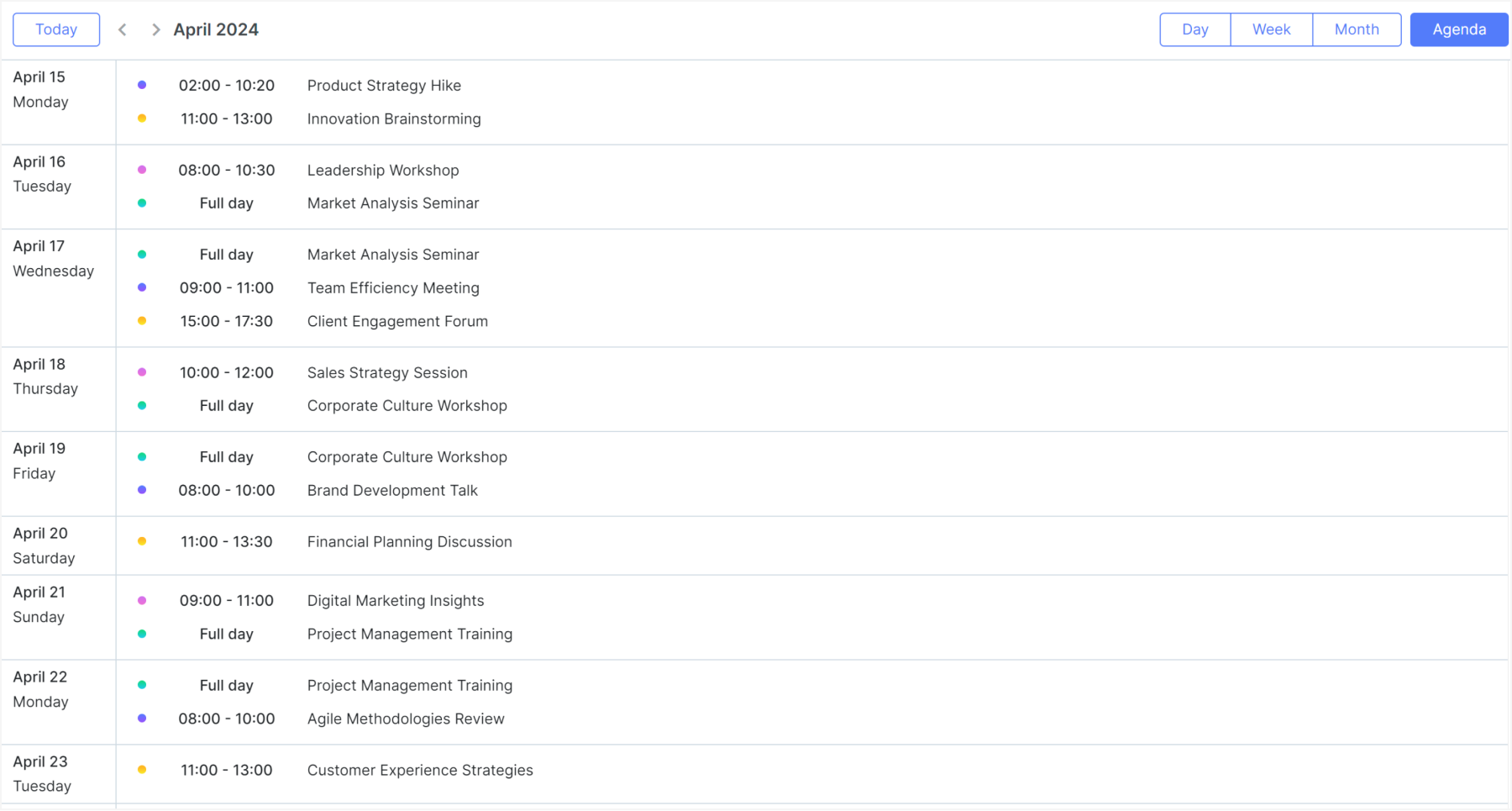
新的Agenda(议程)视图设置
Agenda视图是JavaScript调度库中包含的五个基本选项之一,用于跟踪所有计划的安排。对于7.0版本,开发团队推出了一个完全重新设计的Agenda视图,新的议程视图的工作原理类似于Google Calendar和其他类似工具中使用的列表视图。

虽然旧的议程视图现在已弃用,但如果在项目中需要,它仍然可用。




















 3518
3518











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








