目录
1、window.onload 与 window.DOMContentLoaded
1、setTimeout(调用的函数,[毫秒数]),以下三种传参方式
2、setInterval(调用的函数,[毫秒数]),clearInterval(定时器的唯一标识)
一、BOM简单介绍
浏览器的对象模型Brower Object Model、简写BOM、与浏览器窗口进行交互的对象window、表示由浏览器(主机环境)提供的用于处理文档(document)之外的所有内容的其他对象。
二、window对象常见事件
1、window.onload 与 window.DOMContentLoaded
window.onload为窗口加载事件、当文档内容(包括图像、脚本文件、css文件等)、完全加载完成后会触发该事件、调用该事件处理的函数
javascript代码是从上而下依次执行、想要页面先加载完成后执行某些代码、又想把这些代码写道页面任意位置,可以先把代码写到window.onload事件处理函数中。
onload有两种注册方式
<script>
// window.onload注册事件的方式只能写一次,如果有多个,会以最后一次为准
window.onload = function(){
alert('第一种方式');
}
// window.addEventListener可以写多个,触发多次
window.addEventListener('load',function(){
alert('第二种方式');
})
</script>window.DOMContentLoaded加载事件会在DOM加载完时触发,不包括(css样式表,图片,flash动画,等),该事件适合页面中图片多的情况。页面图片多的时候,用户访问页面需要花费很长时间,可以先让DOM元素加载完可执行,用于优化用户体验。注意:IE9以上才支持
window.addEventListener('DOMContentload',function(){})2、window.onresize调整窗口大小事件
当调整window窗口大小的时候,就会触发该事件,调用事件处理函数。
<script>
window.onresize = function(){}
window.addEventListener('resize',function(){} 调整窗口大小加载事件,触发就会调用这个函数
window.innerWidth 获取窗口宽度
window.addEventListener('laod', function () {
var div = document.querySelector('div');
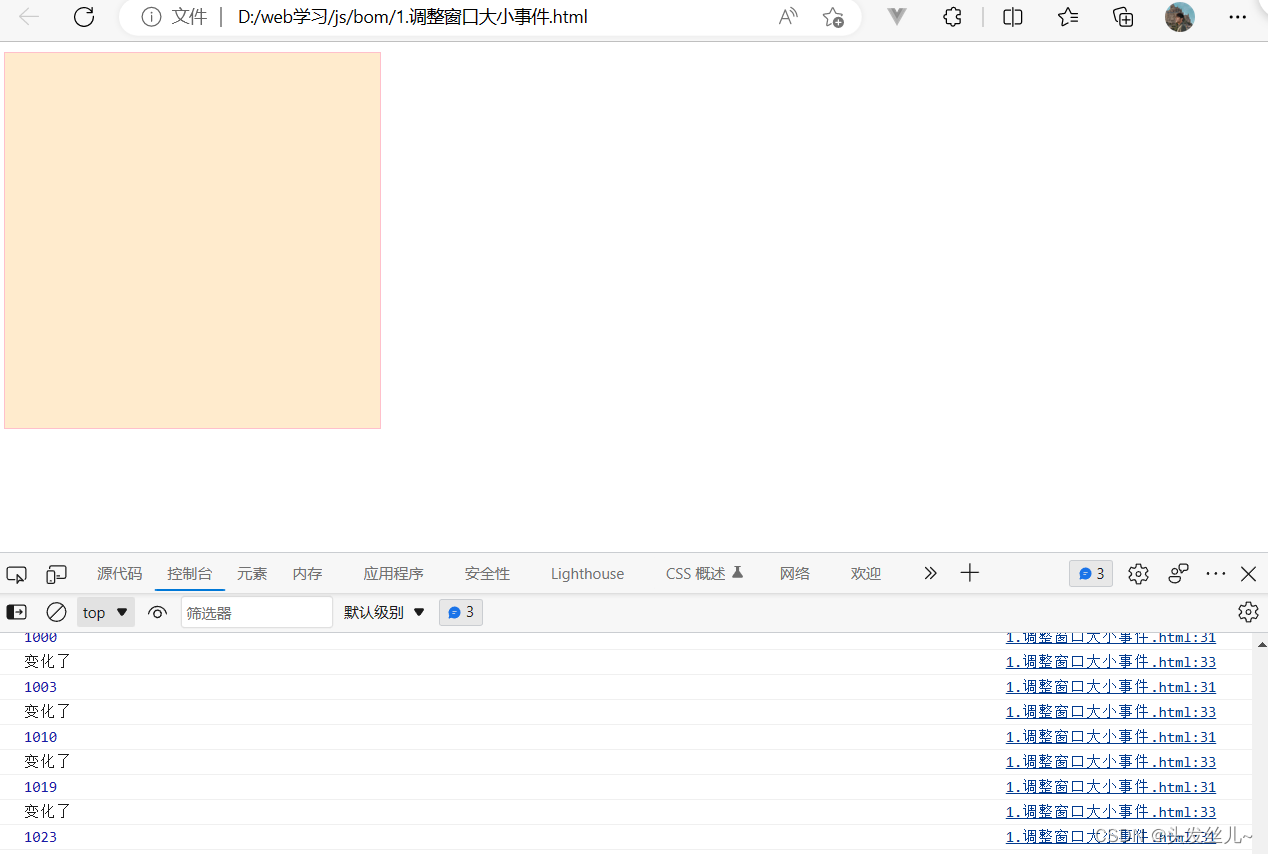
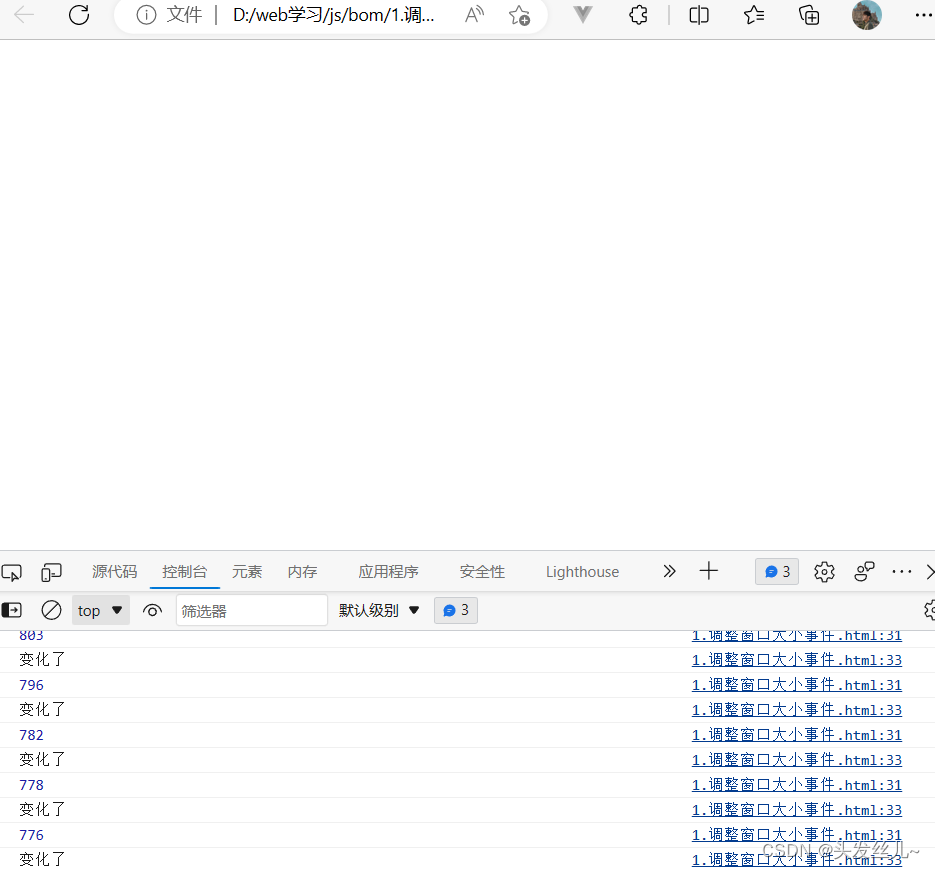
window.addEventListener('resize', function () {
console.log(window.innerWidth);
console.log('变化了');
if (window.innerWidth <= 800) { // 当窗口小于800
div.style.display = 'none'; // 隐藏该盒子
} else {
div.style.display = 'block';
}
})
})
</script>窗口大小变化时触发

窗口小于800px时隐藏盒子

三、定时器
| 方法 | 说明 |
|---|---|
| setTimeout() | 指定毫秒数后调用函数或执行一段代码 |
| setInterval() | 按照毫秒数周期性调用函数或执行一段代码 |
| clearTimeout() | 取消setTimeout()设置的定时器 |
| clearInterval() | 取消setInterval()设置的定时器 |
1、setTimeout(调用的函数,[毫秒数]),以下三种传参方式
// 1.字符串表示一段代码
setTimeout('alert("两秒后出现弹窗")',2000)
// 2.传入一个匿名函数
setTimeout(function(){
alert('两秒后出现弹窗')
},2000)
// 3.传入函数名
var timer1 = setTimeout(callback,3000);
var timer3 = setTimeout(callback,4000);
function callback() {
console.log('666');
console.log('777');
}2、setInterval(调用的函数,[毫秒数]),clearInterval(定时器的唯一标识)
<button class="begin">开始定时器</button>
<button class="stop">停止定时器</button>
<script>
// setInterval() 安设定时间循环调用
var begin=document.querySelector('.begin');
var stop=document.querySelector('.stop')
var timer = null; // 定时器的唯一标识
begin.addEventListener('click',function(){
timer = setInterval(function(){
console.log('hhh')
},1000);
})
stop.addEventListener('click',function(){
clearInterval(timer); // 清除定时器
})
</script>四、Location对象
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。不仅提供了显示文档的相关信息,而且还提供了用户获取和设置窗体的URL.
1、认识url
url是由网络协议(http)、服务器主机名(www.baidu.com)、端口号(80)、路径(/index.html)、参数(id=1&name="lihua")、锚点(#res)组成
2、location属性
| 属性 | 说明 |
| location.search | 设置或返回从问号 (?) 开始的 URL(查询部分) |
| location.hash | 设置或返回从井号 (#) 开始的 URL(锚) |
| location.host | 设置或返回主机名和当前 URL 的端口号 |
| location.hostname | 设置或返回当前 URL 的主机名 |
| location.href | 设置或返回完整的 URL |
| location.pathname | 设置或返回当前 URL 的路径部分 |
| location.port | 设置或返回当前 URL 的端口号 |
| location.protocol | 设置或返回当前 URL 的协议 |
3、Location常用方法
| 方法 | 说明 |
| assign() | 载入一个新文档 |
| reload() | 重新加载当前文档 |
| replace() | 新文档代替旧文档,覆盖浏览器当前记录 |






















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










